Managing content
Creating a content structure in DynamicWeb 10 CMS
In this article we will provide you with an introduction to how you work with content using DynamicWeb 10. In most cases, you will work with content using the content area, which consists of:
- The content tree which is used to create and maintain the content structure using e.g. pages and folders
- The workspace which is where you view and work with the content of the page selected in the tree using one of our editing modes

All content is created using our built-in building blocks such as pages, paragraphs, or one of these with an added item type.
Editing Modes
When working with content in the workspace you can switch between two available editing modes — the visual editor and the list view — using the button next to the action-menu button.

Visual Editor
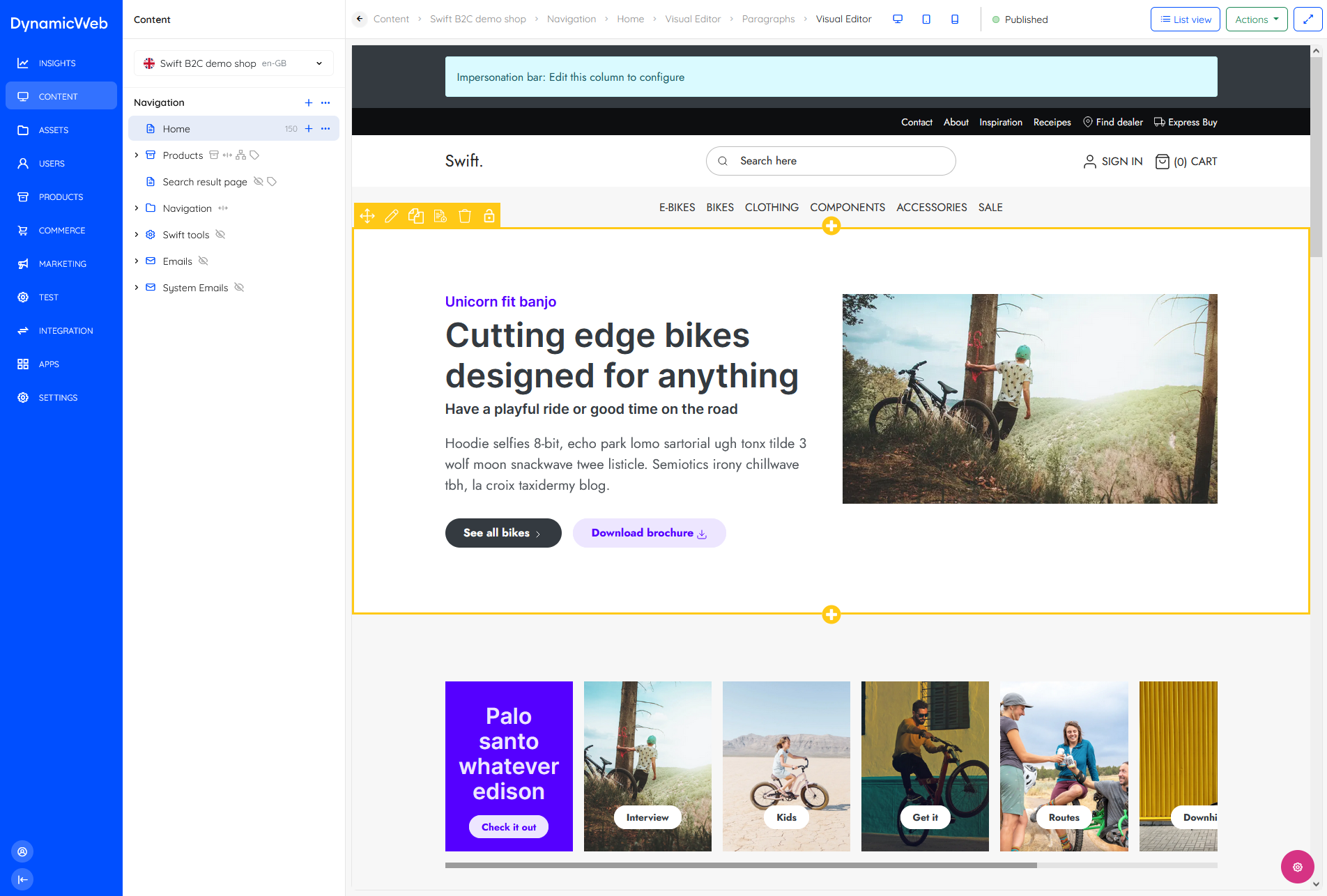
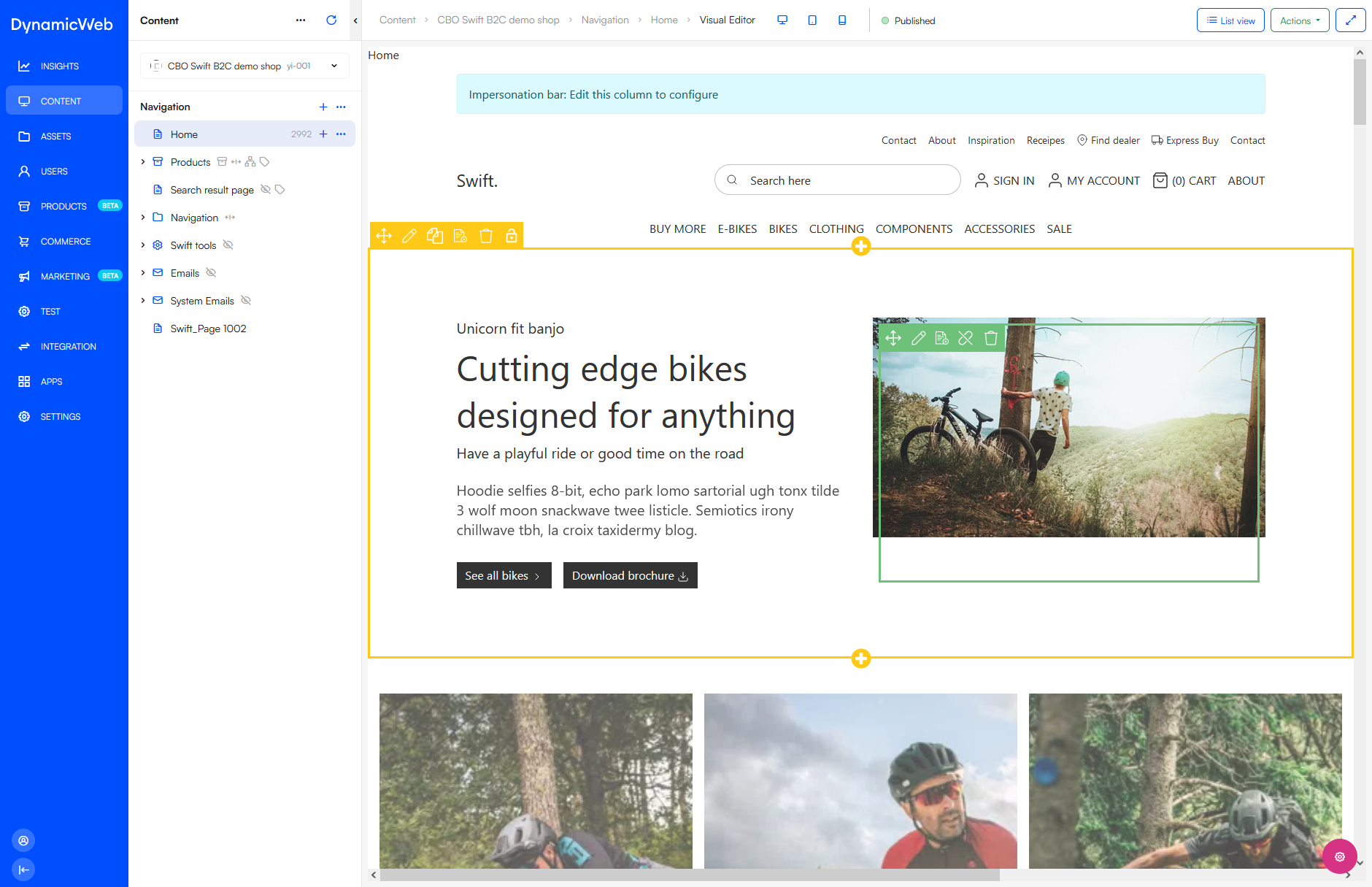
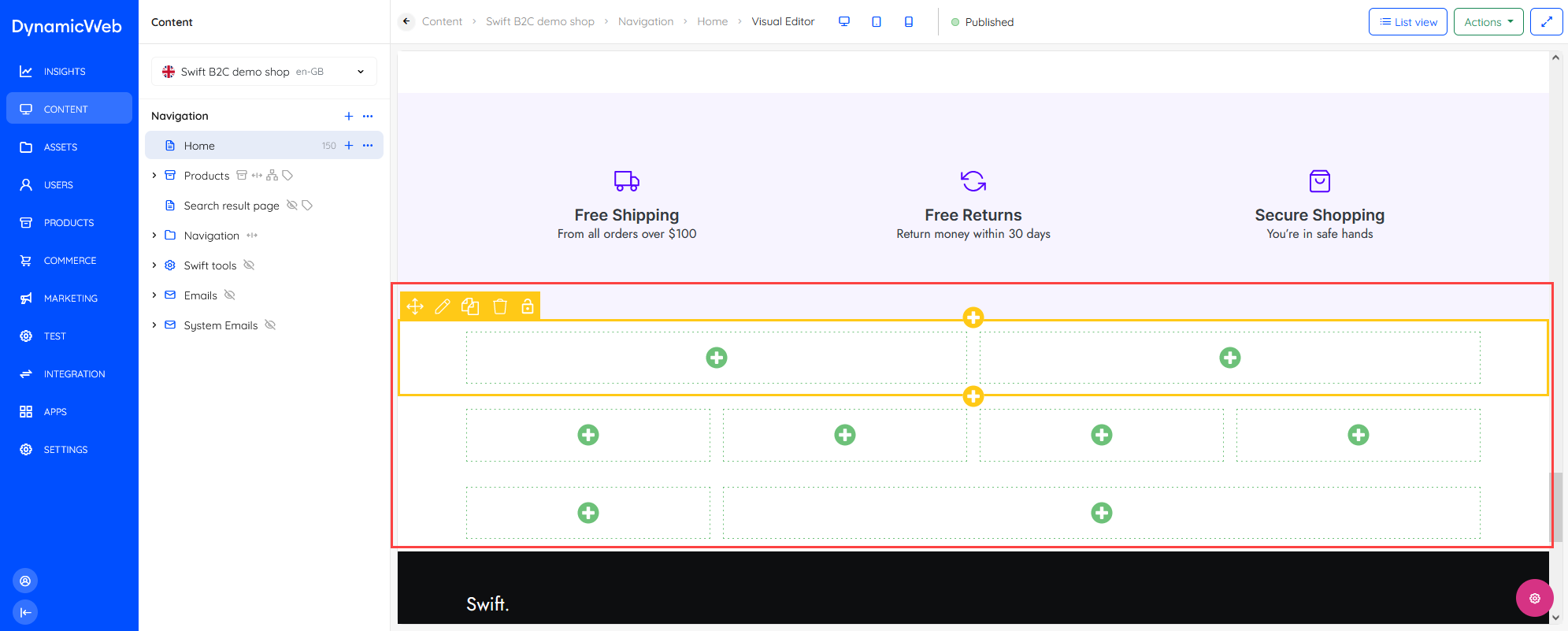
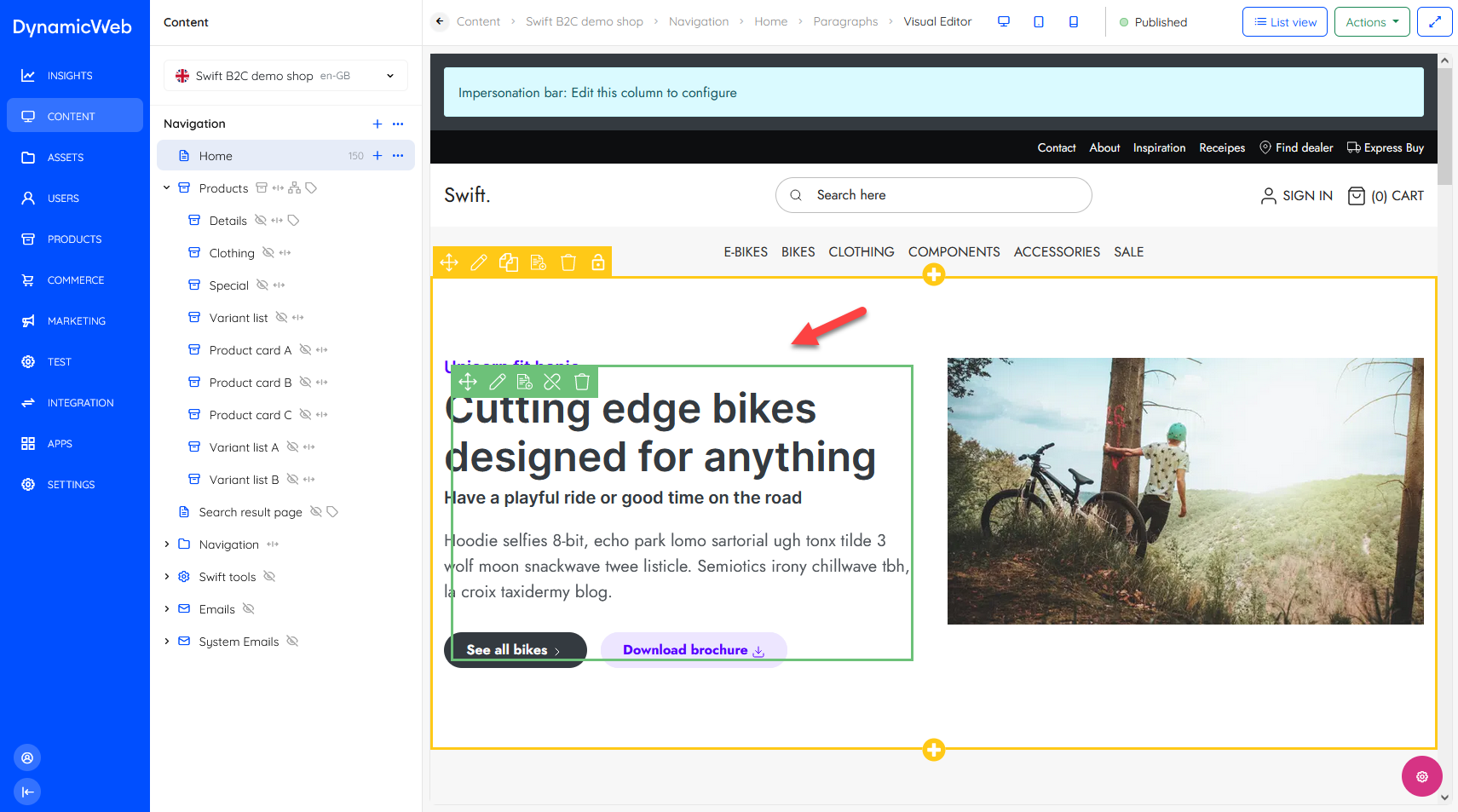
The Visual Editor, a special view for grid-based designs, allows content editors to work with content in a visual manner. Using this view, you can add content to a page using an intuitive and editor-friendly WYSIWYG interface.
 On grid-based designs, a page consists of rows with columns where you can add content from a paragraph. If you hover over an existing row or column, you have access to different editor tools, e.g. edit, copy, and delete. These tools may differ depending on your permission-level.
On grid-based designs, a page consists of rows with columns where you can add content from a paragraph. If you hover over an existing row or column, you have access to different editor tools, e.g. edit, copy, and delete. These tools may differ depending on your permission-level.
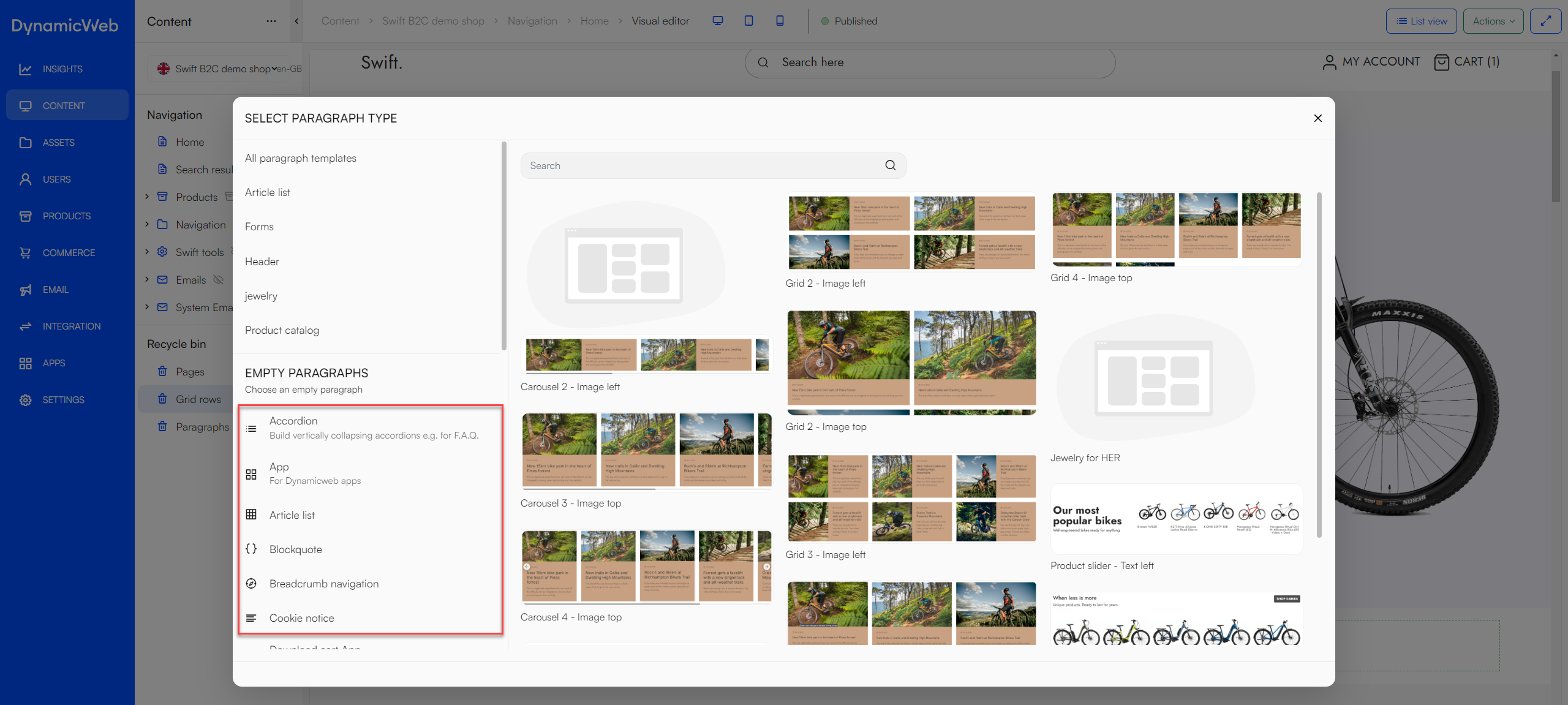
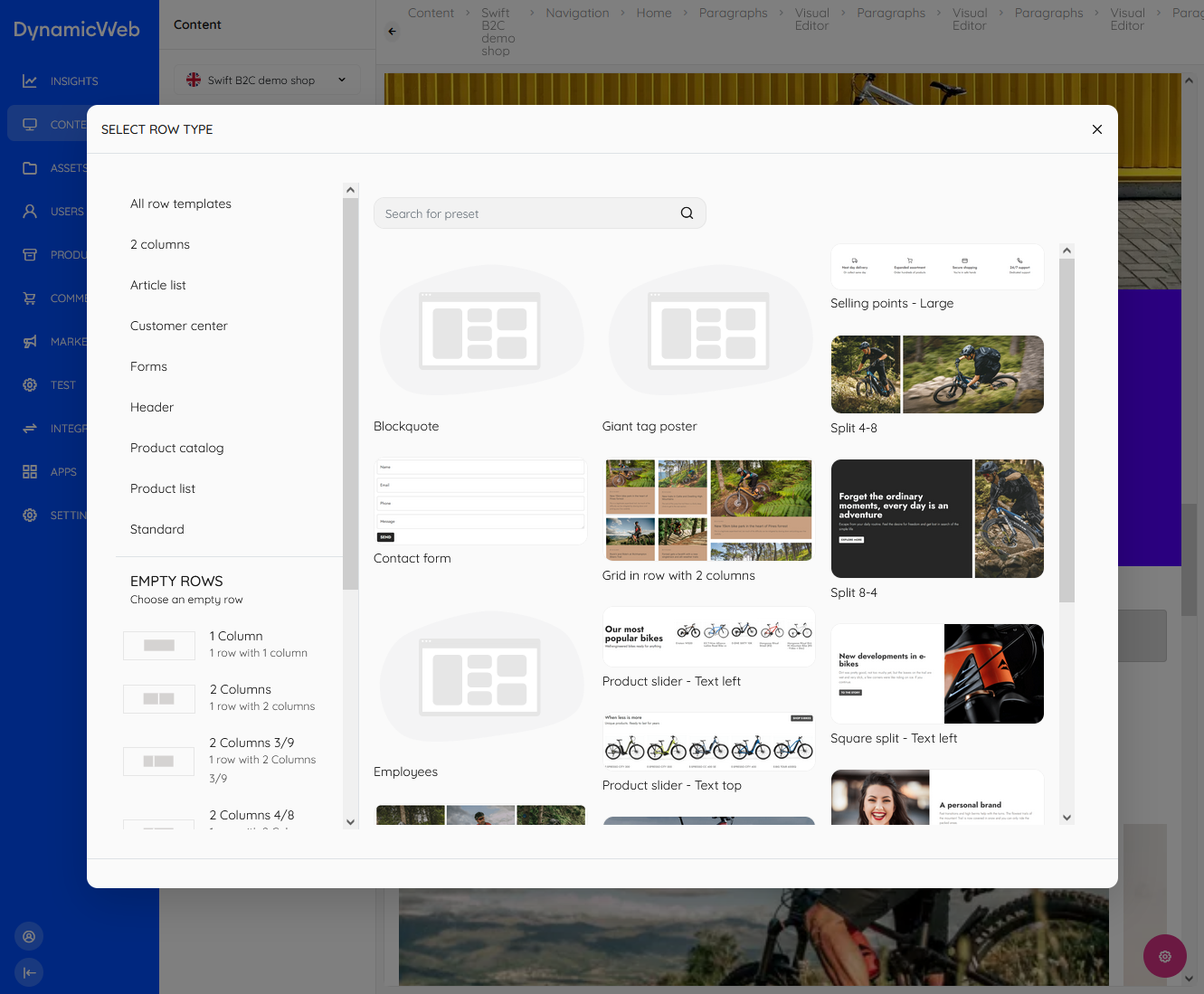
When you add a row or a column to a page in Visual Editor-mode you can select either a saved preset or an empty row/paragraph. Typically, it is easier to create new content based on a preset, but it depends on the circumstances.
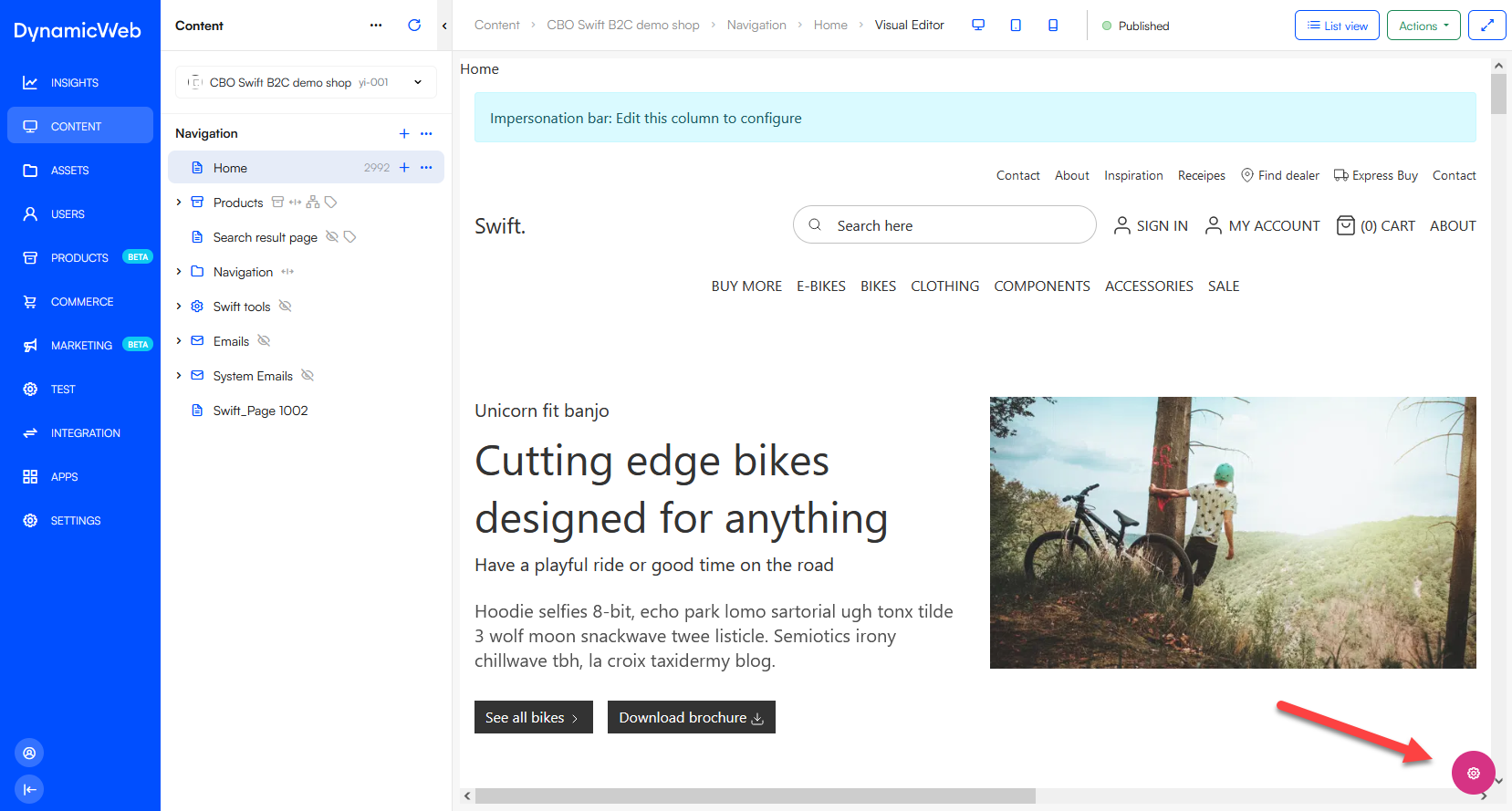
 In visual editor-mode you also have access to page settings by clicking the pink gear icon in the lower right corner.
In visual editor-mode you also have access to page settings by clicking the pink gear icon in the lower right corner.

List View
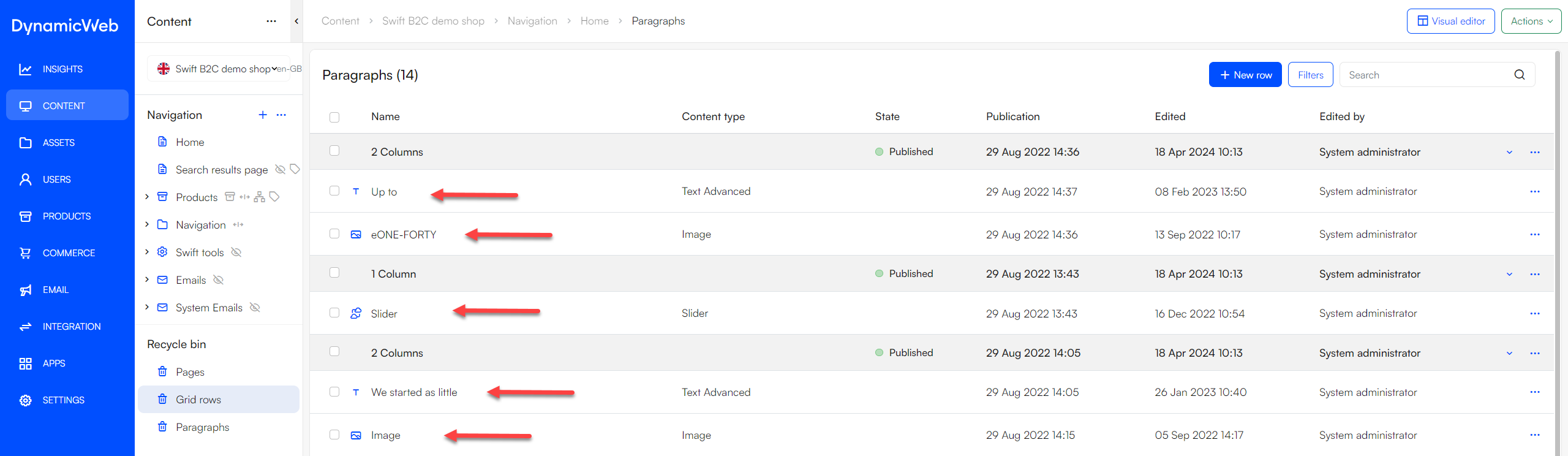
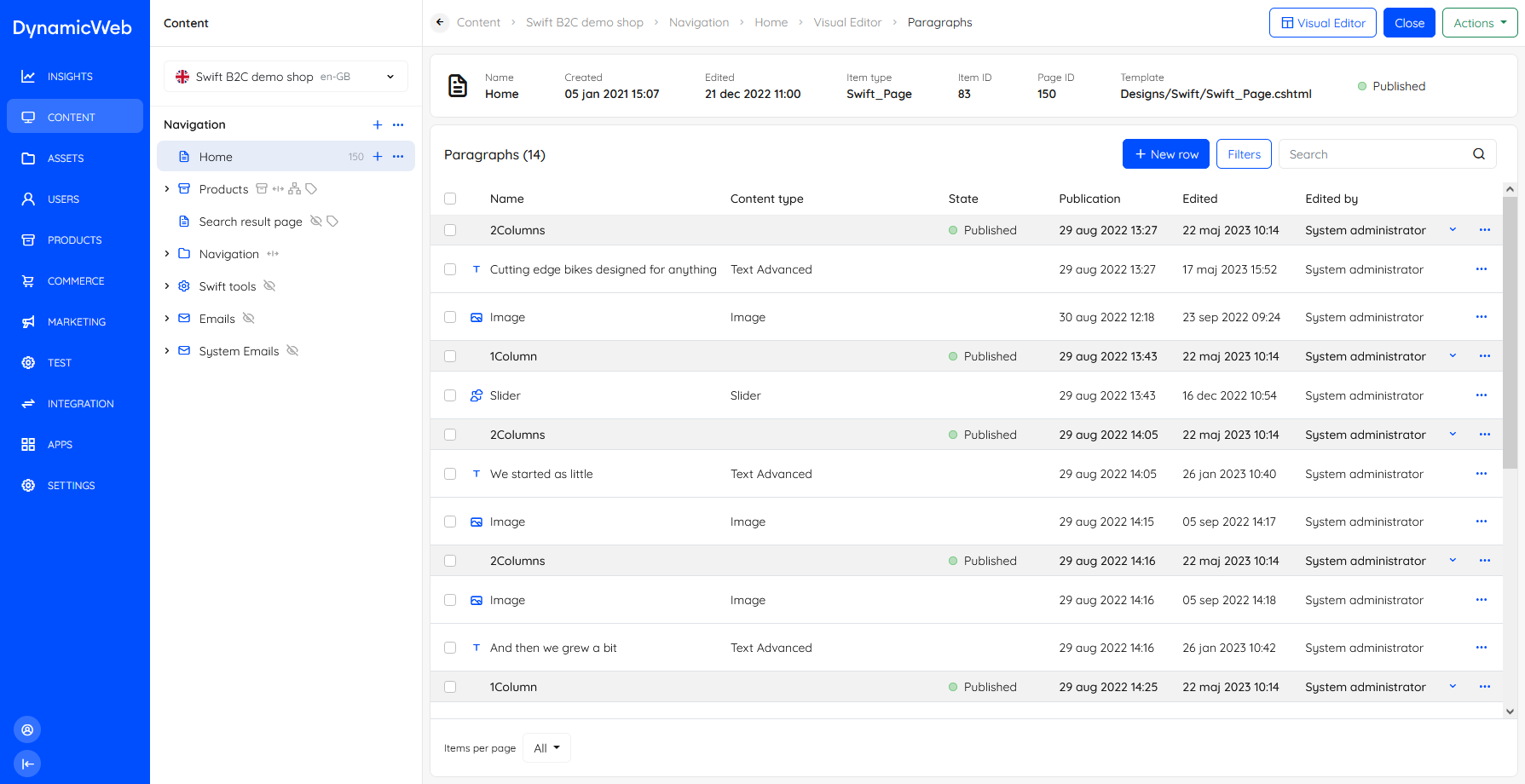
The list view, on the other hand, provides a non-WYSIWYG overview of all content created on the page. You can also add content to a page from this view using the + New row button to add new rows to a page. To add paragraphs to a row, click on an empty row and you will be presented with all available paragraph types.

Building blocks
So far we've mentioned content only in the abstract - now we'll take a short look at the building blocks which are used to create content on a solution.
A website is the default building block under which pages are placed. All solutions are born with a default website called Standard, although some may feature more out of the box, e.g. solutions based on DynamicWeb Swift.

Language layers are a special type of website which functions as a structural copy of another website, so that all pages and paragraphs created on the master website are also created on each language layer. Language layers are typically used when you want to create identical but translated versions of e.g. a branding site.
You can tweak language layer behaviour using the language management settings.
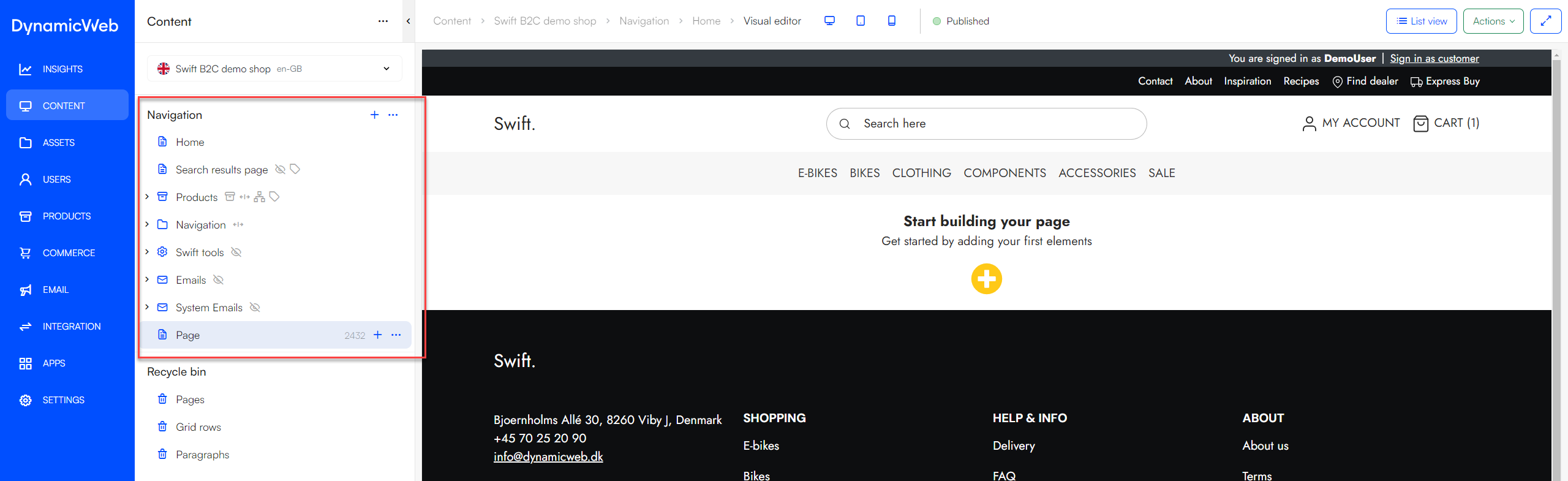
Recycle bins
A recycle bin containing all deleted pages, rows, and paragraphs is located beneath the Navigation tree. If you accidentally delete something, you have the option to restore it from this recycle bin. Simply right-click the context menu for the page, row, or paragraph you want to restore and select 'Restore'.

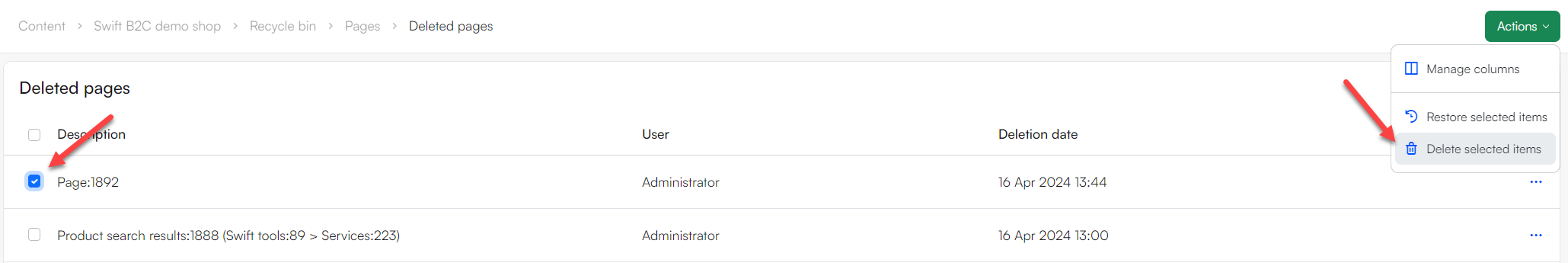
The recycle bin does not automatically delete items after a specific number of days. However, if you want to delete files, you need to select the items you wish to delete and select 'Delete selected items' from the Actions menu.

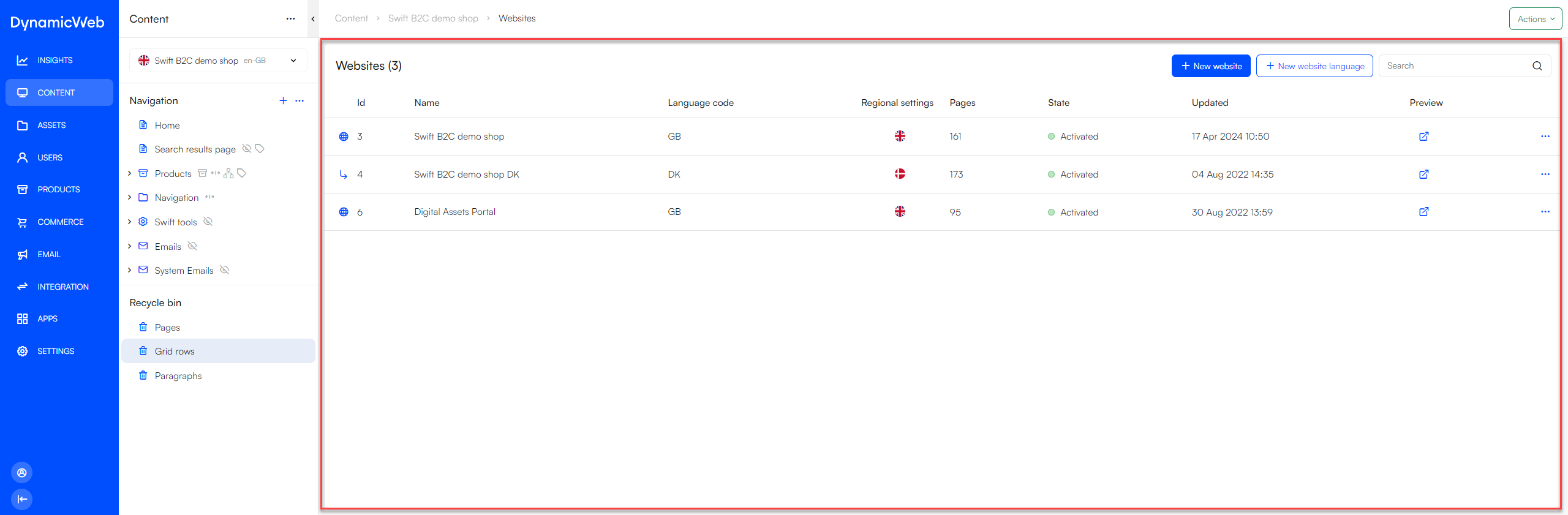
A recycle bin for websites is available from the context-menu in the area tree. To restore a website, right-click the context menu for the website and select 'Restore'.



 In List View mode paragraphs are shown as white-coloured list items, either alone or under a row:
In List View mode paragraphs are shown as white-coloured list items, either alone or under a row: