Install using Visual Studio
A step-by-step guide to installing DW10 using Visual Studio
This article is a step-by-step guide to making a local installation of DynamicWeb 10 using Visual Studio.
Before you can install DynamicWeb 10 using Visual Studio follow these steps:
- Install .NET SDK 8.x
- Install SQL Server Express (or equivalent, minimum 2016 SP1) and SQL Server Management Studio Express (latest version, minimum v16)
- Install and launch Visual Studio
You're now ready to install DW10 using Visual Studio.
Install DynamicWeb Project Templates
First install the DynamicWeb Project Templates package:
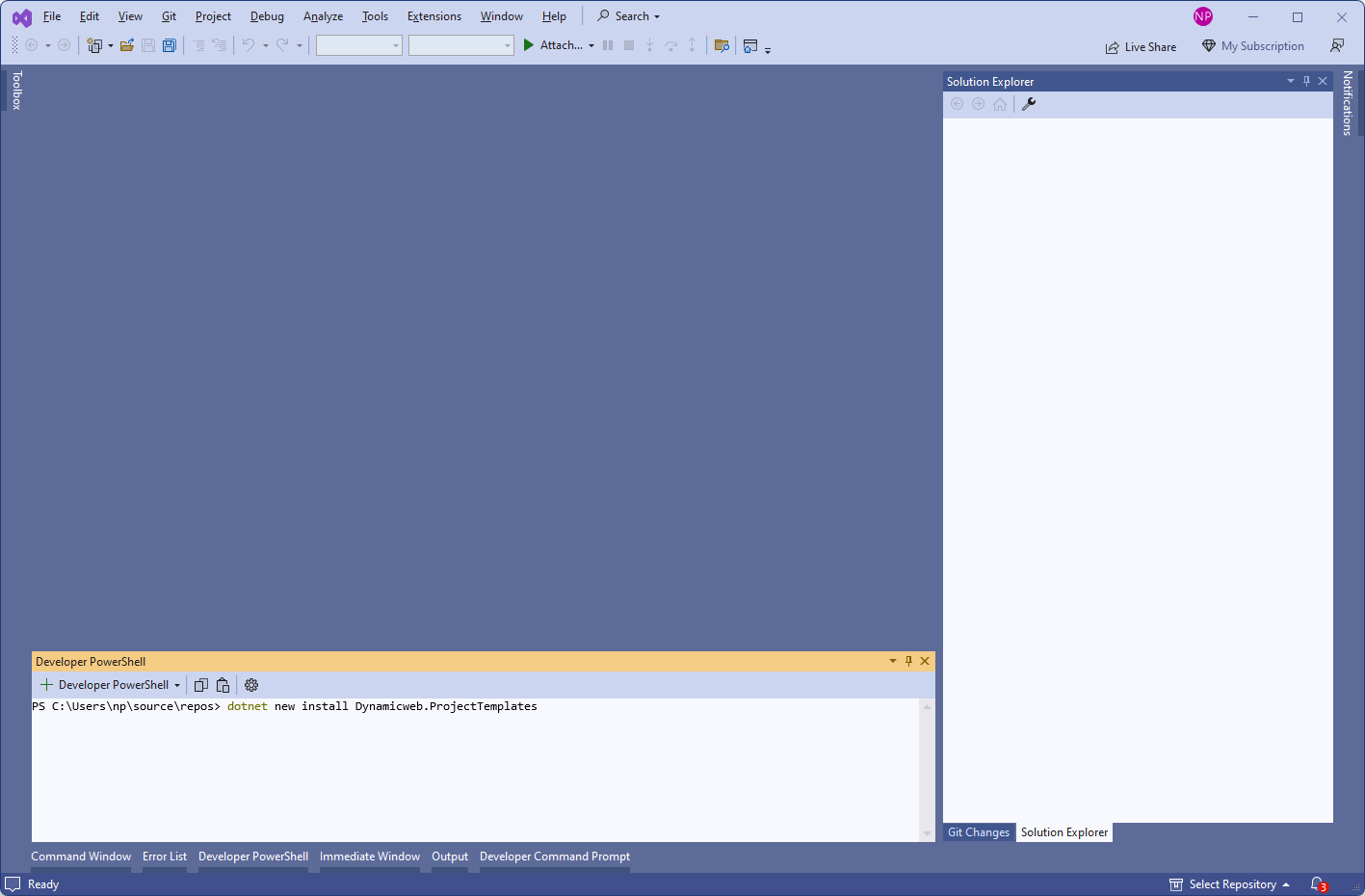
Open a Visual Studio PowerShell terminal and install the project templates:
In the terminal type the following (don't worry about folder context just yet)
dotnet new install Dynamicweb.ProjectTemplates

This will install the project templates for Visual Studio that can be used to create new DynamicWeb 10 projects.
Create new DynamicWeb project
To create a new DynamicWeb 10 project using Visual Studio:
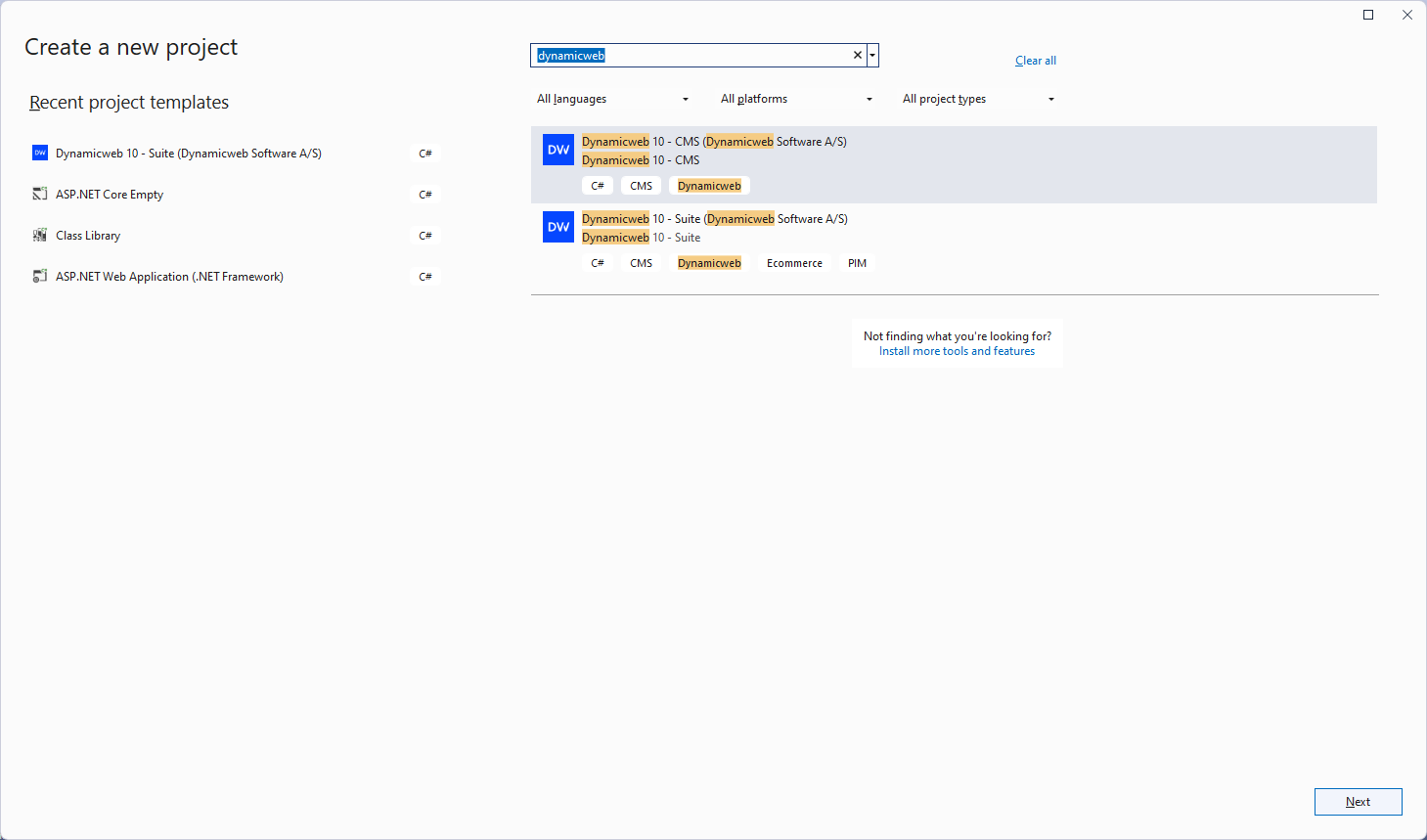
- Open Visual Studio and select Create new project (or use
File>New>Project) - Search for Dynamicweb - there are two projects to choose from:
- Choose Dynamicweb 10 - CMS (Dynamicweb Software A/S) if you need a CMS only version and click Next.
- Choose Dynamicweb 10 - Suite (Dynamicweb Software A/S) if you need a full suite version and click Next.

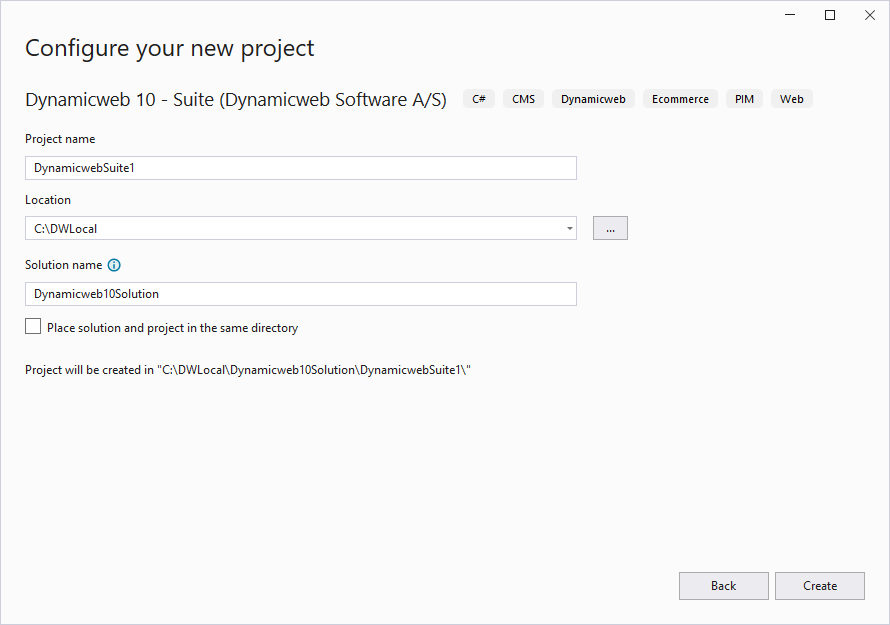
- Configure your new project by specifying a name and a folder to install the project in - don't put the project in C:\Users-folder - it can lead to problems down the line

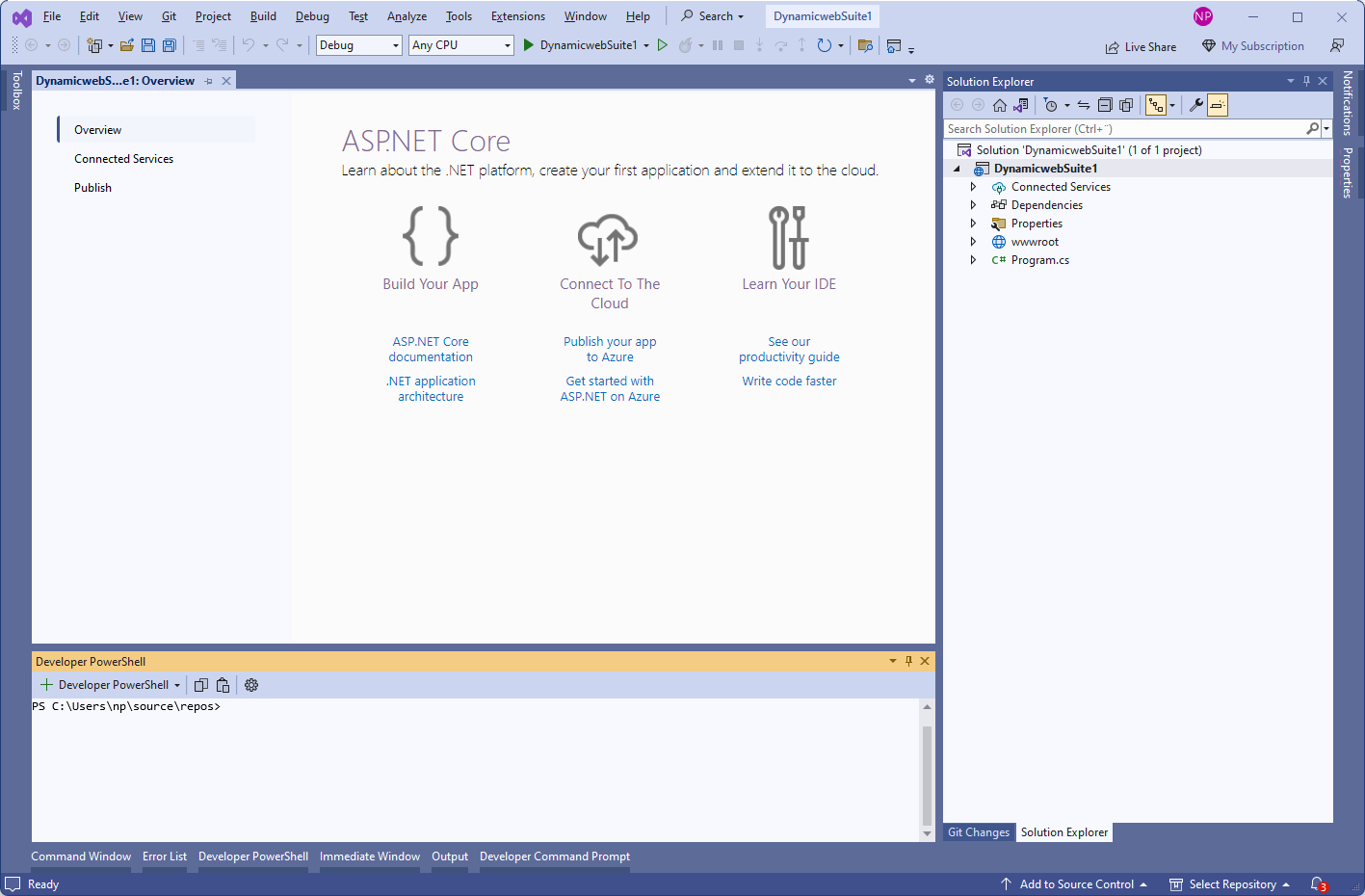
- Click Create to create and open the project - the project is now ready.

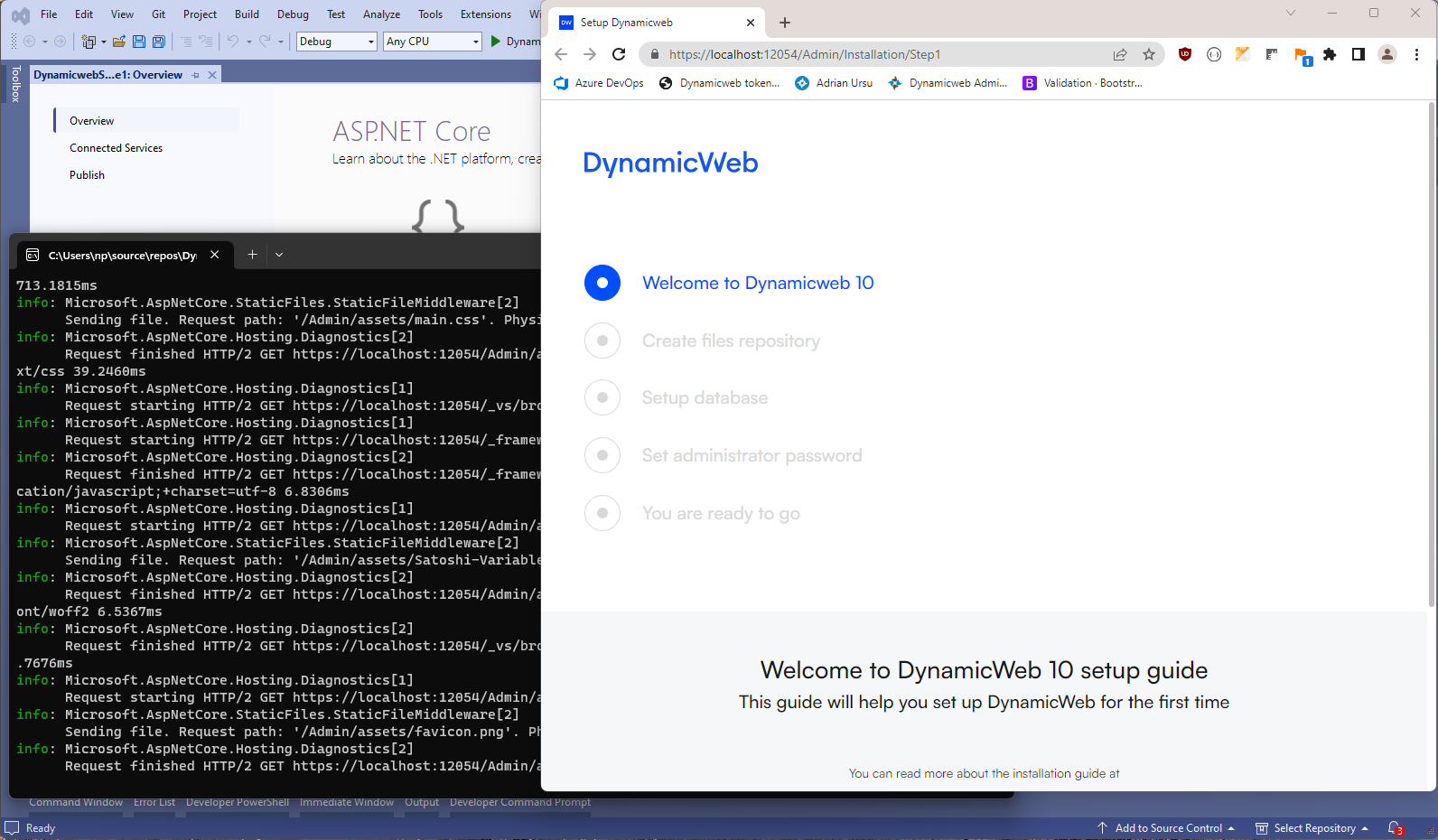
- Click CTRL+F5 to build and run the project. This will start a terminal with a running .NET application and start the website in your default browser.

The new solution is ready to go and the first step of the setup guide will be shown.
Note
At this point, if you want to install a Swift (or another pre-packaged solution), you should follow the Extract the database and Extract the Files-folder steps in the Swift install guide before proceeding with the setup guide.
Next Steps
After installing DW10 locally in this manner there are several things you can do:
- Follow the setup guide and explore DynamicWeb 10
- Prepare for local frontend development
- Prepare to extend DW10 with custom functionality
Explore DynamicWeb 10
If you want to check out what DynamicWeb 10 is about you should simply follow thesetup guide to generate a Files-folder and a database and log into the administration.
Note
If you want to install a Swift (or another pre-packaged solution), you should follow the Extract the database and Extract the Files-folder steps in the Swift install guide before proceeding with the setup guide.
You can then connect to the extracted Files-folder and database instead of generating new empty ones.
Local frontend development
When you use the installed project to do frontend development, you don't need to run the application (except initially, to build it). Instead, you use the project primarily to provide code completion/IntelliSense.
IntelliSense should work out of the box on any .cshtml files in the DW10 application project folder. The recommended way is to add a Files-folder - e.g. a Swift Files-folder - to the wwwroot-folder where the application expects to find it.
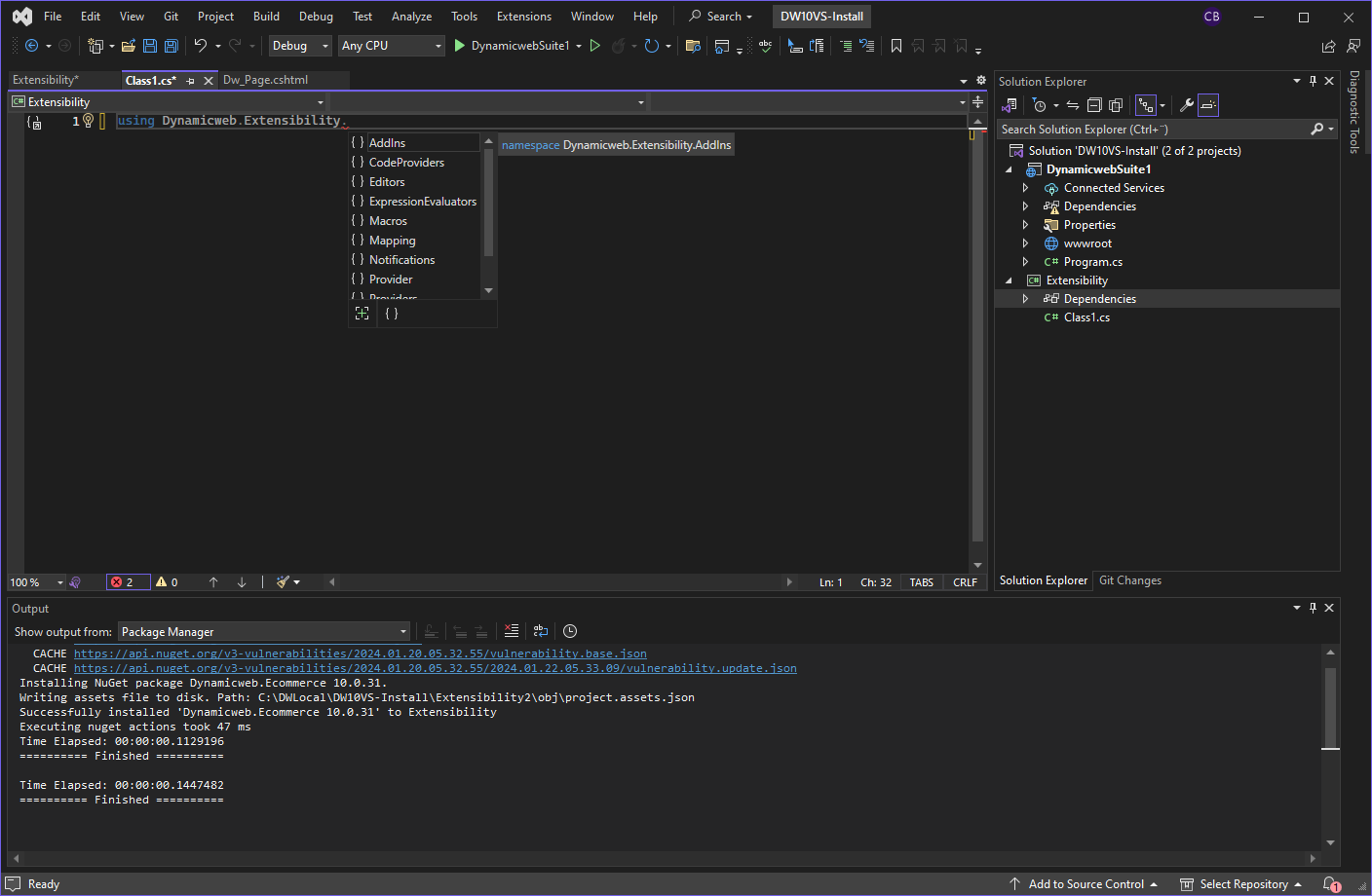
Develop custom functionality
To setup an environment for developing custom functionality like notification subscribers or custom add-ins you can follow these steps:
- Right-click the solution in Visual Studio and select Add > New Project
- Select a C# .NET Standard Class library
- Give it a name e.g. ExtensibilityProject
- Target the .NET 8.0 Framework
- Fold out DW10 application project an:
- Right-click Dependencies > Add project reference
- Select the ExtensibilityProject project and click OK The application project is now dependent on the extensibility project, so when you build and run the application project, the extensibility project will also be built. You can then move the ExtensibilityProject.dll file to your staging environment for testing.
- Next, add relevant references to the extensibility project:
- Fold out the ExtensibilityProject node
- Right-click Dependencies > Manage NuGet Packages
- Add references to the packages which make sense - e.g. Dynamicweb, Dynamicweb.Core, Dynamicweb.Ecommerce, or the UI packages. Which packages to add references to depends entirely on what you're setting out to do.
You're now ready to develop custom add-ins and other extensions for DynamicWeb 10: