Product Catalog
Render product data in frontend using template tags
The Product Catalog app is a paragraph app which is used to publish data to the frontend. It functions like the newer Product Catalog for ViewModel app, but it should be expected that the Product Catalog app is slower and has obsolete features.
The Product Catalog app’s key functionality is to:
- Select a subset of products to publish
- Configure display-related settings, such as the number of products to show before paging
- Control how the product data is rendered via templates
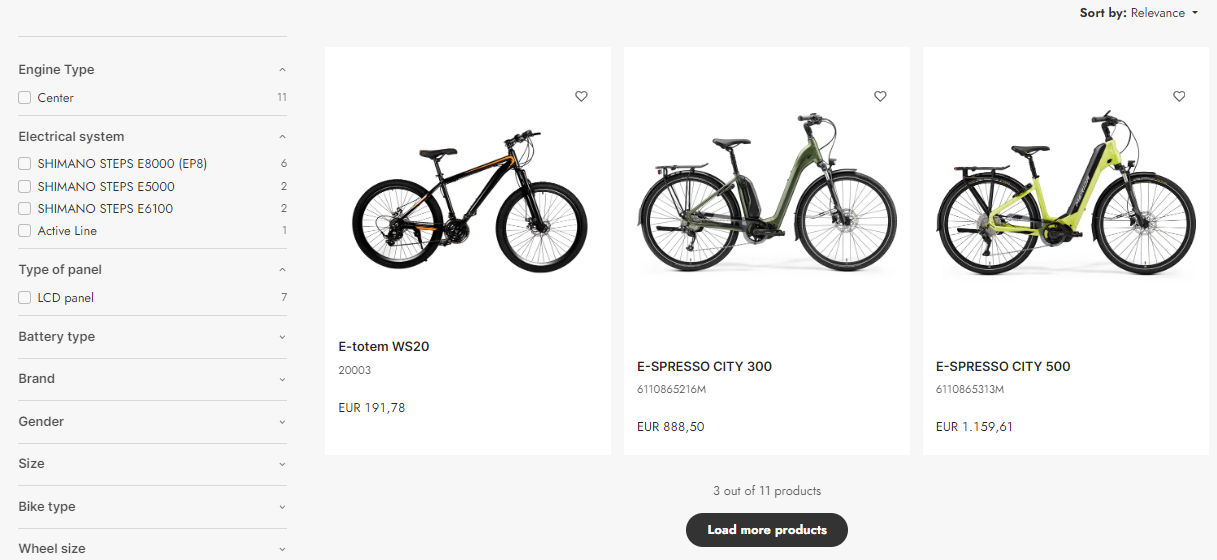
Overall, the app is used to present a product list to a user in the frontend. As a part of this, the app allows you to e.g. specify how many products to show per page...

... and how the products should be displayed on the list.

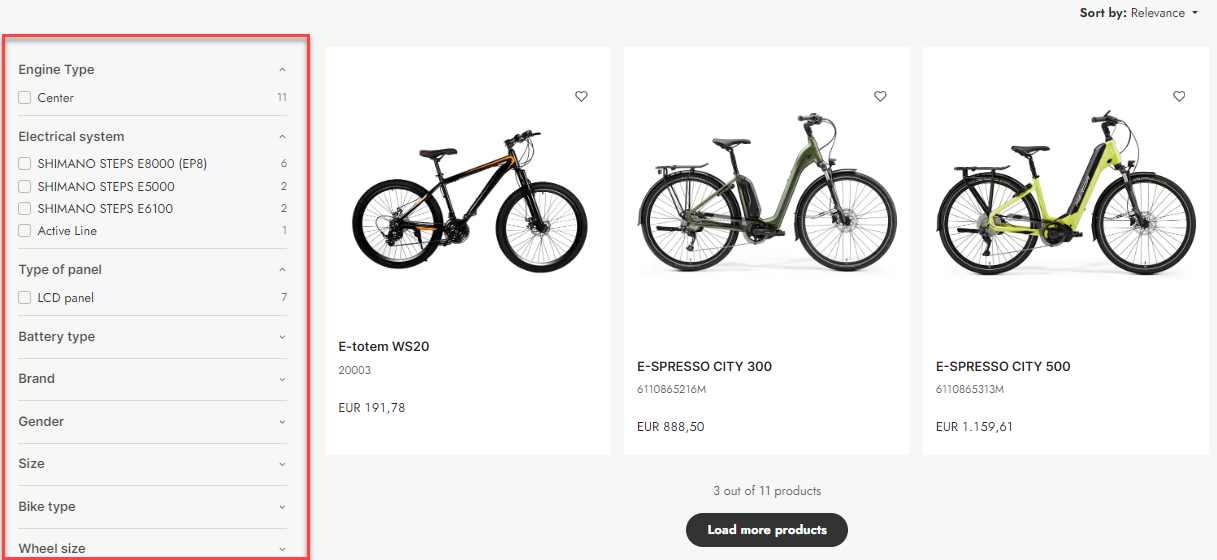
In the left side of the product catalog facets are being shown, where it is possible for the user to filter through the products.

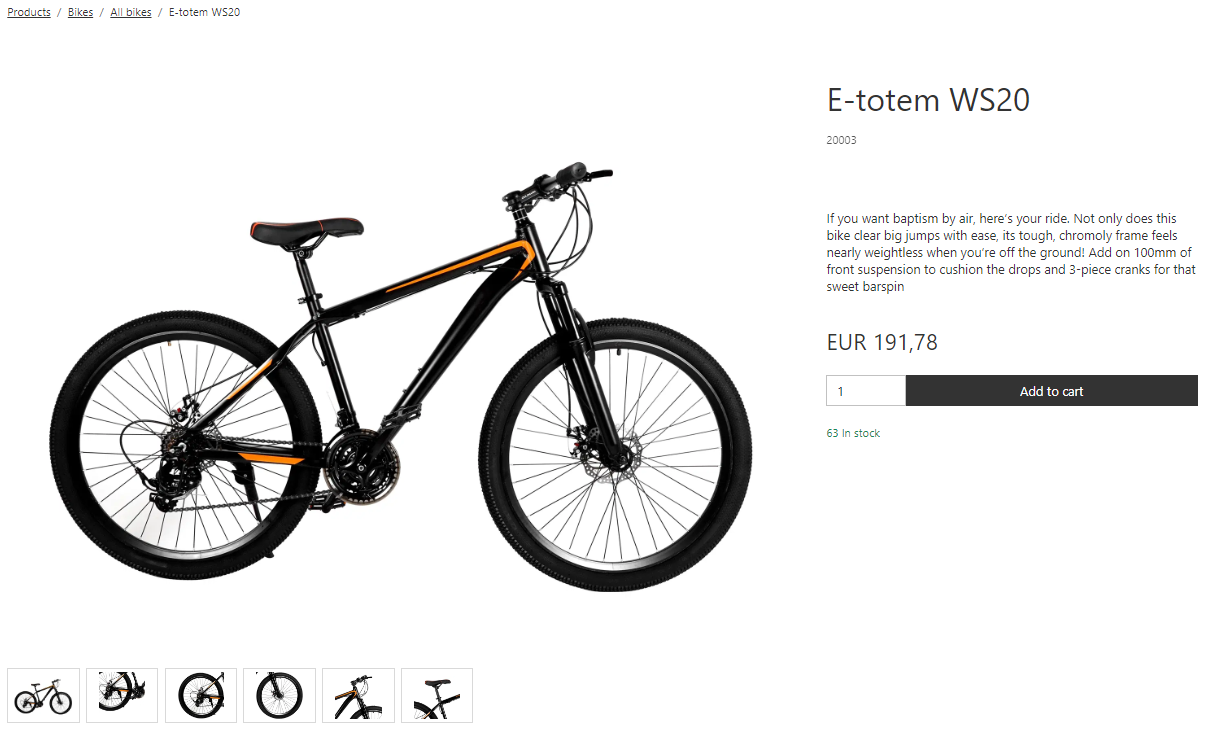
If you click on a product on the list, you are redirected to a details page also rendered by the app. Here you can display information about the product, e.g. detail pictures, long description, stock information...

... and other specifications about the product.

The Product Catalog app also supports Feeds and Compare templates. Advanced settings on how products and variants are displayed, alongside the possibility to cache product group displays in the server memory can be found in the settings area.
As mentioned the app can perform slow as it does not support ViewModel templates, so if possible, we recommend using the Product Catalog for ViewModel app for a better experience.