Content models
An introduction to the content models supported by DynamicWeb
In DynamicWeb, content is made up of pages and paragraphs, often with an item type attached.
When you create a design, you need to think about:
- Which types of pages and paragraphs you want to make available
- How you want those objects to be shown on the screen (backend and frontend)
- How you want the editor to interact with them
This is known as a content model - and DynamicWeb supports 3 different types of content model, depending on the need of the editor and the implementation model:
- Content placeholders is an unstructured format, where you define one or more content placeholders on a page layout. Paragraphs placed under a content placeholder are then rendered sequentially.
- A content grid is an unstructured format where you define a grid and some row types. Editors can then use the Visual Editor to insert rows & columns on a page to create a grid, and then add paragraphs to each column containing text, images, or other types of content.
- Page based items is a structured format, where each type of page is tied to a specific item type e.g. News, Blogpost, or Case story, etc. Each item type has a specific list of fields matching the type of content, for a Blogpost this could be heading, image, author, date, text, etc. This content model does not use paragraphs, because the content layout is fixed.
As you can see, these content models serve different purposes and can also be combined using different layout templates. Here are some more details about each type of content model.
Content Placeholders
To create a placeholder, define one or more placeholders by adding a placeholder definition in the layout template. This is done using the Placeholder-method of the PageViewModel and defining an ID, a name, and optionally some setting.
<header>
...
</header>
<main>
@Model.Placeholder("content", "Content")
</main>
<footer>
...
</footer>
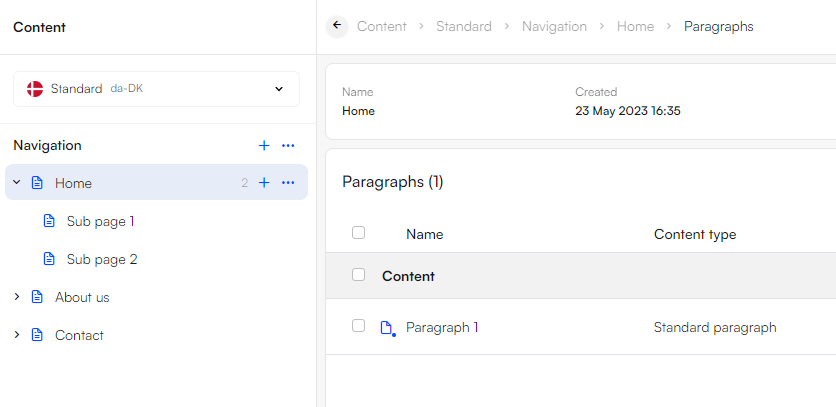
The ID is used for placing paragraphs into the placeholder, so if you change the ID after adding content, the content will be removed from that placeholder. The name is shown in the backend on the list of paragraphs:

The settings available to you are:
| Property | Description | Default value | Possible values |
|---|---|---|---|
| Default | Whether new content should be placed in this container by default (page edit). | False | True or False |
| Sort | Controls the sorting in administration (page edit). | 0 | 1-99 |
| Template | The template that should be used for items in this container. | Any valid paragraph template. Must be placed in /Templates/Paragraph, /Templates/Designs/Paragraph or /Templates/Designs/DesignName/Paragraph |
A content placeholder with all properties defined could look like this:
@Model.Placeholder("content", "Content", "default:true;sort:1;template:default.cshtml")
Content Grid
To create a content grid, define a grid by:
- Adding a grid definition in the layout template
- Adding a grid definition file in json in the design folder
When a grid is defined on a page, the Visual Editor will be the default editing interface in the backend, and the editor can add rows and paragraphs to the grid.
To define a grid in a layout, use the Grid method of the PageViewModel:
<header>
...
</header>
<main>
@Model.Grid("contentgrid", "Grid", "", "Page")
</main>
<footer>
...
</footer>
In the Design-folder, you can then add a grid definition and some row templates.
First create a Grid-folder in the root of the design folder:
/Files/
├── Templates/
│ ├── Designs/
│ │ ├── myDesign/
│ │ │ ├── ...
│ │ │ ├── Grid/
Inside the Grid-folder, create a subfolder per Grid-definition supported by the design. Often you will only have one - in this case it should be name Page as this is the gridTypeId used in the layout Grid-definition.
/Files/
├── Templates/
│ ├── Designs/
│ │ ├── myDesign/
│ │ │ ├── ...
│ │ │ ├── Grid/
│ │ │ │ ├── Page/
In the grid definition subfolder - Page/ - create a RowDefinitions.json file and define some rows:
[
{
"Id": "1Column",
"Name": "1 Column",
"Description": "1 row with 1 column",
"Template": "1Column.cshtml",
"ColumnCount": 1,
"ItemType": "",
"Thumbnail": "/Files/Templates/Designs/MySimpleDesign/_assets/images/VisualEditor/DW_Row_1-column.svg"
},
{
"Id": "2Columns",
"Name": "2 Columns",
"Description": "1 row with 2 columns",
"Template": "2Columns.cshtml",
"ColumnCount": 2,
"ItemType": "",
"Thumbnail": "/Files/Templates/Designs/MySimpleDesign/_assets/images/VisualEditor/DW_Row_2-column.svg"
}
]
The properties are:
| Property | Use | Notes |
|---|---|---|
| Id | The id of the row type | Rows in the database are stamped with a row type id; if the id changes they will fail |
| Name | Name of the row type | Shown in the UI in the list of rows and paragraphs |
| Description | Description of the row type | Shown in the UI below the name in the list of rows and paragraphs |
| Template | Point to the template used for rendering the row | By convention this is placed inside a RowTemplates folder in the grid definition subfolder |
| ColumnCount | Sets the number of columns for the row | |
| ItemType | Point to an item type which is used for row settings in the administration | E.g. to set a background colour, background image, the height, etc. |
| Thumbnail | Point to an image to show in when editors add new rows to a page |
Inside the grid definition subfolder, create a RowTemplates subfolder and some templates defining the rows and columns:
Here is a 1Column.cshtml template:
@inherits Dynamicweb.Rendering.ViewModelTemplate<Dynamicweb.Frontend.GridRowViewModel>
<div class="container">
<div class="row">
<div class="col">
@Model.Column(1).Output()
</div>
</div>
</div>
Here is a 2Column.cshtml template:
@inherits Dynamicweb.Rendering.ViewModelTemplate<Dynamicweb.Frontend.GridRowViewModel>
<div class="container">
<div class="row">
<div class="col">
@Model.Column(1).Output()
</div>
<div class="col">
@Model.Column(2).Output()
</div>
</div>
</div>
These examples use explicit Column numbers - columns can also be iterated using @Model.Columns
In the end, the folder structure of a grid should look something like this:
/Files/
├── Templates/
│ ├── Designs/
│ │ ├── myDesign/
│ │ │ ├── ...
│ │ │ ├── Grid/
│ │ │ │ ├── Page/
│ │ │ │ │ ├── RowDefinitions.json
│ │ │ │ │ ├── RowTemplates/
│ │ │ │ │ │ ├── 1Column.cshtml
│ │ │ │ │ │ ├── 2Column.cshtml
│ │ │ ├── gridLayout.cshtml
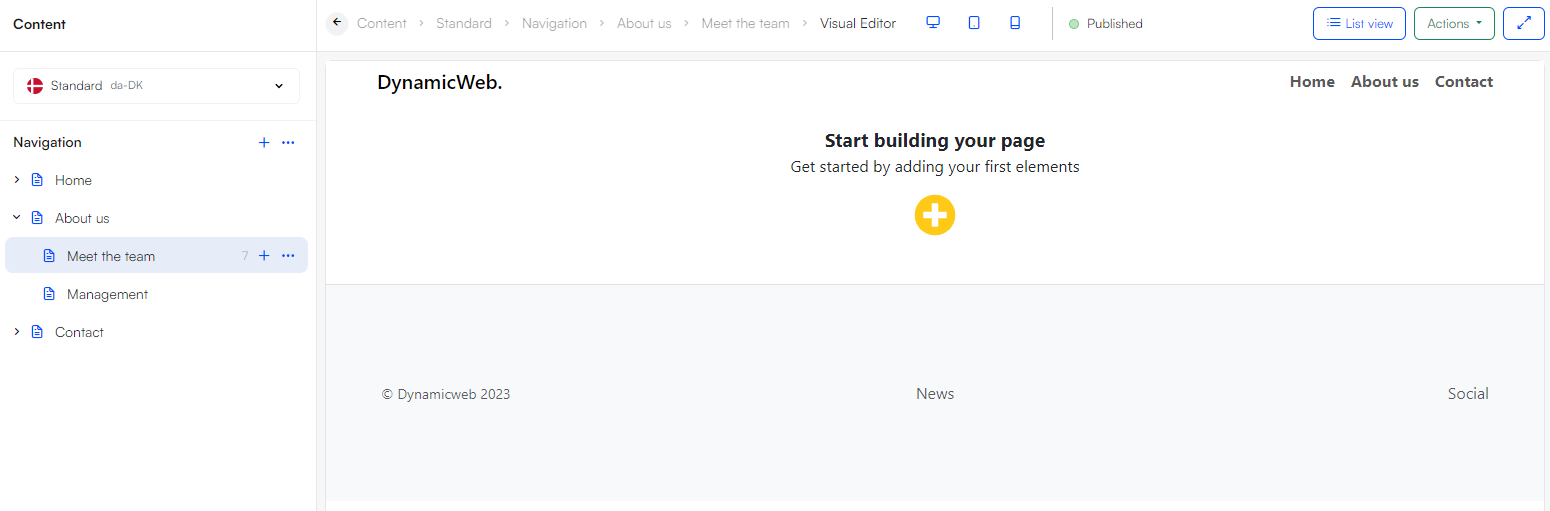
When the grid has been defined, rows can be added to the page using the visual editor in the backend.

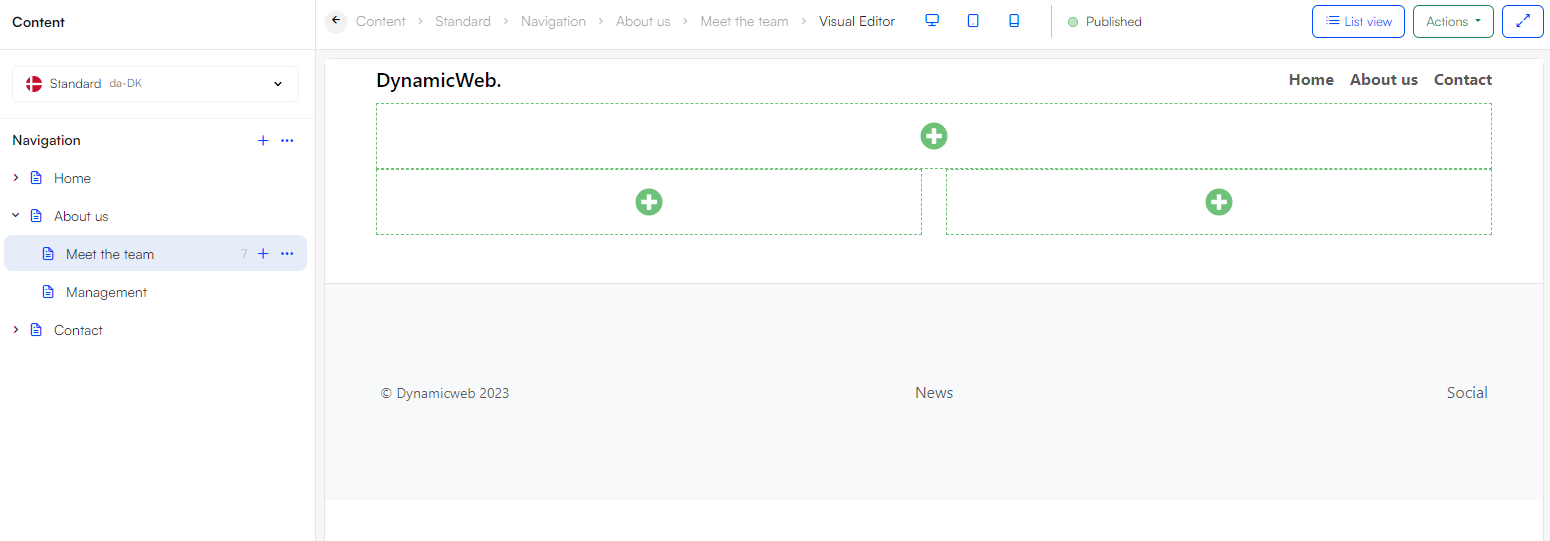
After rows have been created, each row will have one or more columns where content can be added

Page-based items
Instead of using placeholders or a grid, a page can use an item type to define the fields that will be the content of the page. When using this setup, you won't use paragraphs at all, as it's not the intention that an editor can control or change the layout of a page type.
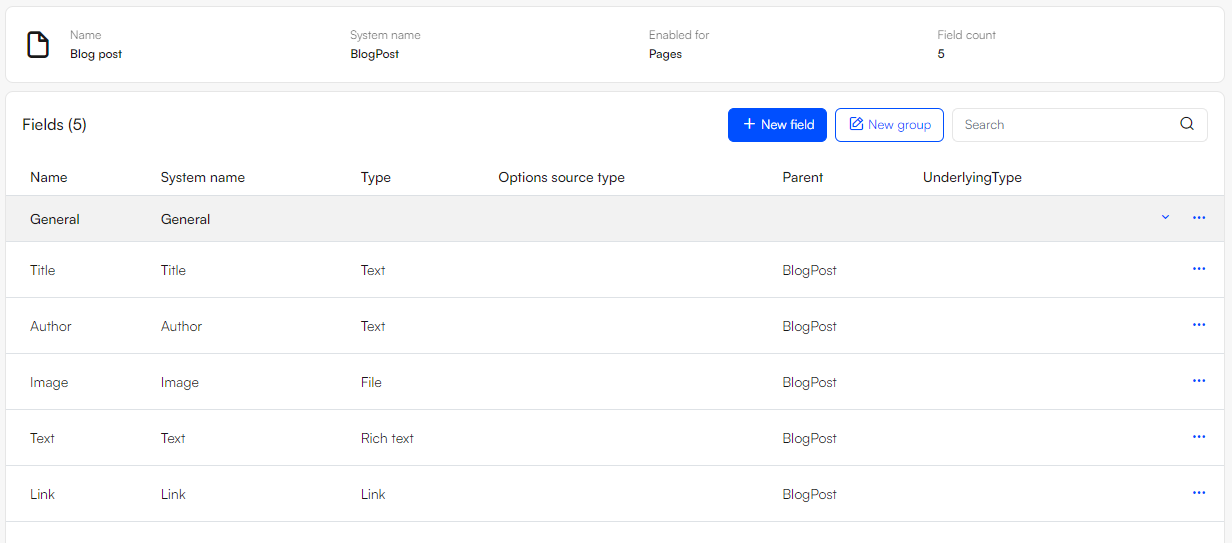
As an example, let's say we have created and item type called "BlogPost" and create a page using this item type. The BlogPost item type has these fields:
- Title
- Author
- Image
- Text
- Link

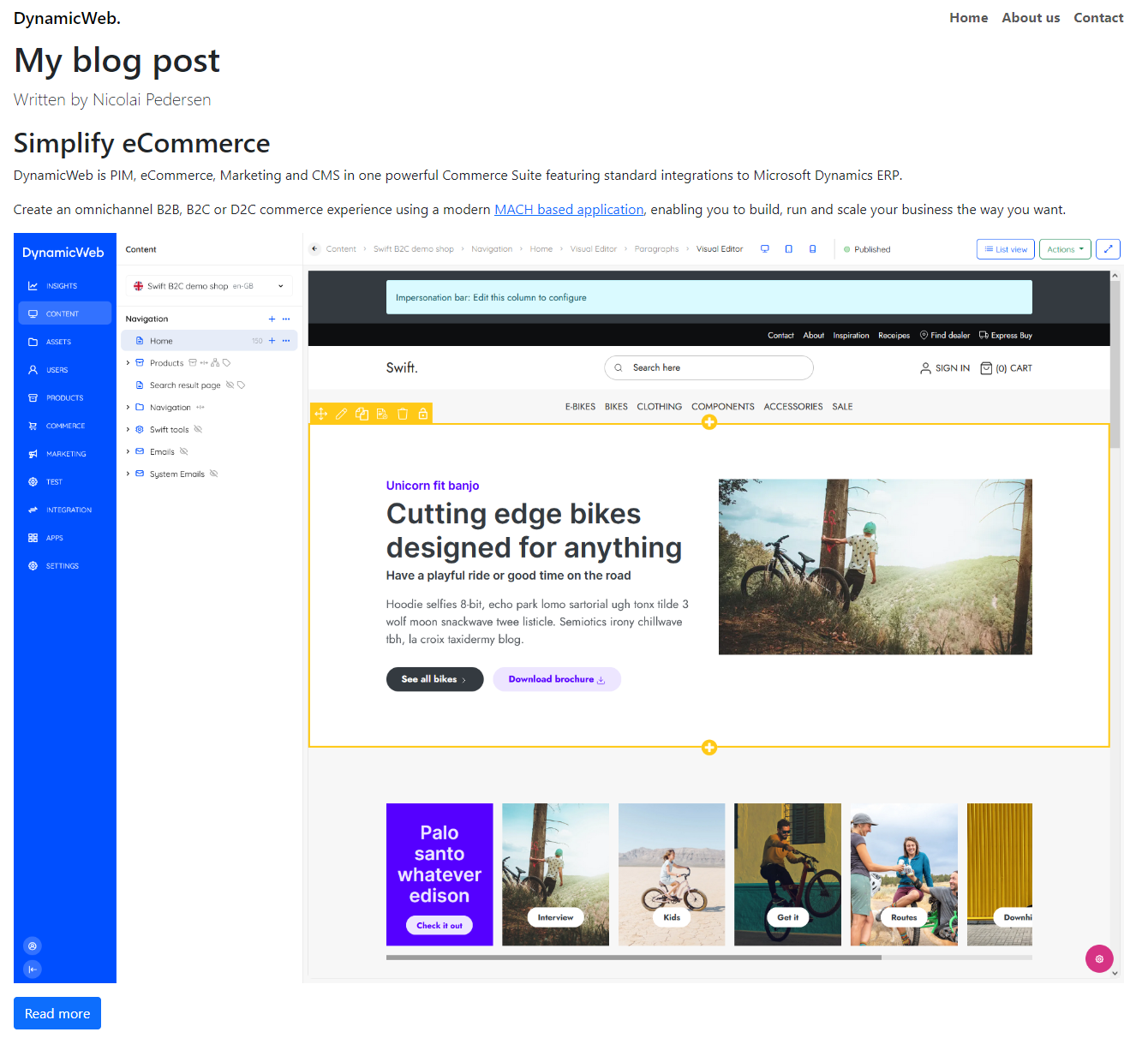
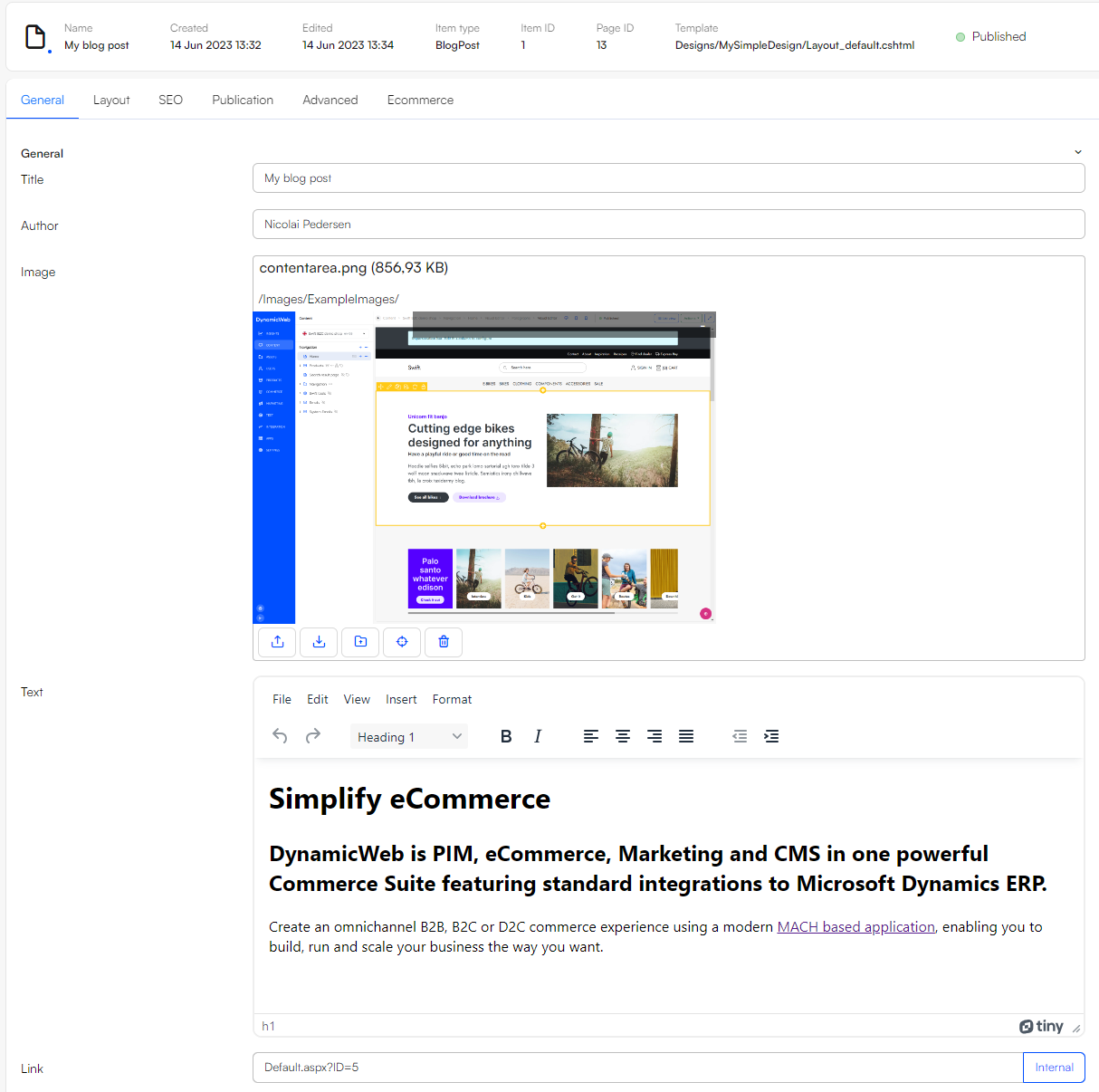
Creating a new page using the blog post item type will allow you to add the content on the page

To render this item type, a layout template specific to the BlogPost item type is required.
The system name of the blog post itemtype is BlogPost - to create a layout for the itemtype, name the template using the system name - BlogPost.cshtml - and place in the root of the design folder.
In this template, inherit the PageViewModel, it has an Item-property, which returns an ItemViewModel.
An ItemViewModel has a number of methods for getting property-type specific objects or ViewModels, for example GetFile() which returns a FileViewModel with file-related properties such as Path, or GetString() which returns a string-object, and so on.
Using these principles, you can create templates for each item type...
@inherits Dynamicweb.Rendering.ViewModelTemplate<Dynamicweb.Frontend.PageViewModel>
<header>
...
</header>
<main>
<h1>@Model.Item.GetString("Title")</h1>
<p class="lead">Written by @Model.Item.GetString("Author")</p>
<p>
@Model.Item.GetString("Text")
</p>
<p>
<img src="@Model.Item.GetFile("Image").Path" class="img-fluid" />
</p>
<p>
<a href="@Model.Item.GetLink("Link").Url" class="btn btn-primary">Read more</a>
</p>
</main>
<footer>
...
</footer>
... which will render fixed page layouts: