Forms for Editors
Create forms, render them in frontend, and collect data from visitors
Forms for Editors is an app designed to help customers easily submit forms — perfect for situations like reaching out without the hassle of an email. If you’d like to learn more about the concept, check out this article.
Before you use this app, make sure you create a form using in the Forms for Editors part of the apps area.
Add this app to a paragraph to see the app settings - there are a lot of them, but basically you do this:
- Select a form to render & select a template which controls how it's rendered
- Decide what happens once it's been submitted
- Set up email notifications & receipt emails
- Configure a few additional settings which control e.g. how many forms you can submit, where uploads go, etc.
Here's a more in-depth description of each area of the app settings.
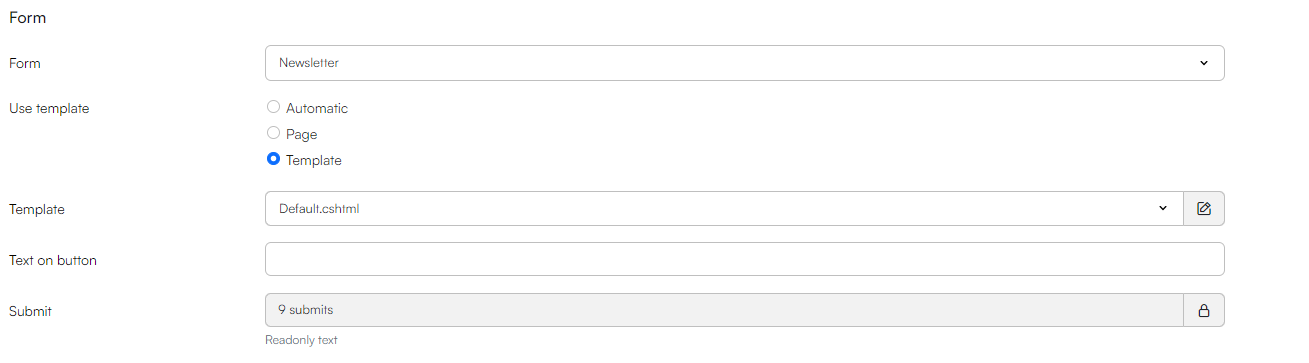
Form settings
The Form-settings are used to control base functionality - like selecting which form to render.

In the form settings, you can:
- Select a form:
- The form must already be created in Apps/Forms for editors/Forms
- Choose a template:
- Automatic: uses a default system-generated template
- Page: uses a page from your solution
- Template: uses a custom template, which must also be created beforehand
- Set the button text
In this section, you can also see how many submits have been made.
If you select Template as the rendering method, the template should be placed under Files/Templates/Design/'YourDesign'/Forms/Form. An example template for rendering text & emails fields as well as a submit button could look like this:
@inherits Dynamicweb.Rendering.RazorTemplateBase<Dynamicweb.Rendering.RazorTemplateModel<Dynamicweb.Rendering.Template>>
@using System.Collections.Generic
@{
List<LoopItem> fields = GetLoop("Fields");
@GetString("Form.FormStart")
<div class="item-inner grid">
@GetString("Form.SystemFields")
@foreach (LoopItem field in fields)
{
string fieldType = field.GetString("Field.Type");
string systemName = field.GetString("Field.SystemName");
string value = field.GetString("Field.ValueFromAutoOrDefault");
string placeholder = Translate(field.GetString("Field.Placeholder"));
string label = Translate(field.GetString("Field.Name"));
bool required = field.GetBoolean("Field.Required");
if (fieldType == "TextInput" || fieldType == "Email")
{
string inputType = fieldType.ToLower() == "textinput" ? "text" : "email";
<div class="form-floating">
<input id="@systemName" class="form-control" type="@inputType" name="@systemName"
placeholder="@placeholder" value="@value" required="@required" />
<label for="@systemName">@label@(required ? $" ({Translate("required")})" : "")</label>
</div>
}
}
<button type="submit">Send</button>
</div>
@GetString("Form.FormEnd")
}
If you use the Form.FormStart-tag to create a form, a set of form anti-spam fields are added to the form automatically. If you don't, you can add them via the Form.SystemFields-tag.
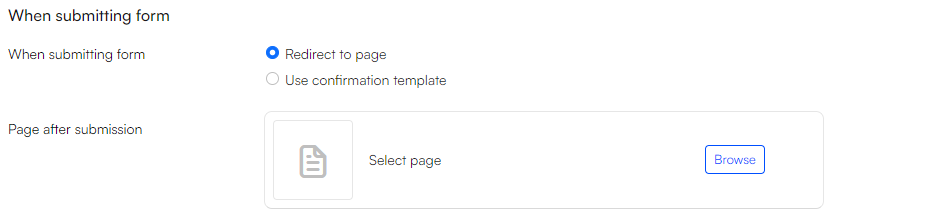
When submitting form settings

The When submitting form settings control what happens after a user submits a form. You can either:
- Redirect the user to another page on your website
- Display a confirmation message on the same page, using a template that acknowledges the submission
Here's a basic example of a template for showing a message after form submission. It should be placed under Files/Templates/Design/'YourDesign'/Forms/Confirmation.
@inherits Dynamicweb.Rendering.RazorTemplateBase<Dynamicweb.Rendering.RazorTemplateModel<Dynamicweb.Rendering.Template>>
<div class="thank-you-message">
<h1>Form submitted</h1>
<p>Thanks for the message!</p>
<p>We will get back to you as soon as possible.</p>
</div>
Email settings
The Email settings allow you to set up how you want to receive the forms submitted by the users.

There are a few properties in this section, here is a breakdown of them:
- Subject: The subject line of the email sent to the recipient
- Sender name: The name displayed as the sender of the email
- Sender email: The email from which the form submission is sent
- Get from E-mail field: If checked, the email provided by the user in the form will be used as the sender’s email
- Reply to: The email used when the recipient clicks "Reply" on the email
- Get from E-mail field: If checked, the email the user submits will be used as the "Reply-To" email
- Recipient: The email where the form submissions are sent
- Recipient CC: Additional email addresses that will receive a CC of the submission
- Recipient BCC: Additional email addresses that will receive a BCC of the submission
- Use template: Select how to want to render the email
- Automatic: Uses a default system-generated template
- Page: Uses a page designed for the purpose
- Template: Uses a template of you choice
If you choose to use a template to control the content of the notification email, it should be stored in the following path: Files/Templates/Design/'YourDesign'/Forms/Mail
A simple email template could look like this:
@inherits Dynamicweb.Rendering.RazorTemplateBase<Dynamicweb.Rendering.RazorTemplateModel<Dynamicweb.Rendering.Template>>
@{
List<LoopItem> fields = GetLoop("Fields");
}
<!DOCTYPE html>
<html>
<body>
<h2>Form Submission</h2>
<p>You have received a new form submission. Below are the details:</p>
<table>
<thead>
<tr>
<th>Field Name</th>
<th>Value</th>
</tr>
</thead>
<tbody>
@foreach (var field in fields)
{
string fieldName = field.GetString("Field.SystemName");
string fieldValue = field.GetString("Field.Value");
<tr>
<td>@fieldName</td>
<td>@fieldValue</td>
</tr>
}
</tbody>
</table>
</body>
</html>
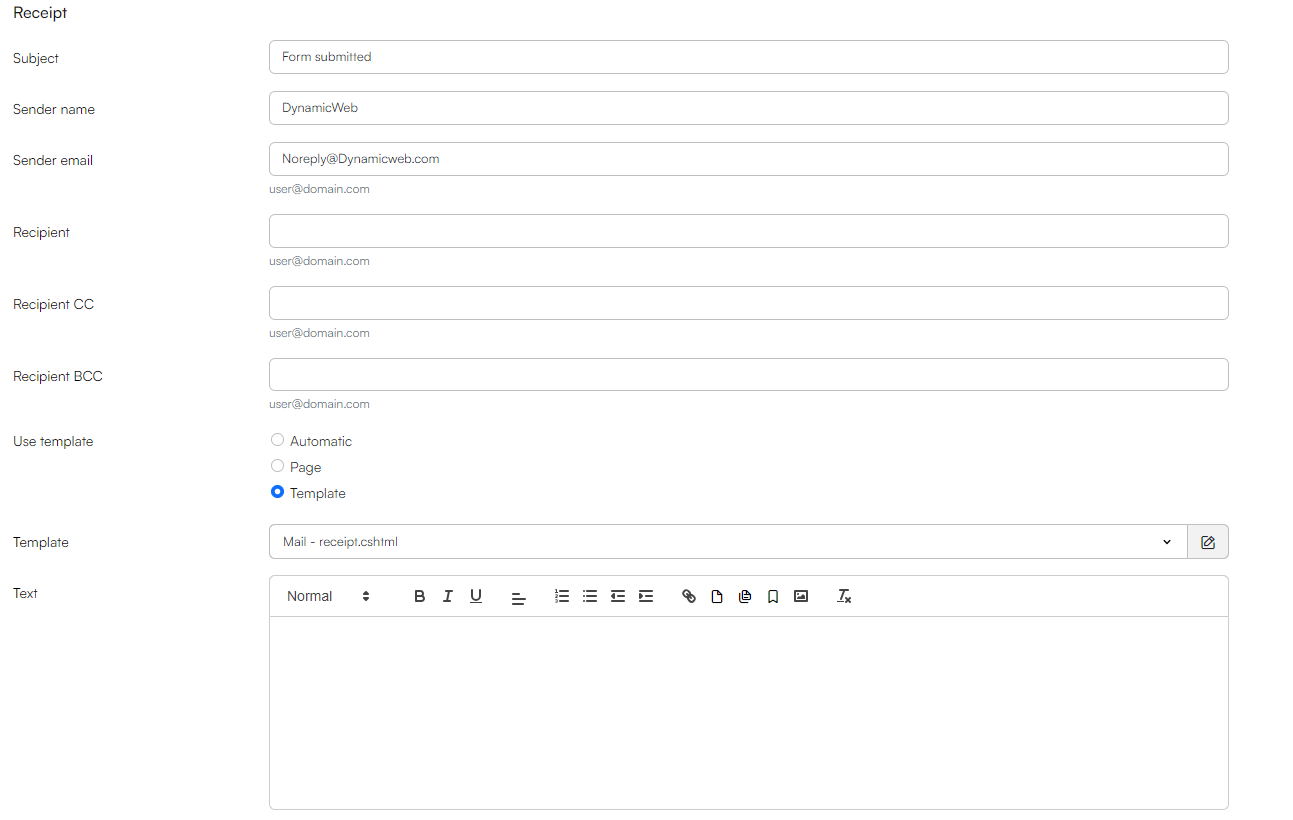
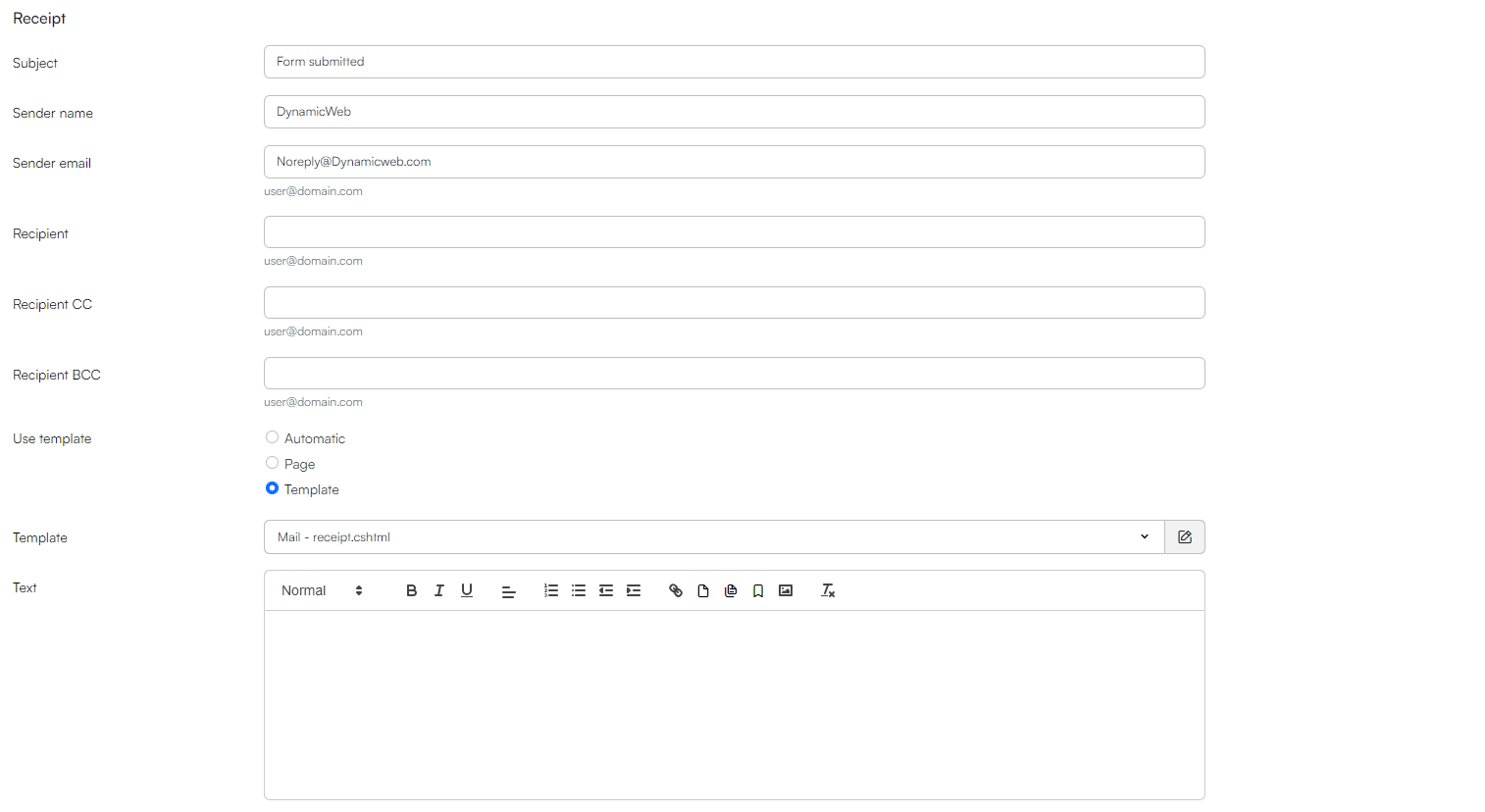
Receipt settings
The Receipt settings are used to set up receipt emails, that are sent to the user when submitting a form.

There are a few properties in this section, here is a breakdown of them:
- Subject: Subject of the e-mail sent to the user submitting the form
- Sender name: The name displayed as the sender of the email
- Sender email: The email displayed as the sender
- Use template: Select how to want to render the mail
- Automatic: Uses a default system-generated template
- Page: Uses a page designed for the purpose
- Template: Uses a template of you choice
If you select the Template option, the template should be placed under Files/Templates/Design/'YourDesign'/Forms/Mail. A simple template could look like this:
@inherits Dynamicweb.Rendering.RazorTemplateBase<Dynamicweb.Rendering.RazorTemplateModel<Dynamicweb.Rendering.Template>>
@{
var fields = GetLoop("Fields");
}
<!DOCTYPE html>
<html>
<body>
<h2> Thank you for your submission!</h2>
<p> Thank you for reaching out to us! We have received your submission, and our team will review it shortly. Below are the details you provided:</p>
<table>
<thead>
<tr>
<th> Field Name</th>
<th>Value</th>
</tr>
</thead>
<tbody>
@foreach (var field in fields)
{
<tr>
<td>@field.GetString("Field.SystemName")</td>
<td>@field.GetString("Field.Value")</td>
</tr>
}
</tbody>
</table>
</body>
</html>
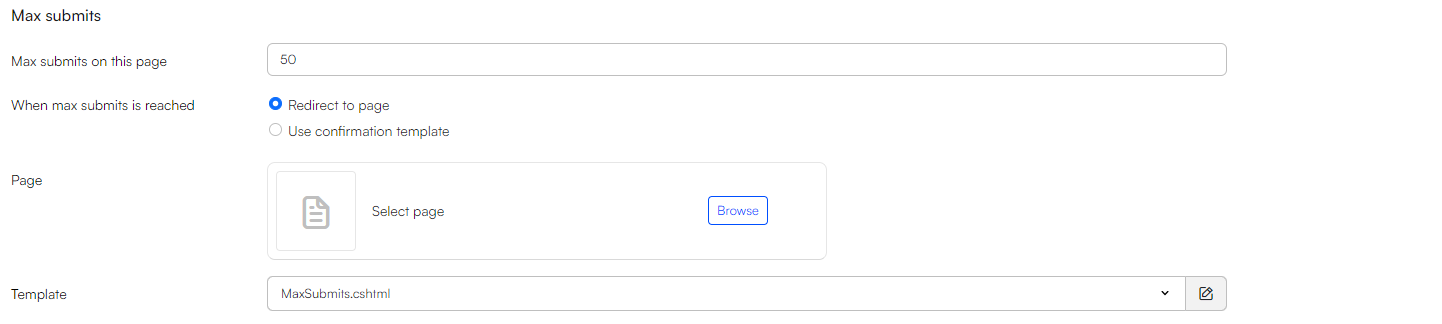
Max submits
The Max Submits section of the app enables you to set a limit on the number of times a form can be submitted. This feature is important for several reasons, such as preventing abuse and reducing spam.

The configuration options in this section:
- Max submits on this page: Specifies the maximum number of submissions allowed for this form
- If left blank, there is no limit
- When max submits is reached: Select what happens when the submission limit is reached:
- Redirect to page: Choose a specific page to which users will be redirected once the limit is reached
- Use confirmation template: Use a template to display that max submissions has been reached
A template for max submits can be as simple as this:
<div class="thank-you-message">
<h1>Max submits reached</h1>
</div>
Upload settings
The upload settings specify the path for storing user-submitted files.

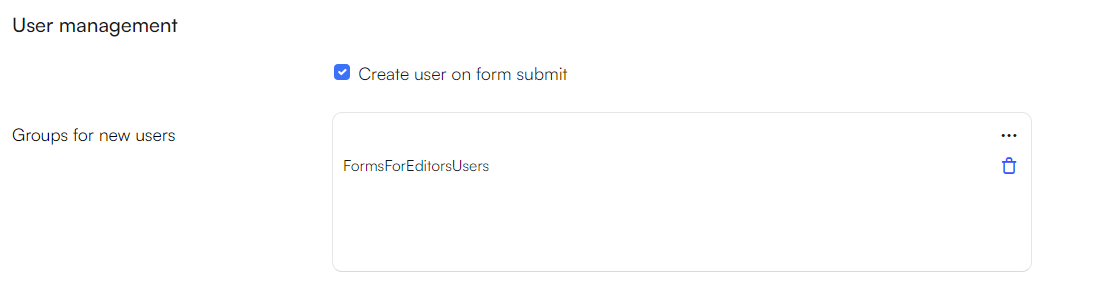
User management settings
The user management settings are used to create users and adding them to specific user groups.
This is particularly useful for signing users up for newsletters - by adding users to a newsletter group and using email marketing to target that group.

To use this function:
- Check the 'Create user on form submit' and select one or more user groups to add the users to
- Edit your form fields and map them to the corresponding user management fields
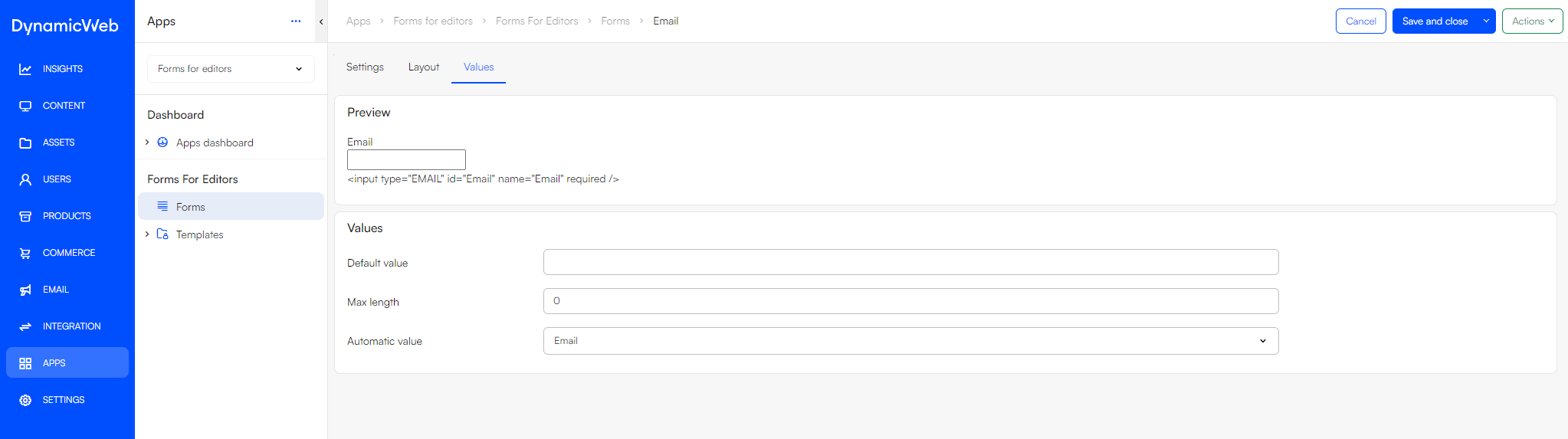
To map user management fields to form fields, follow these steps:
- Navigate to Apps > Forms for editors > Forms
- Click on the form, you want to apply this function, e.g. "Newsletter*
- Click Manage in the Form preview section and select the fields you want to connect
- Go to the Values tab
- In the Automatic Value section, choose the corresponding value for the field

When users complete this form, they will automatically be added to the specified user group(s).