File Publishing
Publish folder content to frontend.
The File Publishing app is used to publish the contents of a folder in Assets to frontend. How the content will be published is based on your template.
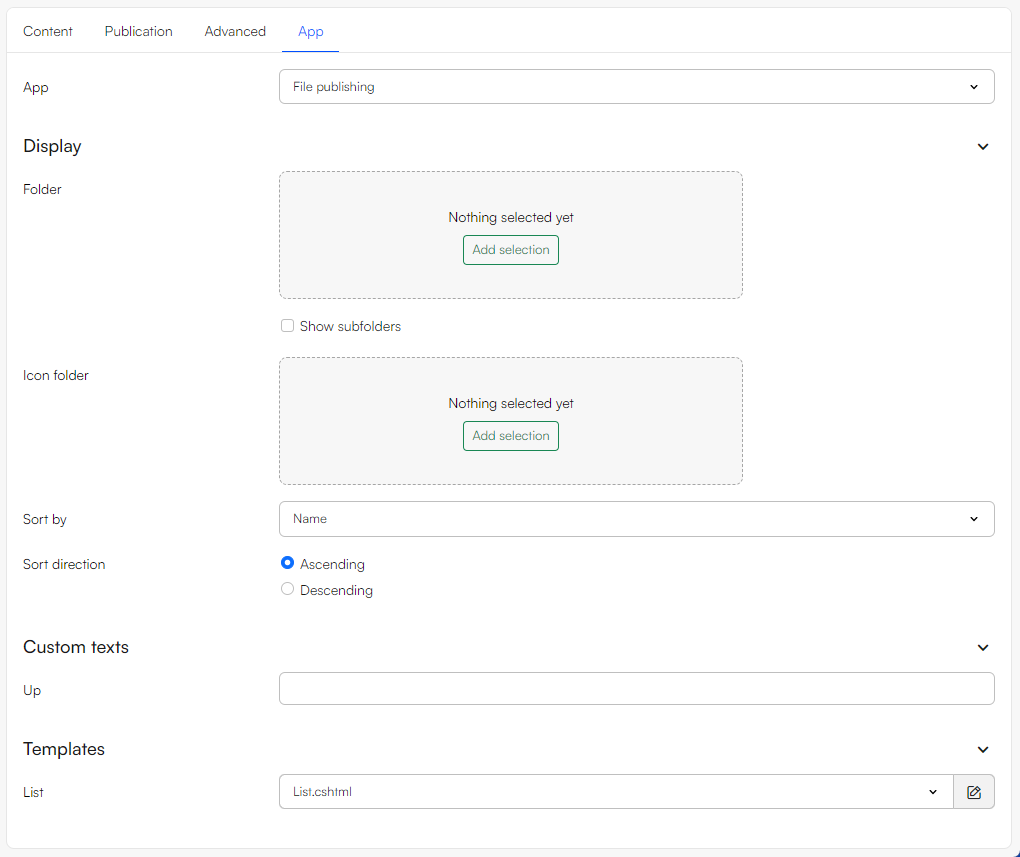
When you add this app to a paragraph you have the following settings available which control how the app works:

Display settings are used to:
- Specify the Folder you want to publish content from
- Check Show subfolders to add content from these to the loop
FoldersLoop - Select an icon folder with icons in .gif format – 16x16px recommended, must be named {extension}.gif, e.g. pdf.gif
- Specify the sorting settings for the published content
Templates setting is used to:
- Create/select a template for rendering a list of content
Content list
To return a list of content from a folder, use the FilesLoop and its available TemplateTags:
<!-- Accessing the FilesLoop -->
@foreach (LoopItem file in GetLoop("FilesLoop"))
{
<!-- Information about the files -->
<div>
Name: @file.GetString("FilepublishFileName"),
File size: @file.GetString("FilepublishFileSizeKB"),
Date: @file.GetString("FilepublishFileDatemodified")
</div>
}
Folders list
To return a list of subfolders from a folder, use the FoldersLoop and its available TemplateTags:
<!-- Accessing the FoldersLoop -->
@foreach (LoopItem folder in GetLoop("FoldersLoop"))
{
<!-- Information about the folders -->
<div>
Name: @folder.GetString("FilepublishFileName"),
Date: @folder.GetString("FilepublishFileDatemodified")
</div>
}