Rows
Define the grid on visual editor-based designs
Rows are default building blocks used in a grid-based design, which is a design using the visual editor. In grid-based designs, rows are used to define the grid - the places where you can add content paragraphs.
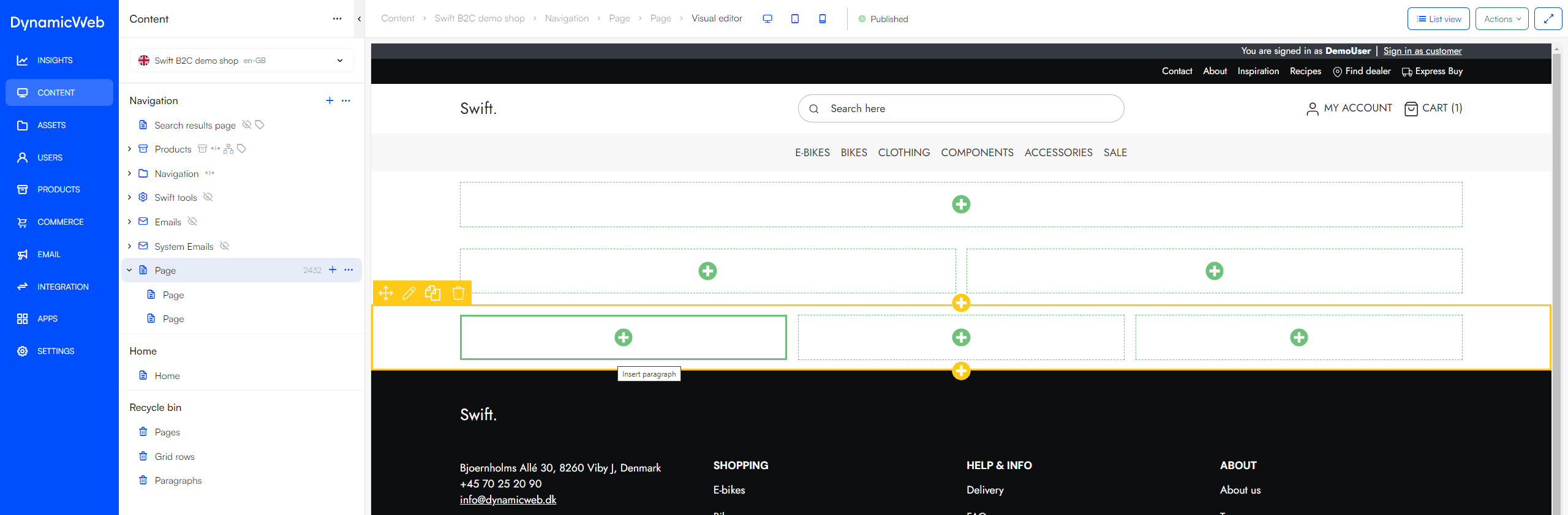
Below is a grid on a page using the Swift-design with three rows. Each row has a number of columns outlined in green, this is where you can add content paragraphs.
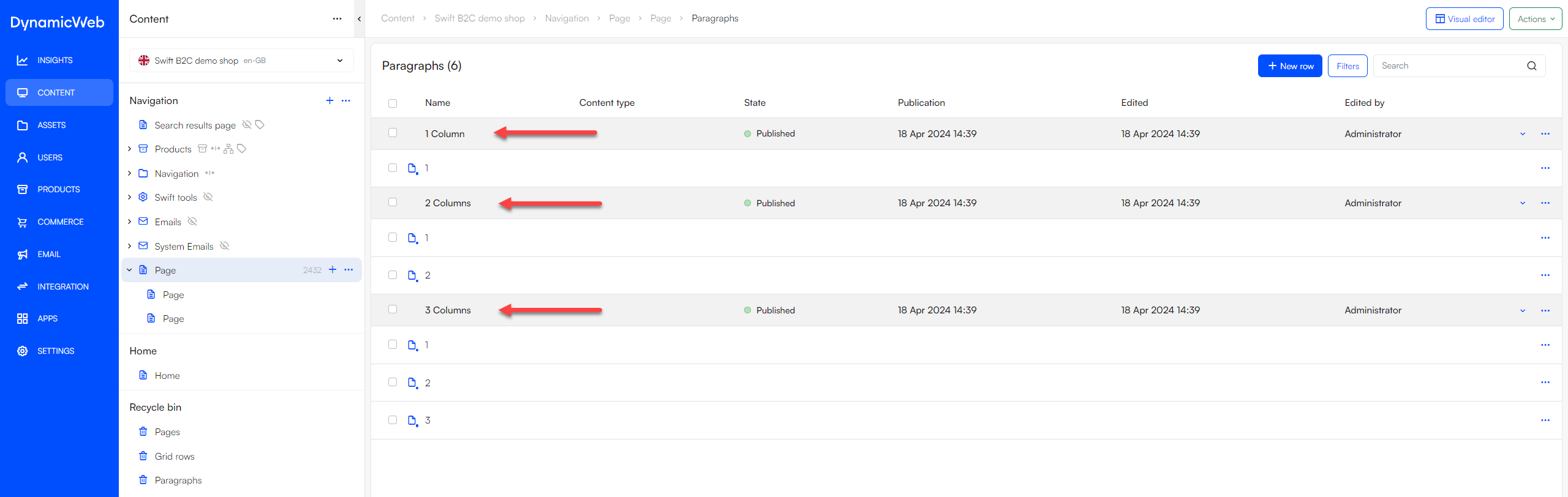
 If you switch to list view, rows can be seen as the grey sections with one or more column beneath it.
If you switch to list view, rows can be seen as the grey sections with one or more column beneath it.

Row Settings
From either view you can access the row settings, allowing you to tweak, style, and/or customize the behaviour of a row. By default, only these row settings are available:
- You can set a Publication period for the row
- You can check one or more of the accessibility checkboxes for the row
On many cases, however, you will have access to additional row settings coming from an item type and applied to the row type in the design files. Those settings can vary greatly, but for solutions based on Swift you can read more here.