Ecommerce columns
Just like content pages, ecommerce-related pages (like the product list or product details pages) are created using the visual editor to create content. However, since ecommerce pages have very specific functions, special ecommerce columns are used to create content.
This article lists the columns available to you when you're creating the following pages:
For more documentation on these pages go to: Product list, Product details and Checkout page.
On all of these you can also use some of our standard content columns. You can also use the product components tool to build custom ecommerce columns, for added design flexibility.
Product List
This section covers the ecommerce columns used to create a product list page:
- Product catalog app
- Product group slider
- Product list header
- Product list facets
- Product list group image
- Product list group poster
- Product list info
- Product list selected facets
- Product list grid view
- Product list - compact view
- Product list - list view
You can find the documentation on how to setup the product list in three different ways here.
Product Catalog App
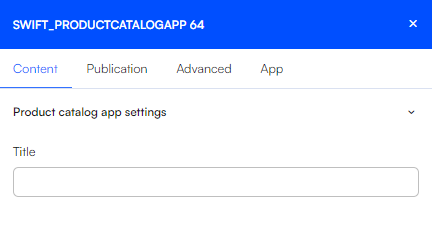
The Product catalog app column is a special column which is used on all product list pages to make product information available to the other columns on the page.
It consists of a two parts:
- Choosing a title
- An attached Product Catalog for ViewModel app

Since most of the heavy lifting is done by the app, the setting simply allows you to select a details view page – this is the page used to display the product details view when a product in the product list is clicked.
On the app tab you will find a Product Catalog for ViewModel attached – this app is used to expose the ProductListViewModel to the other paragraphs on a product details page. Nothing is rendered in frontend when this app is added to a page – but it is essential non the less. Read about how to add this app manually in the product list article.
Product Group slider
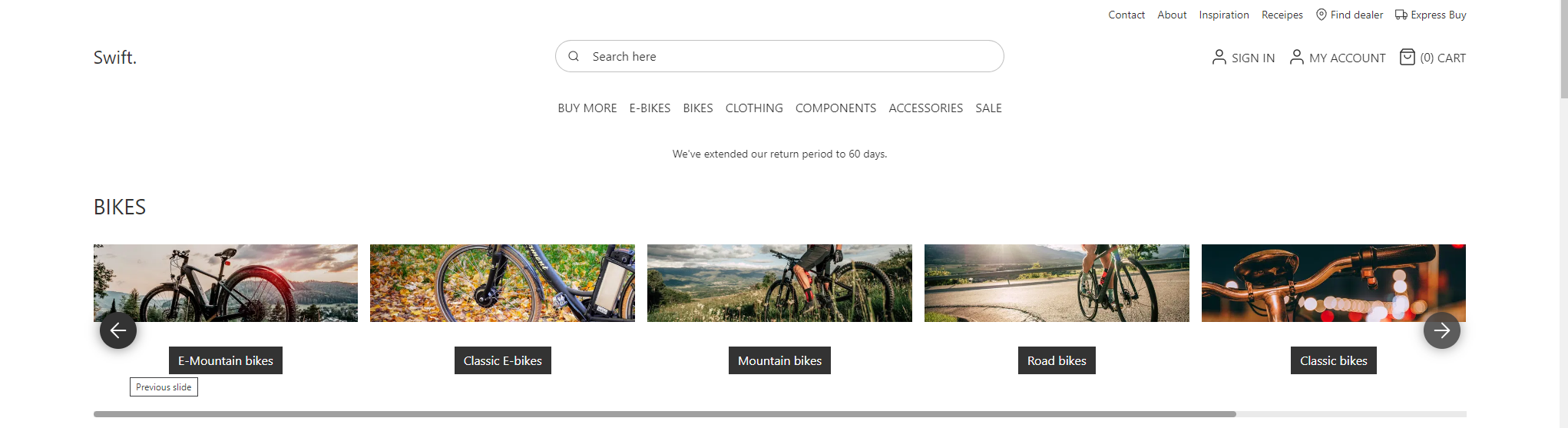
Often products are sorted in product groups with further subgroups. With product group slider columns, it is possible to display the subgroups to your customers while they are browsing products.

In the editor you have some general settings alongside the styling options.

You can:
- Set the title and subtitle
- Choose to hide/show the title
- Set the type
- Choose the wanted subgroups
for slider settings you can:
- Set how many items should be visible at once
- Set the slider ratio
- Set the gap between items
- Set the arrow style and placement
For styling settings, you can:
- Choose a general theme for the column
- Choose a theme for the groups displayed
- Edit button
- Choose title and subtitle text size
Product List Header
Product List Facets
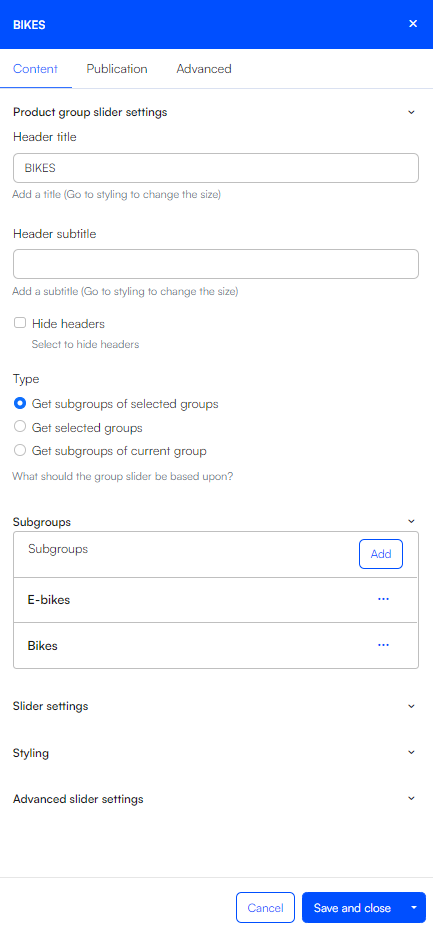
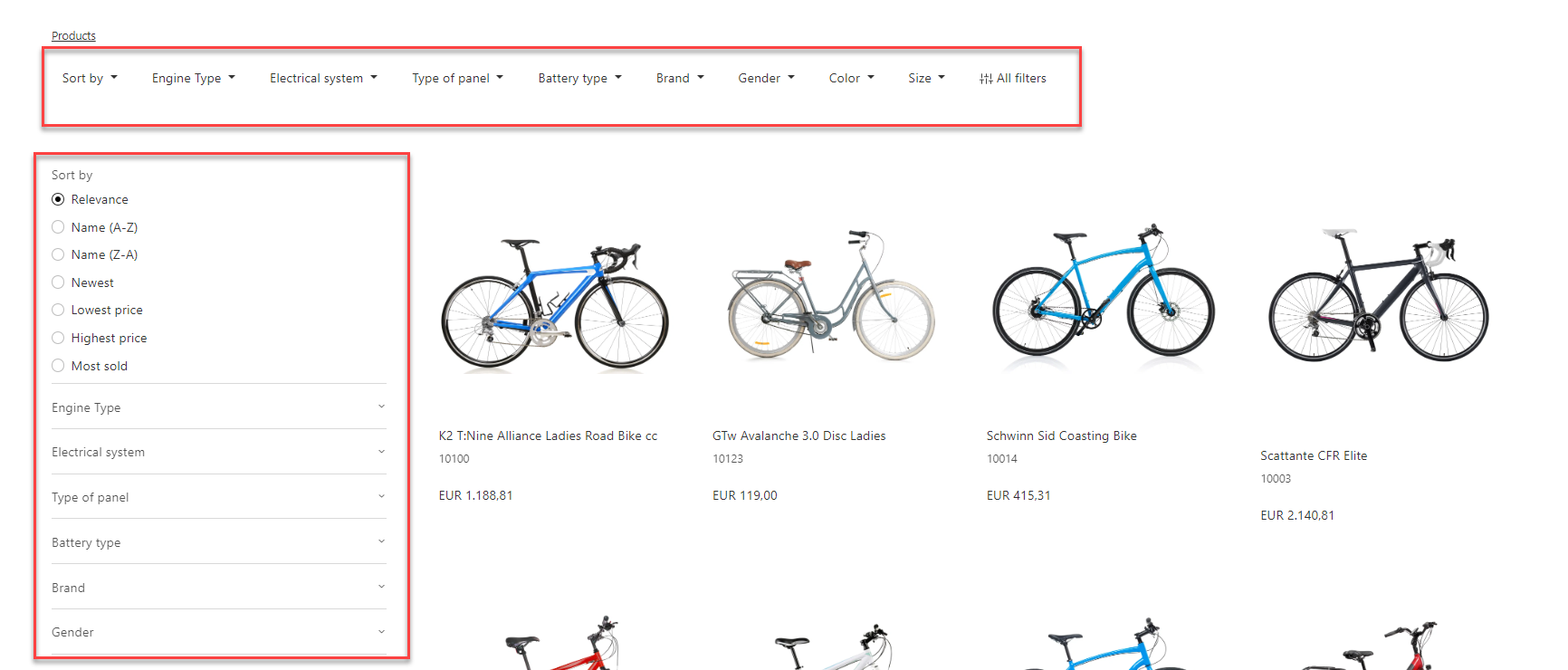
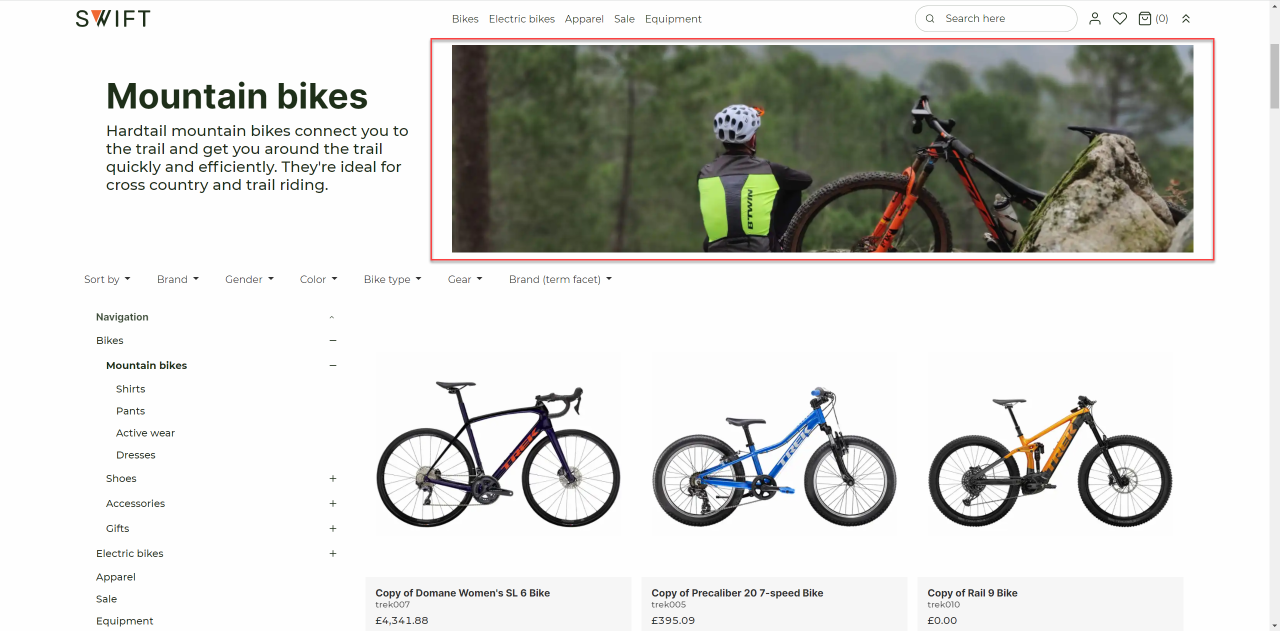
The product list facets column is used to render facets – filters to most people – on a product list page. Filters make it possible for the customer to refine a product list or search result, which helps improve conversion rates and are generally a great help to customers. In Swift, facets can be displayed both vertical or horizontal. On the image beneath, we've shown both options, but really you should use only one.

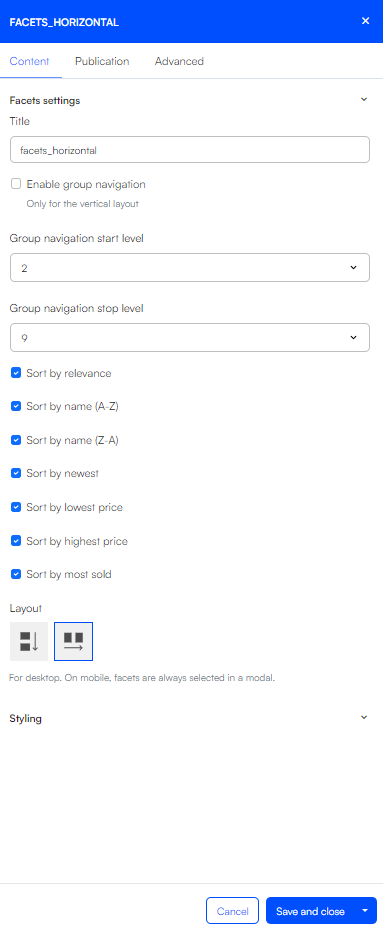
This column comes with the following settings:

Using the settings you can:
- Enable group navigation - this adds a group navigation to the facet column, which is useful if the top navigation is configured to not include product groups
- Choose a start and stop level of the of the group navigation. This way you can control what facet groups that should be rendered
- Add/Exclude some of the default sort options on the column
- Choose a vertical/horizontal layout
In the Facet group settings section you can choose how many facet groups that should be open from the start. (only with vertical layout)
In Styling you can choose themes and the space around the columns.
As you can see, you don’t actually select any facets on this column – to control which facets are rendered you must add/remove them from the product catalog app column, which has an Product Catalog for ViewModel attached.
Product List Group Image
The product list group image column is a column that can display the product group image. Unlike the product list group poster, this column is separated from the product group description.
You can read more about how to change the image here.

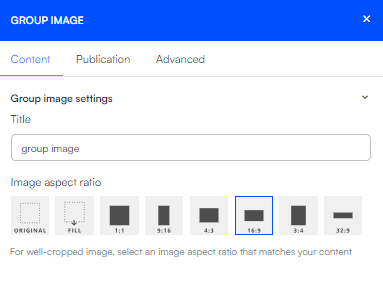
The product list group image column doesn’t let you do much:

You can:
- Change the title of the column
- Set the image aspect ratio
Product List Group Poster
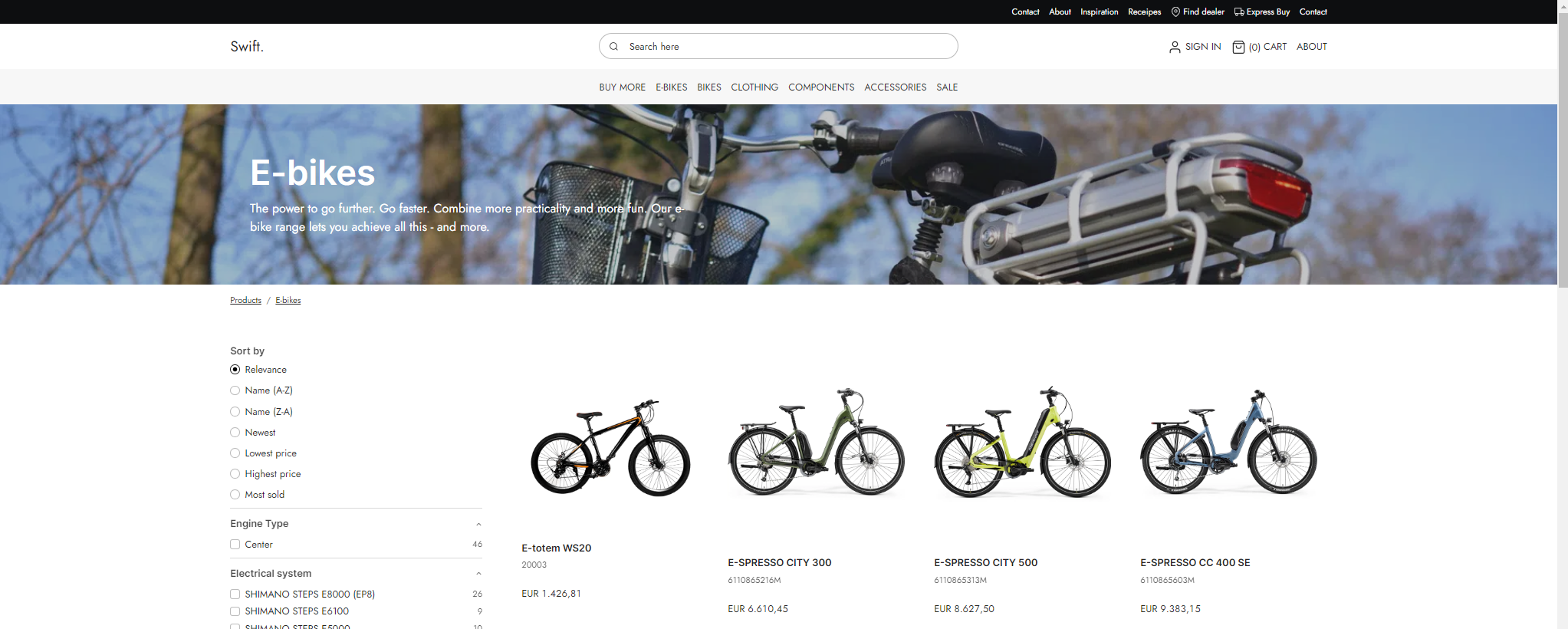
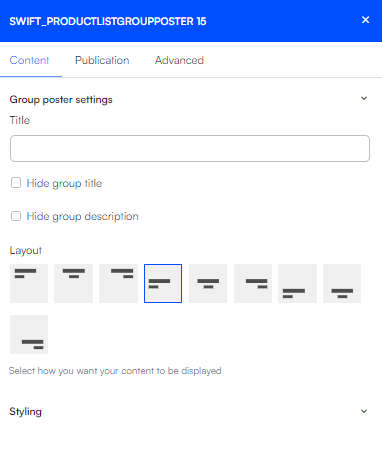
The product list group poster column is a column that displays the product group image. The poster also allows you to show/hide the product group title and description.
You can read more about how to change the image here.

The product group poster column comes with the following settings:

You can:
- Hide/Show group title
- Hide/Show group description
- Choose the layout of the text content
In the styling section you can:
- Choose the theme of the column
- Set the image filter off/on
- Select the poster height
- Select the space around the column
- Choose the title and description sizes
- Set the text readability on/off
NB: in ths example, the row width has also been altered to fill the width of the page. read more about rows here
Product List Info
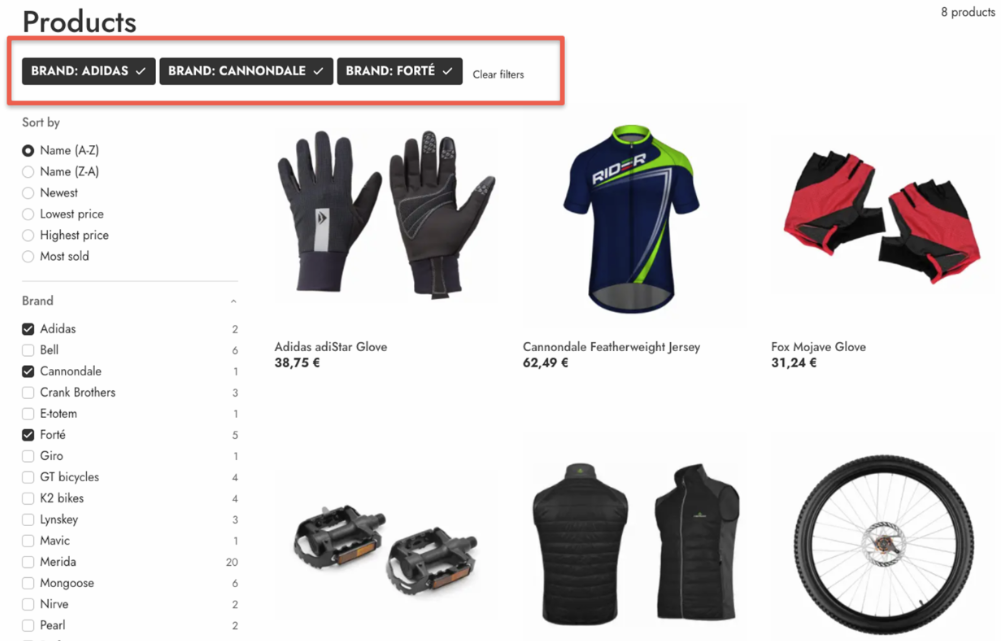
Product List Selected Facets
The product list selected facets column is used to show the customer which facets are currently selected. As such it must be combined with a product list facets column to make sense.

This app doesn’t have settings that allow you to configure anything – you can give it a name, but it will not show up in frontend.
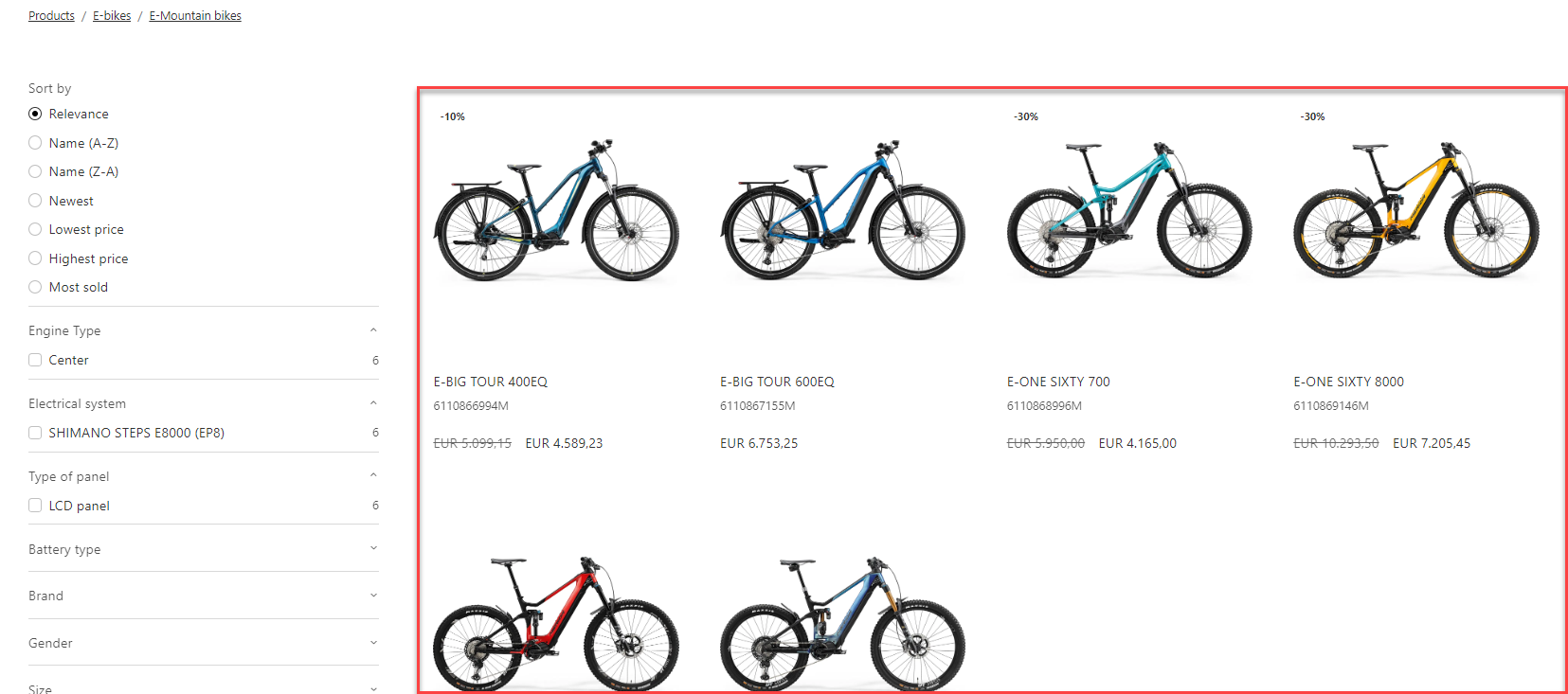
Product List - Grid View
The product list - grid view column is used to render the product data exposed by the product catalog app column – as the name implies this happens in a grid.

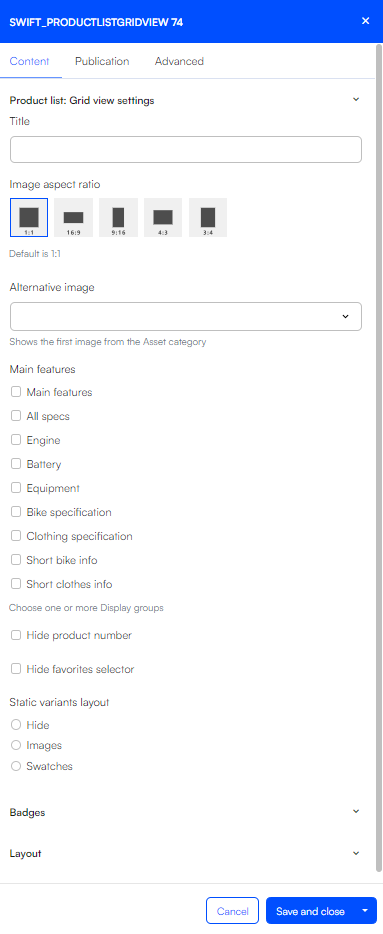
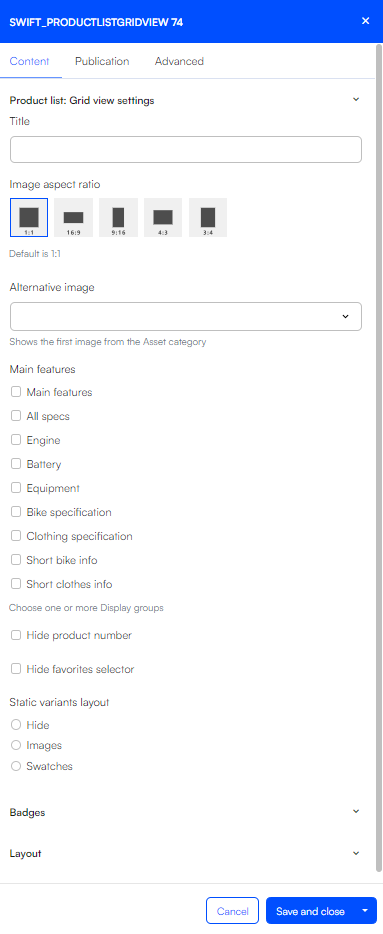
This column comes with the following configuration options:

You can:
- Set the image aspect ratio
- Choose Alternative images from the Assets Category
- Choose which Main features to display
- Show/hide the product number and the Favorites selecter
- Set the static variant layout - if the product has any variants, this is where you choose the behavior
In the Badges section you can control which badges to display on the column,
In the Layout section you can choose themes for Product, Image or General.
As you can see, this column does not control which products are rendered – this is handled by the query set on the Product catalog app and the context the customer is in.
Product List - Compact View
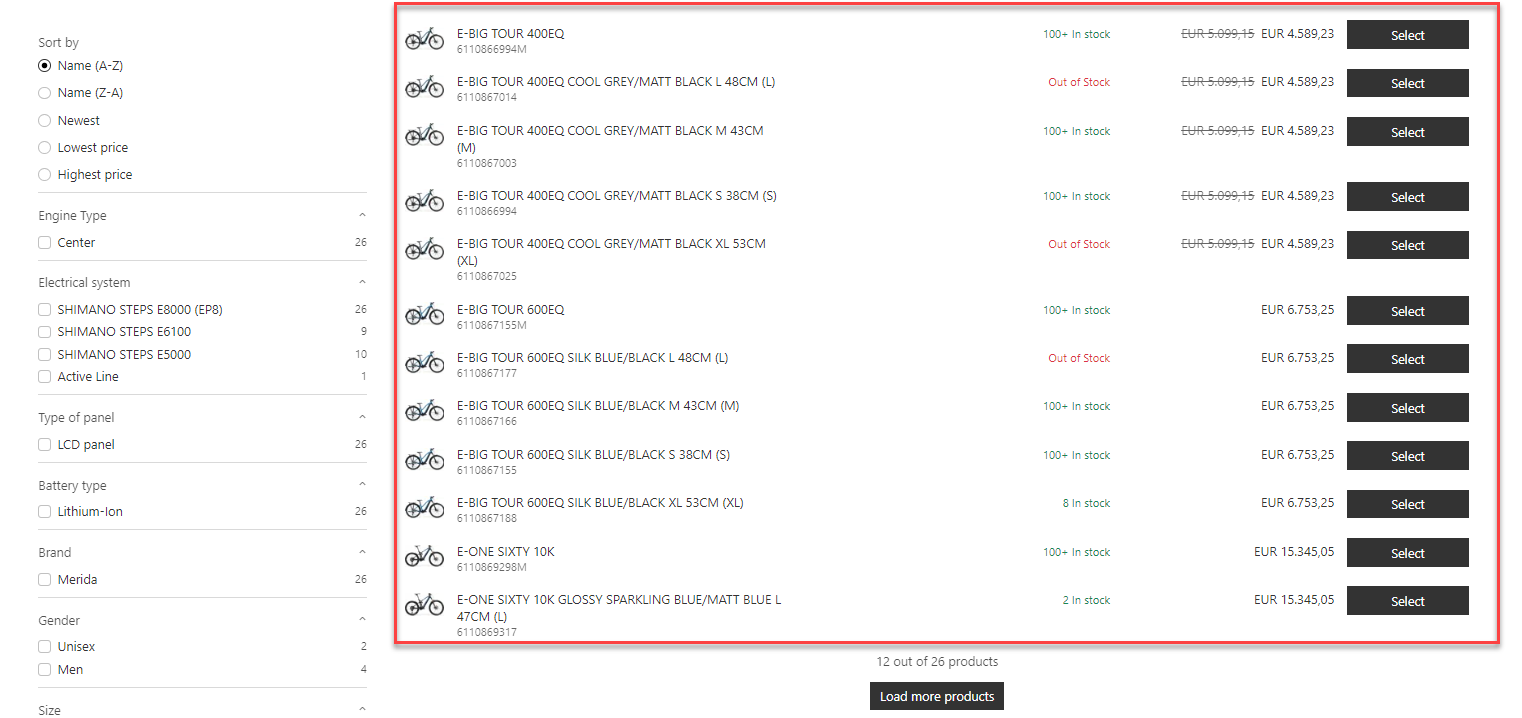
As standard on Swift the product list is displayed in a grid view. If you want a more B2B based product list, the product list – compact view column might be ideal. This allows you to list your products and lets the customer add products to cart without entering the product details page.

When the product list - compact view column is added to a row, the following settings are available:

The settings allow you to:
- Set the image aspect ratio
- Choose where to generate an Alternative Image from - this will be based on the first image in the chosen Asset category
- Choose one or more features to be displayed
- Select the layout of the features
- Hide/Show the
- Image
- Product number
- Add to cart
- Stock state
- Favorites selector
- Inventory
- Quantity Selector
For layout you can choose themes for the column in general, the individual product, and the modal. You can also set the space around the column.
In the advanced settings you’re asked to select the variant selector service page, this is needed for the modal to work. If it isn’t already created, you can read how to set it up manually here.
Product List - List View
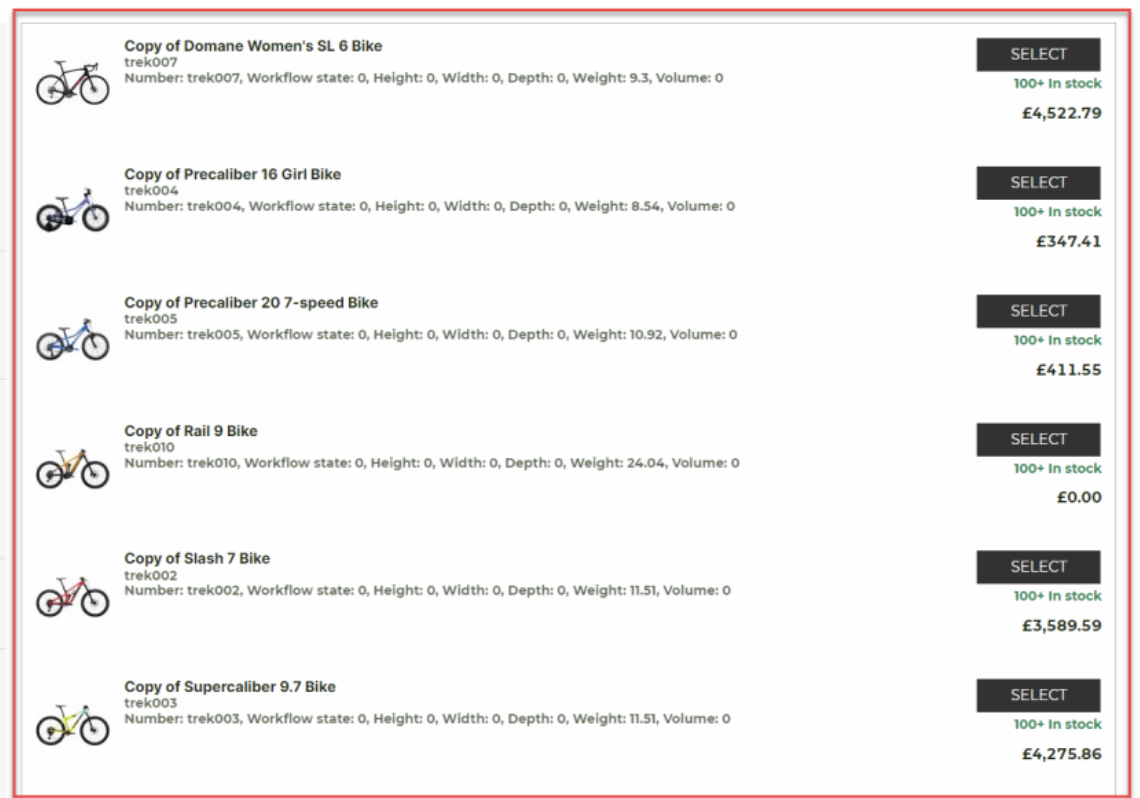
As standard on Swift the product list is displayed in a grid view. Much as the compact view column the product list - list view column is a B2B looking alternative to the standard grid view. The difference is the more compact look compared to the list view column – other than that the columns works in the same way.

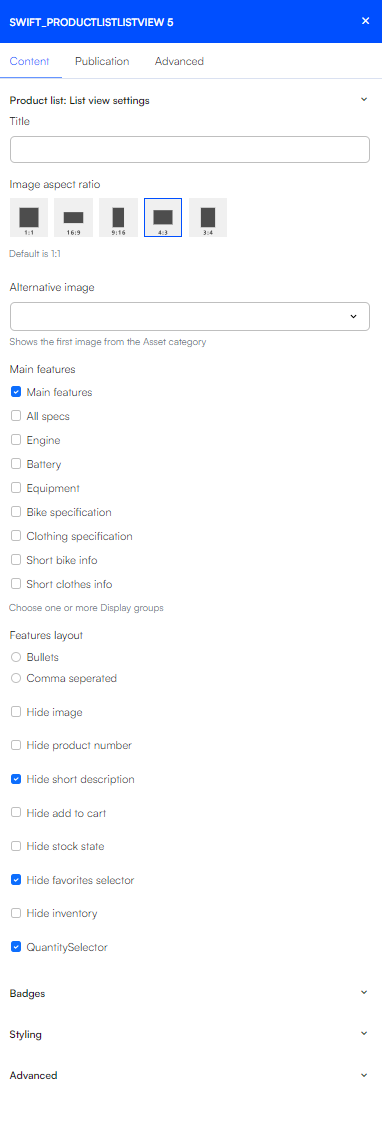
After adding this column to a page you’ll have the following settings options:

The settings allow you to:
- Give the column a title
- Set the image aspect ratio
- Choose where to generate an Alternative Image from - this will be based on the first image in the chosen Asset category
- Choose one or more features to be displayed
- Select the layout of the features
- Hide/Show the
- Image
- Product number
- Short description
- Add to cart
- Stock state
- Favorites selector
- Inventory
- Quantity Selector
For layout you can choose themes for the column in general, the individual product, and the modal. You can also set the space around the column.
In the advanced settings you’re asked to select the variant selector service page, this is needed for the modal to work. If the service page isn't already created, you can read how to set it up manually here.
Product Details
This section covers the ecommerce columns used to create a product details page:
- Product catalog details app
- Components
- Product details media
- Product details media gallery
- Product details media table
- Product long description
- Product specification
- Related product list view
You can find the documentation on how to setup the product details page in three different ways here
Product Catalog Details App
The Product catalog details app column is a special column which is used on all product details pages to make product information available to the other columns on the page.
It consists of a two parts:
- A set of settings
- An attached Product catalog for ViewModel app

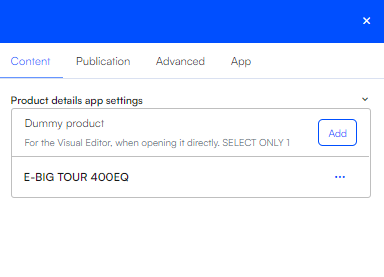
The settings are simple:
- Select a dummy product – this product will be used as an example product when editing the product details page via the visual editor
On the app tab you will find a Product Catalog for ViewModel attached – this app is used to expose the ProductViewModel to the other paragraphs on a product details page. Nothing is rendered in frontend when this app is added to a page – but it is essential none the less.
Read about how to add this app manually in the product details article.
Component
The component column is used to present the customer with the most relevant product information and call-to-action buttons on a product details page – for instance:
- Name
- Product number
- Short description
- Quantity
- Add-to-cart button
- Etc.
This makes it easy for the customer to see immediately whether they are interested in the product – and to act on it.

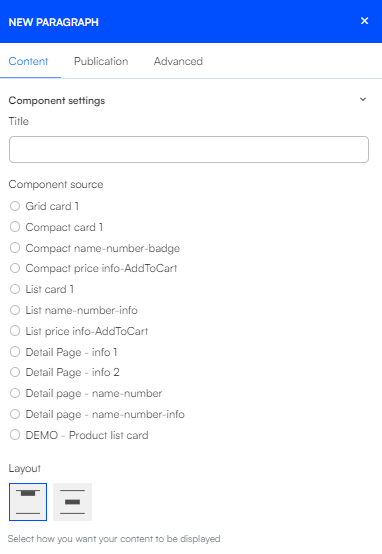
When you add this column to a page you will see the settings.

Using these settings you can:
- set the title
- set the component source
- choose the content layout
Product Details Media
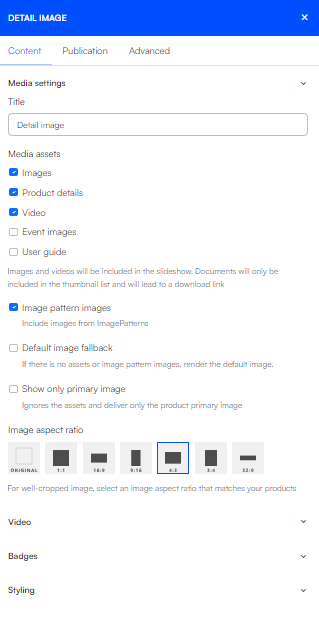
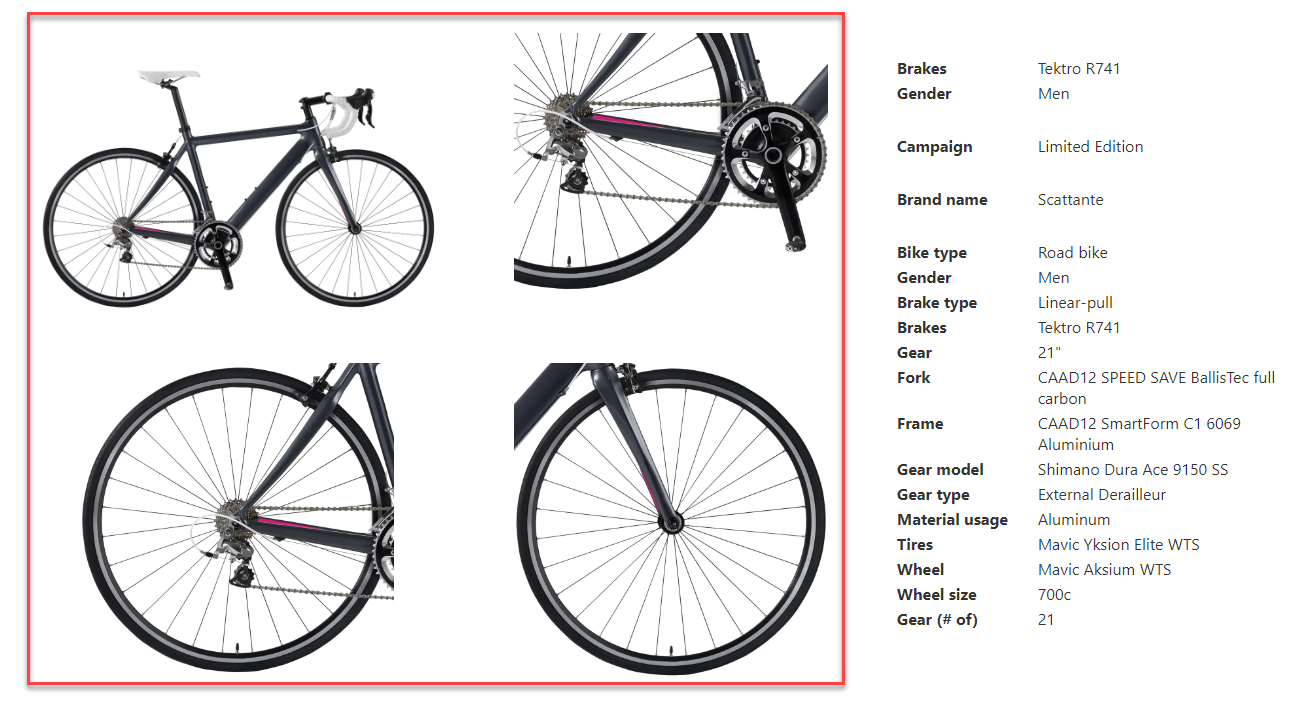
The product details media is, like the product details media gallery, a way to display images, videos or other files about the product on the product details page. The difference being the layout of the columns. The product details media column display one large image/video and the rest of the files as thumbnails.

When the product details media column is added to a row, the following settings are available:

This allows you to:
- Select which files to include – any asset category and image pattern images on the solution
- Choose to show only the primary image
- Choose to set default image, if no assets or image pattern images are available
- Set the image aspect ratio
For videos you can choose to open them in modal or not and if they should auto play.
Styling lets you choose the theme for the column and invert the color of the modal arrows - by default the modal arrows are white, clicking the box will make the arrows darker.
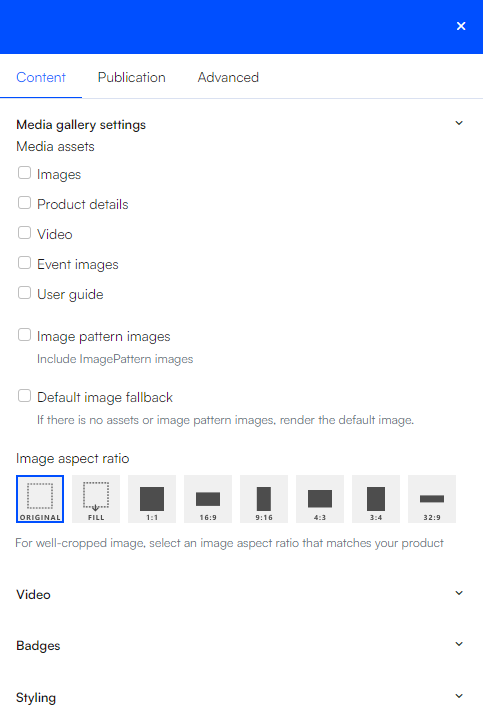
Product Details Media Gallery
The product details media gallery column is used to select image or video assets and present them on the product details page

When you add this column to a page you will see the following settings:

Using these settings you can:
- Select which images to include – Any asset category and image pattern images on the solution
- Toggle the default image fallback
- Set the image aspect ratio
For videos you can choose to open them in modal or not and if they should auto play.
For styling you have the following options:
- Choose a theme for either the column or the images/files
- Invert modal arrows color - by default the modal arrows are white, clicking this box will make the arrows darker
- Choose the layout of the content
- Set the spacing around the content
Product Details Media Table
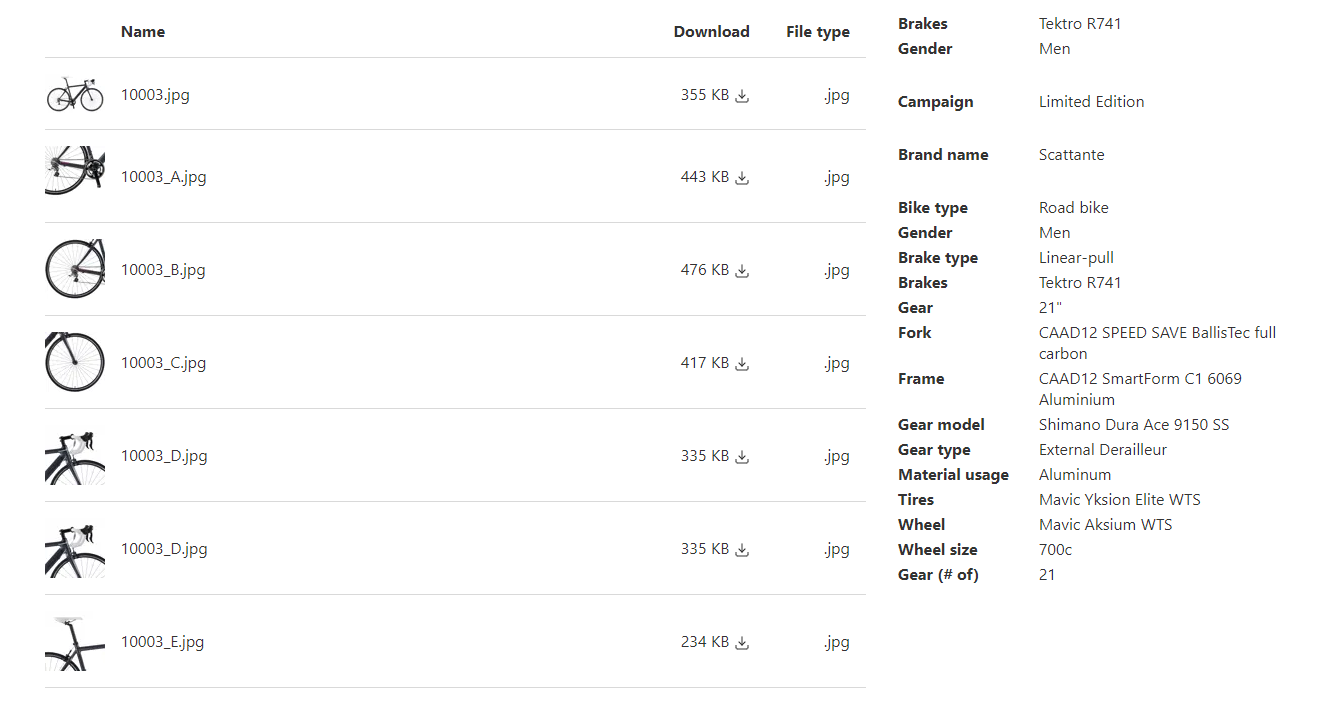
The product details media table is a column that allows you to make product relevant files available for the customer to download. This can be used for manuals, instructions or other relevant files.
The column creates a table informing the customer about the file. It shows:
- Thumbnail
- Name of the file
- The size of the file
- The type of the file
The Products Details Media Table supports the same file types as the Digital Assets.

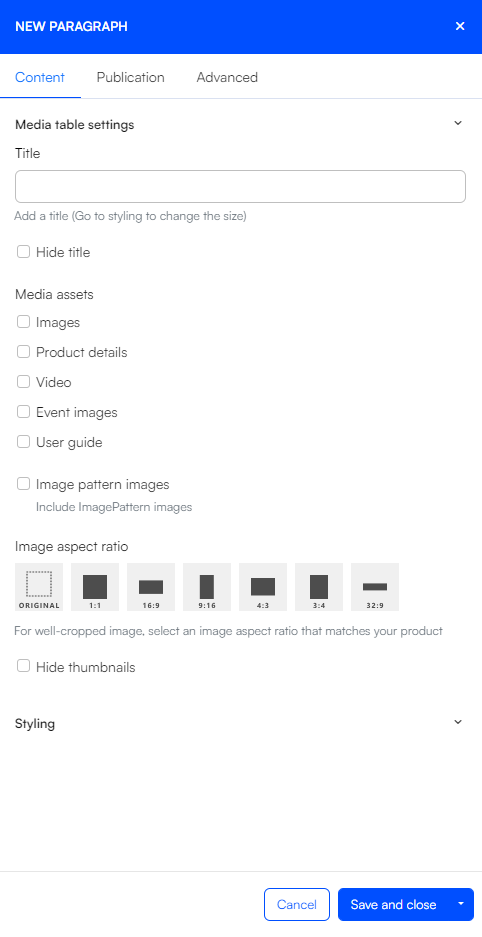
When you add the column to a row, you’ll see the following settings:

In the settings you can:
- Give the table a title and show/hide the title
- Choose which media assets you want the table to contain
- Choose to include image pattern images
- Set the image aspect ratio (for the thumbnails)
- Show/Hide the thumbnails
If you have added a name to the product file in PIM, the name will overrule the filename. If you want to add or delete files available for customers, we recommend that you enrich your products through PIM. You can read more about product enrichment through PIM in our documentation about Assets & Images.
Product Long Description
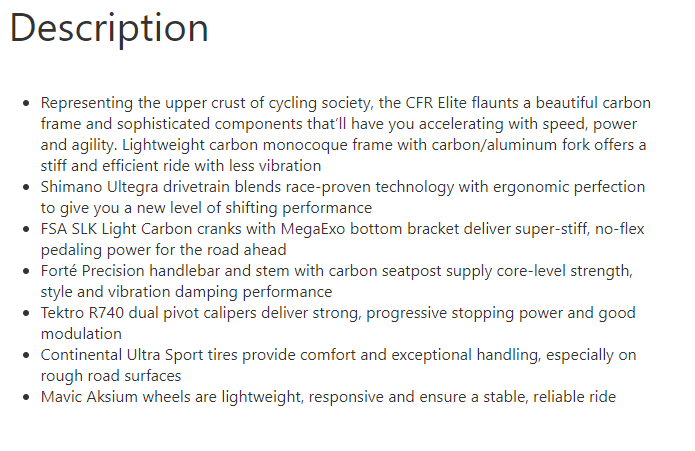
The product long description column is used to render the product field called description on the product details page. This field is typically used to provide a longer description of the product than the teaser text product field.

This column is very simple – the settings allow you to hide or show title and that is all you can do, really.

For styling you have the following choices:
- Set a theme for the column
- Toggle/Untoggle text readability
- Choose the space around the column
- Choose the size of the title
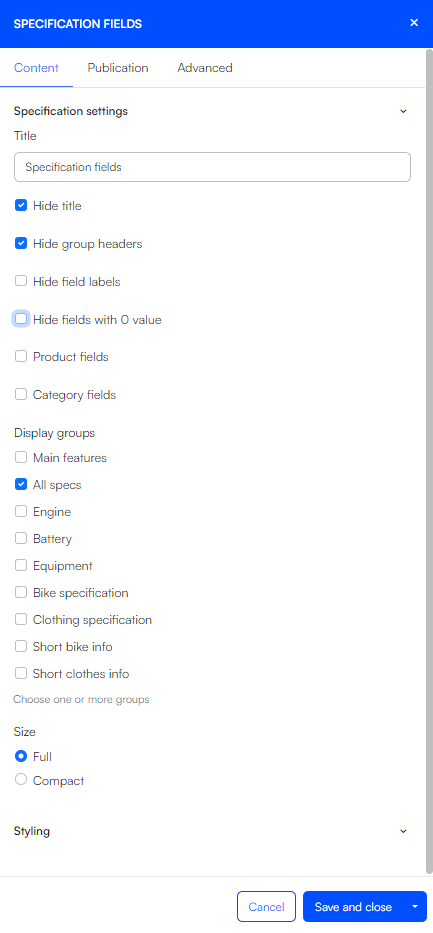
Product Specification
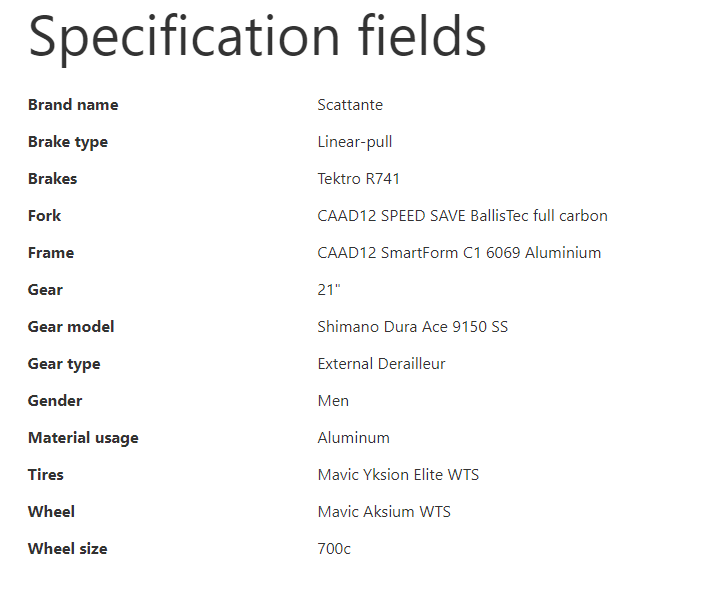
The product specification column is used to render detailed information about a product – from either product fields, product category fields, or field display groups.

When you add this column to a page you will see the settings below – they are used to configure what data is rendered and in which manner.

You can:
- Specify a title
- Check or uncheck Hide title and Hide group headers
- Hide/Show Field labels and/or Product fields with 0 value
- Specify which fields you want to render:
- Product fields
- Category field
- Display groups
- Set the size to full or compact
For styling you have the following options:
- Choose between the six different layout styles
- List, Columns, Table, Bullets, Comma separated, and Accordion
- Select the theme
- Set the space around the information
- Choose the title size
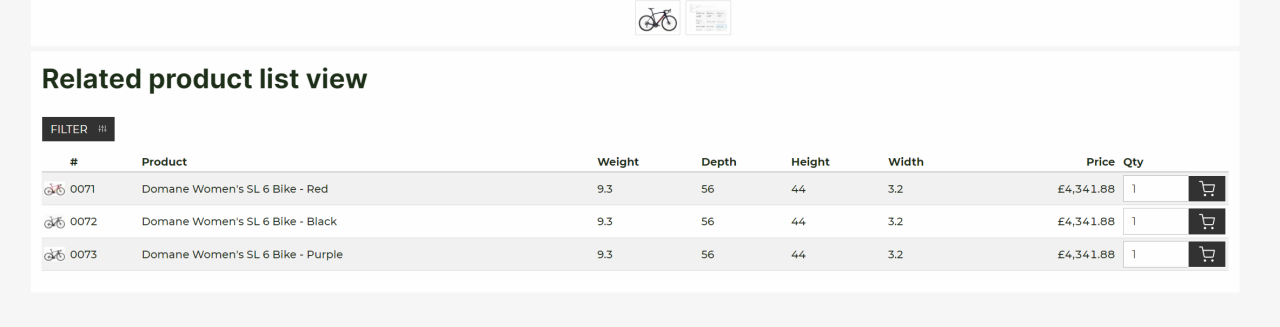
Related Product List View
The related product list view column allows you to display e.g., variants of the master product in a list.

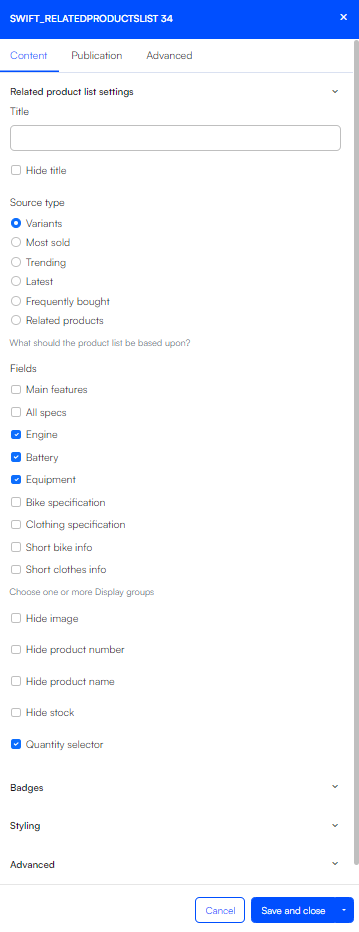
In the editor you have a lot of different modification options:

You can:
- Give the column a title
- Choose you hide title
- Choose the source type:
- Variants
- Most sold
- Trending
- Latest
- Frequently bought
- Related products
- Select what fields to display. This is based on your product details in the backend
- Choose to hide different information
- Image
- Product number
- Product name
- Stock
- Show a quantity selector
In the styling section you have the following options:
- Choose a theme for the column
- Choose a theme for the modal
- Set the space around
- Choose the title size
By default, the column will link to the service page with the navigation tag “RelatedProductsListService”. Should you want to manually choose a service page, then you’ll have to do it in the advanced section.
Checkout Page
This section covers the ecommerce column used to create the checkout page. The checkout page shown to the customer depends on the content of their cart and whether they are logged in or not.
- Checkout App
You can find the documentation on how to setup the checkout pages in different ways here.
Checkout App
The Checkout App column will handle all the different phases during the checkout process: Information, Delivery and Payment.
When you add the checkout app to an empty column you get the following settings: