Search
How search is implemented in Swift
The Search function on Swift allows users to search for content pages and products using the search bar paragraph. The search bar is typically placed in the header for easy access, allowing users to search from any page within a website.

The Swift search function consists of the following pages:
- A search results page
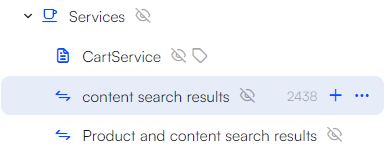
- Two service pages:
- A Product and content search results page
- A Content search results page
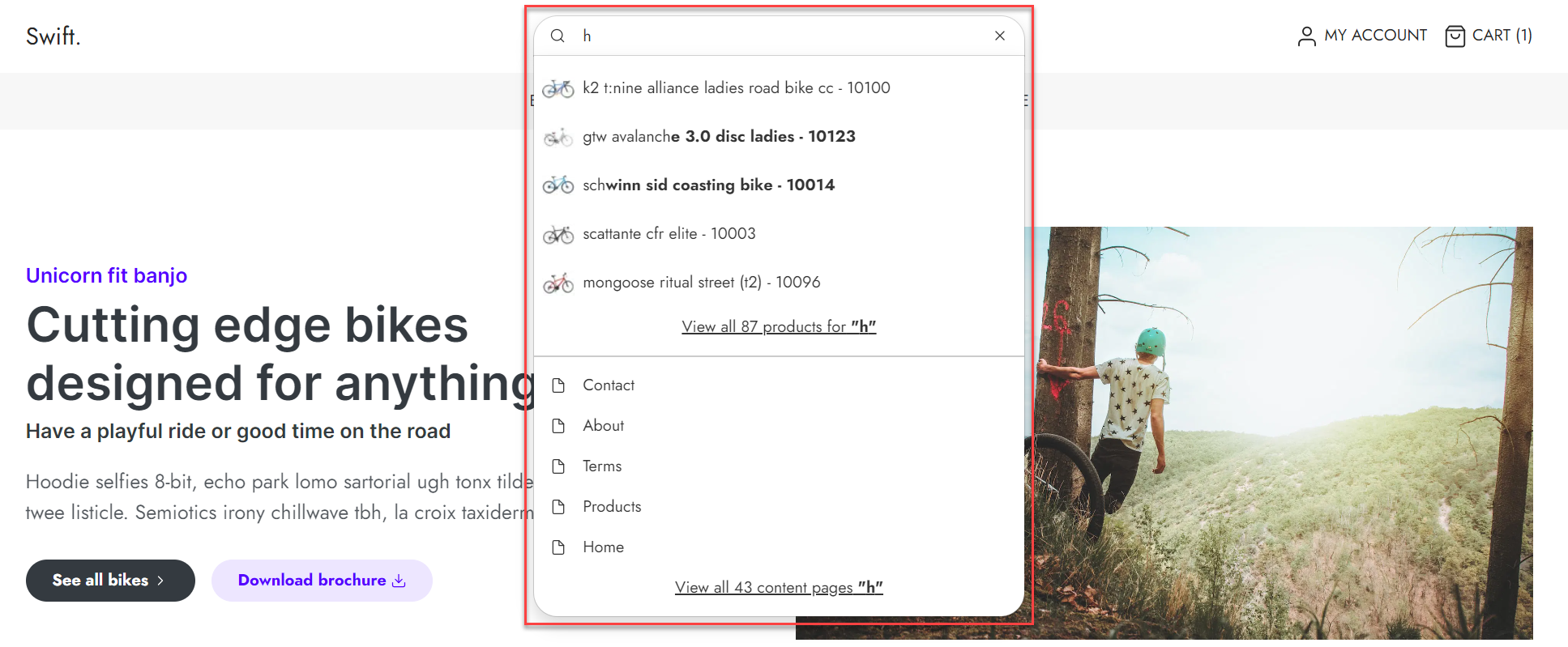
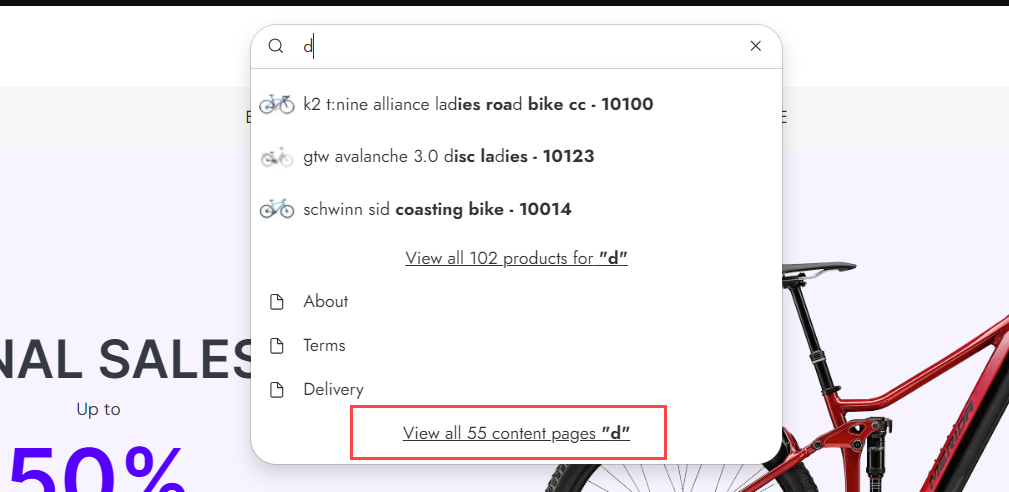
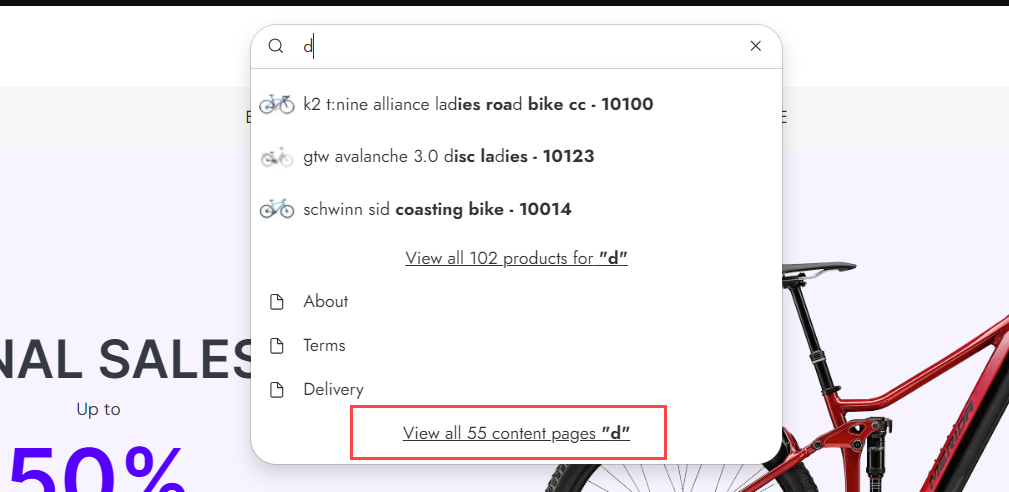
In broad strokes, we use JavaScript on the search field to fetch data from service pages and show it in a type-ahead dropdown. The user can then go directly to a page or product or click View more and be directed to a search result page or product.
Search on Swift is implemented using standard DynamicWeb repositories, specifically the repositories Content and SwiftProducts and the queries under them.
Search results page
If your search function includes content pages in its results, a new page should open when a user clicks 'view all content pages'. This page should display all content pages that match the searched word(s). Typically, this feature is integrated into the standard Swift solution. However, if you're interested in the manual setup instructions, they can be found here

This page is just like any other content page in DW, meaning it can be modified in various way with the Visual editor.
Service pages
The service page, that is selected in the search bars settings, determines which results are shown, such as products, content, or both. A standard Swift solution come prepackaged with all the necessary service pages. If you want to learn how to set them up manually, refer to the documentation on Product and content search results and Content search results

Search results page setup
This is how to manually setup the Search results page.
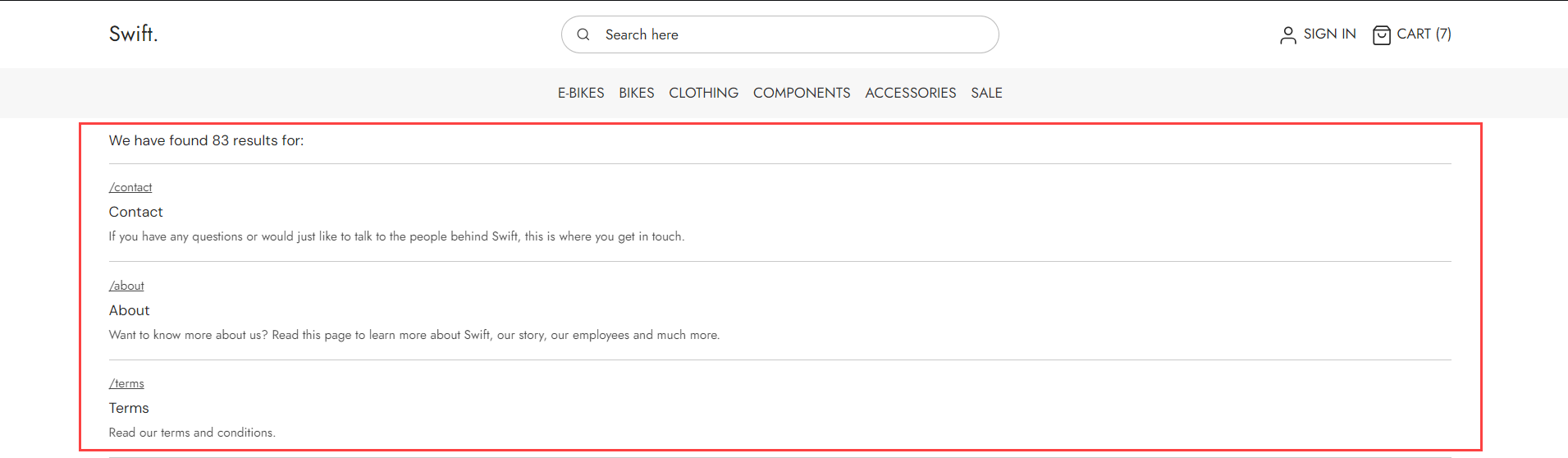
The search results page opens when a user clicks 'view all content pages'. It should display all content pages that match the searched word(s).

Here is a step-by-step guide on how it is set up:
- Add a new empty page to your solution
- Open the page settings
- Provide the page with a title, e.g. “Search results page”
- Go to the Publication section and select Hidden in menu
- Go to the Advanced section and add the "ContentSearch" navigation tag
- The navigation tag ensures that this page opens, when the user clicks "View all content pages"
- Click Save and close
Now, onto building the layout of the page. There are numerous approaches to take, but here is one of them:
- Add a 1 column row
- Add an App paragraph to the empty row
- Provide the App with a title, e.g. “Search results”
- Go to the app section and select the query publisher
- Set the query dropdown menu to “Content search.query”
- In the Template dropdown select the “Content.cshtml” file
- Click Save
The page should now look like this: