Color Schemes
The Color Schemes tool enables you to create color schemes to use across a website. To use Color Schemes you define a Color Scheme Collection in which you create Color schemes. The Color Scheme Collection is then defined on the website, as explained here, which makes the connected Color schemes available for pages, rows and paragraphs.
To create a Color Scheme Collection:
- Go to Settings > Content > Styles > Color Schemes
- Click New Color Scheme Collection
- Provide a Name and ID
- Click Save and Close
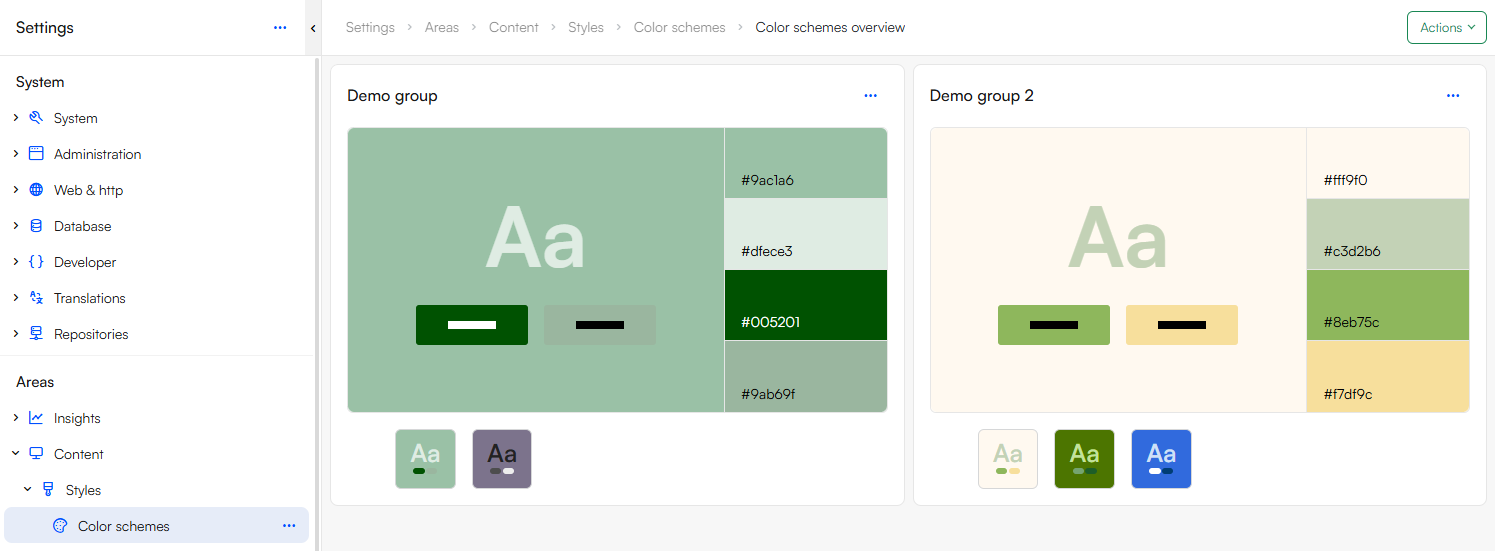
From the Color Scheme Collection overview you can:
- Edit a collection
- Delete a collection
-
- You cannot delete a Color Scheme Collection if it is in use on a website
-
- Select Color schemes which will show you the color schemes of the group

Now you must create the actual color schemes that will be used on the website.
To create a color scheme:
- Click + New from the Color Scheme Collection
- Provide a Name and ID
- The colors you can specify are:
- Background color
- Foreground color
- Primary button color
- Secondary button color
- Custom colors
- Click Save and Close
It is possible to create as many color schemes as needed for a collection:

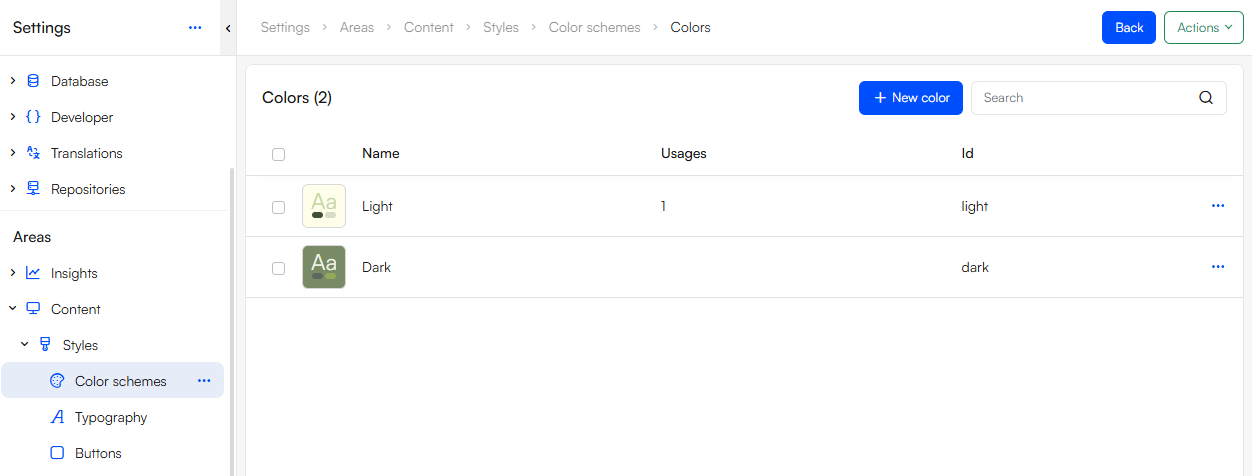
When clicking on a color scheme’s context menu you can:
- Edit a color scheme
- Copy a color scheme
- Replace color scheme ID
- Replace color scheme
- Only possible if the color scheme is in use on a website, then you can replace its usage with another color scheme
- Show the color scheme Usages
- See and navigate to exactly where the color scheme is used on a website
- Delete a color scheme
- If the color scheme is in use on a website it is not possible to delete it