Guide 8 - Customer Center
Welcome to the eighth guide of our Swift Design Tutorial, which aims to get you familiar with using Swift and its features to create beautiful websites.
In these guides we focus on what is possible to do with Swift without any customizations, as we believe this is the best way to learn what Swift is all about; simplifying the process of website-building to the point where you can create high-quality prototypes in the fraction of the time it usually takes.
In this guide, we will guide you through how to set up a costumer center and the idea behind it. The costumer center allows registered users to:
- See their orders
- Edit their account information
- Manage billing and deliver addresses
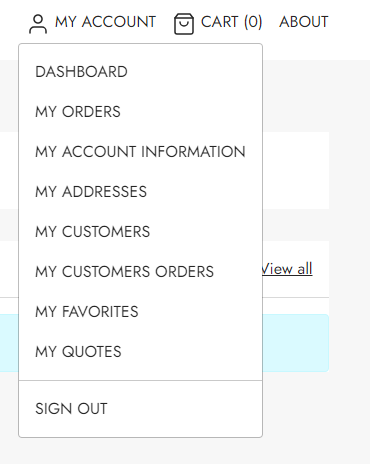
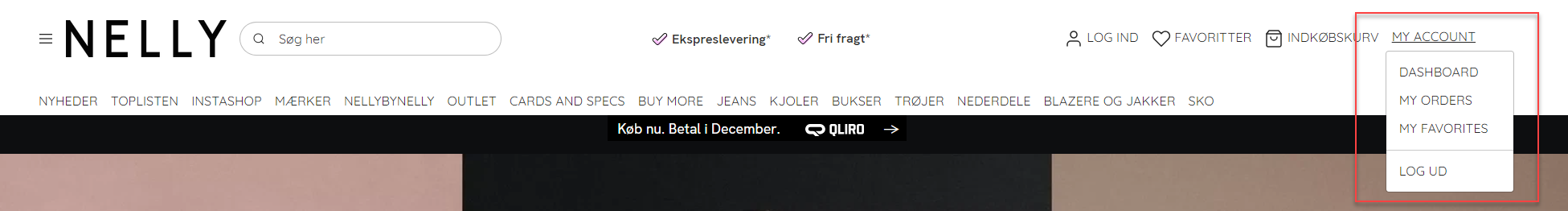
Usually this is displayed in a dropdown menu under 'My Account'.

Exercise 1: Customer center pages
The Standard Swift solution comes pre-equipped with a standard customer center. You are welcome to use this as is or customize it to suit your preferences by adjusting specific features. However, for the purpose of this tutorial, we will be creating a new customer service. This approach will enhance your understanding of the underlying concept and its functionality.
Let's get started!
Building the folder for the pages
Head to Content > Navigation > Utilities. Right click "Utilities" and then "New page". Select "Sign in" as the page type.

Change the name to "My Account". This will act like a folder for all customer center pages.
We can now add the customer center pages.
Dashboard
We will start with the Dashboard, that shows the costumers recent orders. Start by right clicking "My Account" and then "New page" and choose "Customer Center" as the item type.
Here are the steps to create a basic dashboard page:
- Add a one-column row and add "Hello User" item
If a user is logged in, the page will look something like this:

- Add a "2 Columns 3/9" row beneath the first row
- In the first column add a vertical navigation
- Set the title to "Navigation" and check "Hide title"

- Set the navigation root to "My Account"
- In the second column add a customer center app
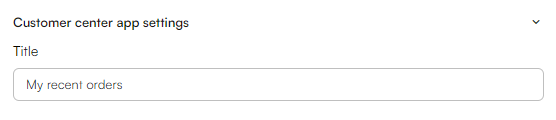
- Set the title to "My recent orders"

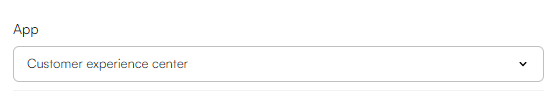
- Go to the App tab and select the Customer experience center as app

- Select Orders in the "Show" section
- Select User id in "Retrieve list based on" section
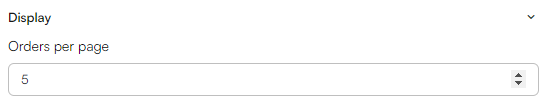
- Choose how many orders you want to display per page

- Set "sort direction" to Descending
- In the "Templates" section, set list to OrderListWidget.cshtml and Detail to OrderDetails.cshtml
- Click "Save"
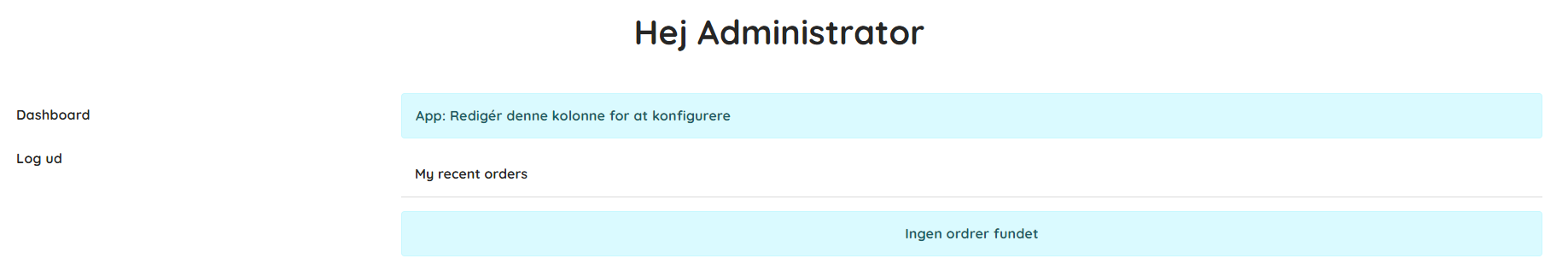
When logged in, your Dashboard page should look like this:

Adding other customer center pages
If you want to add other pages to your customer center, such as "my orders", "my favorites" etc., follow the same procedure used in building the dashboard. Here are the general steps:
- Add a new Customer center page to "My Account"
- Add a "2 Columns 3/9" row
- Add a vertical navigation item to the first column and set the navigation root to "My account"
- Add a Customer center app item to the second column
- link to the pages you have created in the content tab
- Go to the App tab and select the app that matches the page you are creating. Example: if you are creating a favorites page, you should select "Customer Experience Center - Favorites"
- Configure the rest of the setting to your liking. If you are unsure you can select the same as when creating the dashboard
- in Templates section, select the list and detail templates that match the page you are building: Example: if you are creating a favorites page, you should select FavoritesList.cshtml and FavoriteDetail.cshtml
- Click "Save"
If you have a header on your website that links to your utilities folder, navigate to your front page, and you should now see your recently created "My Account".

Exercise 2: RMA page
Usually websites would have a place, where shoppers can create and keep track of return requests for an order. This is where is would be appropriate to add a RMA(Return Merchandize Authorization) page
Here is how to add a RMA page to your "My account":
- Right click the "My account" and select "New page"
- Set the title of the page to "RMA"
- Click "Save and close"
- Add a "2 Columns 3/9" row
- Add a vertical navigation item to the first column and set the navigation root to "My account"
- Add a Customer center app item to the second column
- link the Cart page field to your cart page, and the Product list page field to your product list
- Go to the App tab and choose the Customer center app
- Scroll to the Default View section. In the Default View dropdown choose RMA
- Scroll to the Templates section. In the RMA list dropdown choose “RMAList.cshtml”. In the RMA details dropdown choose “RMADetails.cshtml”. Please make sure to choose cshtml files and not html files in these two dropdowns
The RMA feature has now been created. To check if it is working make sure to log in in the frontend using a user with processed orders.