Styles
Styles settings
The Styles section is where you will find design tools for creating brand uniqueness and consistency across the whole website:
- Color Scheme is for creating unique color schemes used on your website
- Fonts makes it possible to import and use custom fonts as your typography
- Typography ensures consistent typography on headers, paragraphs, and button text
- Buttons is where you tweak the style of buttons
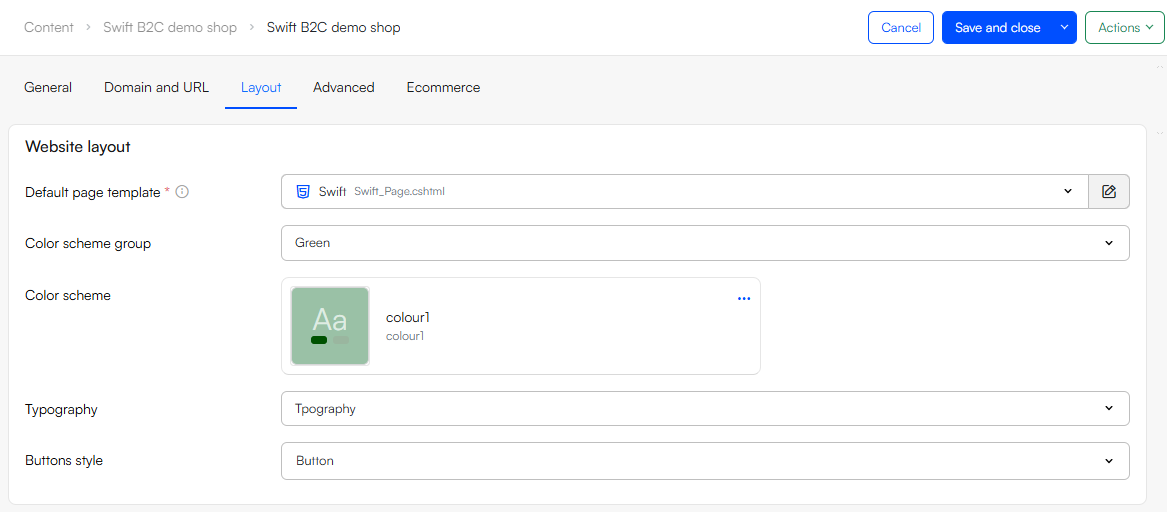
Connecting a color scheme collection, typography and/or button style to your specific website happens in the website settings:
- Go to Website Settings and click on the Layout tab
- In the section Website Layout:
- Select a Color Scheme Collection and then a Color scheme
- Select a Typography
- Select a Buttons style

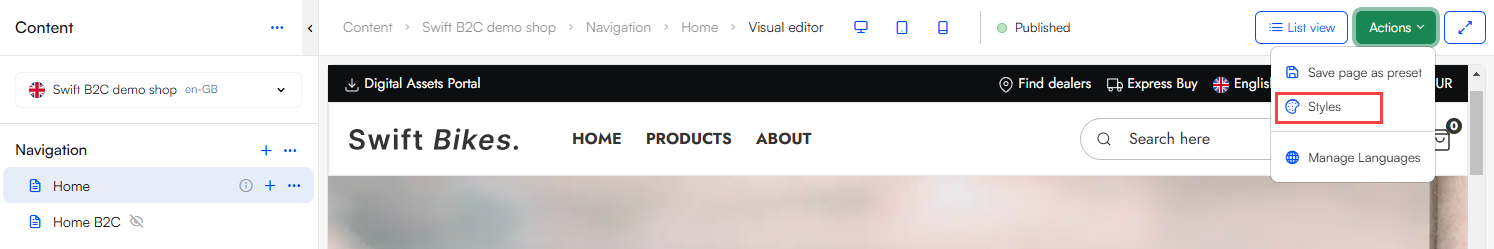
When the three design tools have been set on the website, you will have quick access to it from your Visual Editor mode:
- Go to a Page in Visual Editor Mode
- Click on Styles from the Action Menu
- From the slide-over you will be able to manage your Color Schemes, Typography and Button Styles