Product list
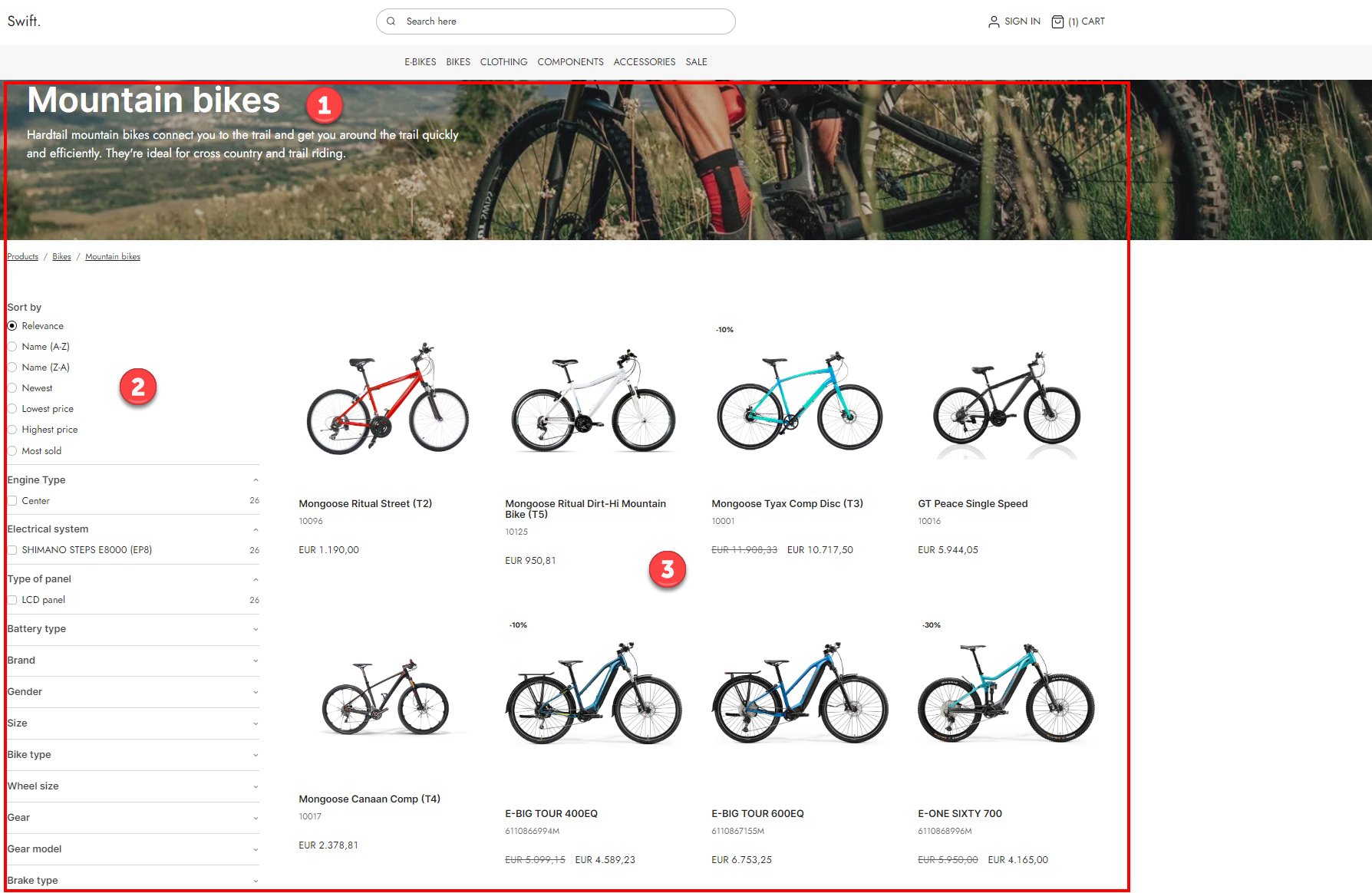
The Swift example ships with a products list design which gives customers an overview of a specific subsection of products - here the category Mountain Bikes

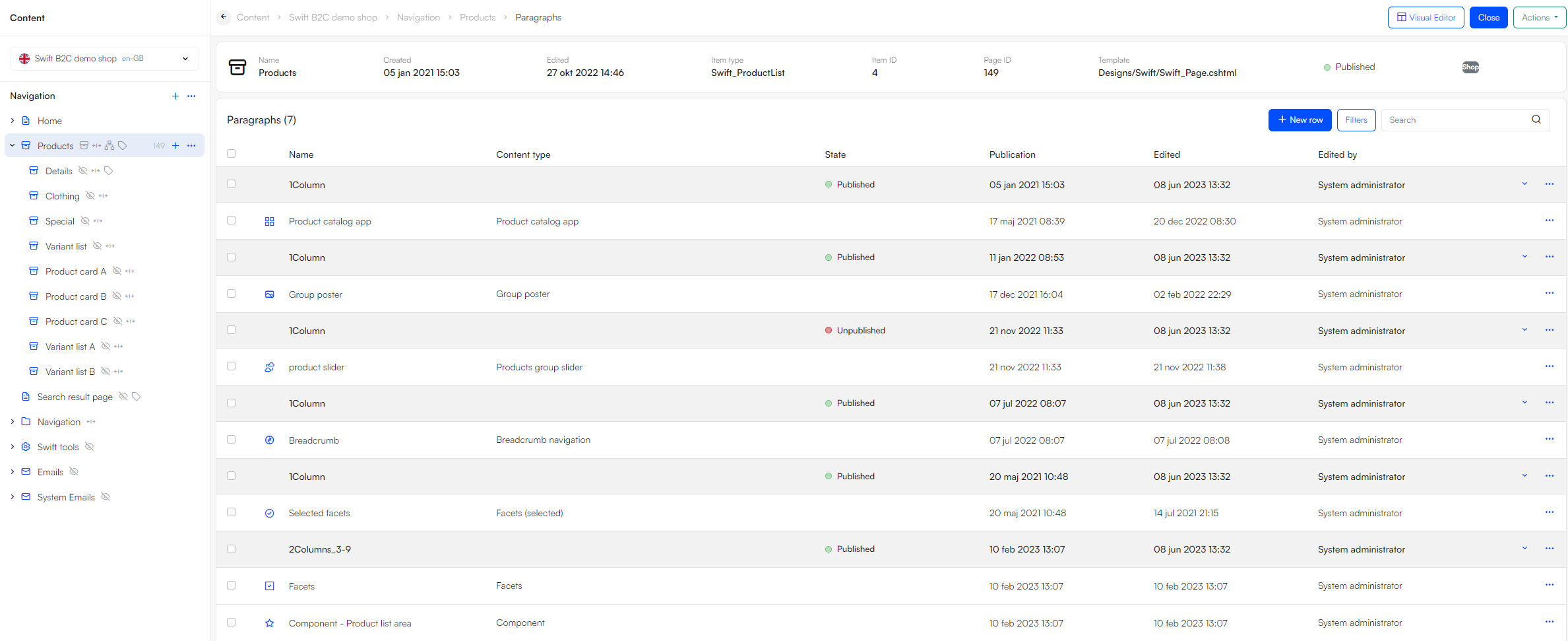
The backend setup for the Products page is a little unusual.

The page contains several content elements created using ecommerce columns:
- A Product Catalog paragraph containing a Product Catalog for ViewModel app
- Make Product & query data available to the rest of the page in an efficient menner
- Define which page will be used to show product details on when a product is clicked
- A Product list header paragraph showing the top group & subgroup browsed, as well as the total number of products returned by the query
- A Selected facets paragraph which shows the facets/filters currently selected
- A facets paragraph which renders facets - on the item type you can specify which sort values to make available in frontend
- A Swift_ProductListGridView paragraph which renders the product grid - on the item type you can tweak the look and change e.g. the image aspect ratio or include more product data in the list view
They key thing to understand is that both paragraphs rendering frontend content – Facets and Swift_ProductListGridView – are dependent on the Product Catalog paragraph, and only render exactly the data which is necessary.
When you’re using Swift you therefore have three options when it comes to the product list:
- You can use the existing setup – in which case you don’t need to do much
- You can use the page presets as a starting point for creating a new product list page
- You can do a complete manual setup
Using the existing setup
While the existing product list design can be used out of the box, there are still certain steps to take to ensure that the right data is being shown.
- You must create the appropriate facets for filtering the products shown in the list. Once created they must be applied to the Product Catalog for ViewModel app on the Product Catalog paragraph in the standard manner.
- You may want to include product data from a field display group in the product list – if so, you should open the item settings for the Swift_ProductListGridView paragraph and select the field display group there.
Using Presets
If you want to slightly modify the product list design you can create a new one using our page presets as a starting point.

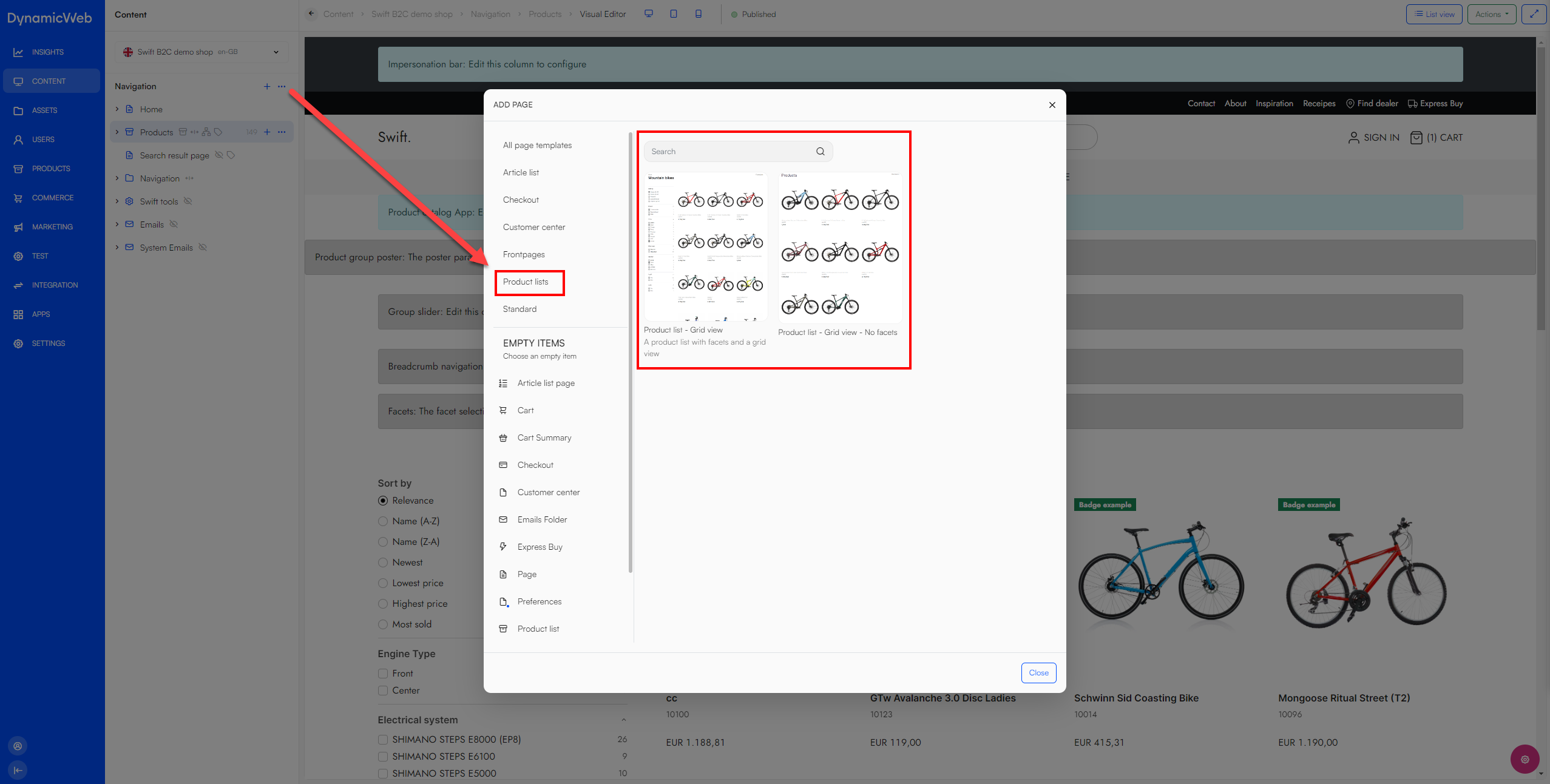
To create a product list page using page presets:
- Open the context menu for the root of the website and click new page
- Under the Product List section select a product list page preset - these presets contain preconfigured sets of paragraphs for rendering a product list
- Modify the new page contents as you see fit
Manual setup
If you want to setup the product list manually - or want to check if an existing setup is correctly configured - follow this guide.
First you must create the product catalog which all other item types on product list pages is dependent on for data:
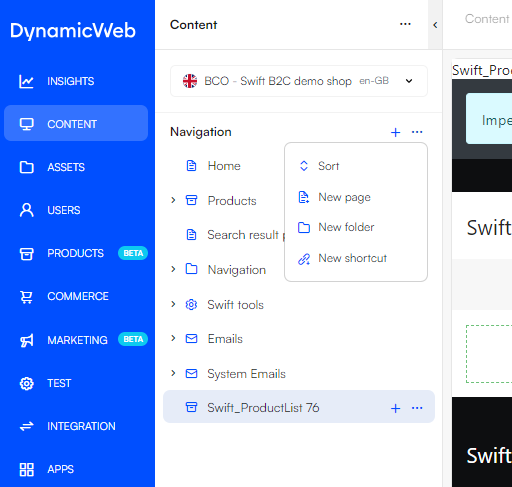
- Create a new page using the Product list page type in the root of the website. To do this, click the three vertical dots next to Navigation in Content and select New page. Call the page e.g. Products

- Add an empty row to the page
- To this row, add a column of the type Product Catalog app - then configure it:
- Switch to the App tab and attach a Product Catalog for ViewModel app to it
- In the query, select the Products.query - this is the query which is used to control which products are shown and which reacts to e.g. search parameters and any facets selected
- In facet groups, select which groups should be available on this page
- Scroll down to Templates. Under List, select the ProductViewList template.
- Click Save
Next you should set up navigation & urls:
- Head to the Page settings by clicking the pink circular button in the bottom right corner.
- Switch to the Advanced tab and add the navigation tag 'Shop'
- Switch to the Ecommerce tab and check the Ecommerce navigation box - this enables further configuration
- Under Parent Group, select Shops & channels
- Select the appropriate Channel
- Set the Max level - the example website has a max level of 3
- Set the Product page to the product list page you just created
- Switch to the SEO tab. Scroll down to URL Provider and select Ecommerce - this enables further configuration
- Configure the Shop
- Click Save
Once the paragraph for delivering data has been created, and the navigation and URLs have been configured, you can proceed to create the paragraphs that will render the facets and product list content.
This is done using ecommerce columns for the product list– the following column types are typically used in different grid combinations:
- Product list facets
- Product list grid view
- Product list header
- Product list selected facets
If you want a more customized layout, we recommend using our product components.