Content Columns
Building blocks for creating content on Swift
Content Columns specify the types of content you can include on your page. The available column types vary depending on where you want to add content. Some columns are specific to creating your header, while others are available for your footer or standard pages.
This article will go through the different types of content columns available in Swift.
Accordion(FAQ)
Accordion is often used when making a FAQ site. This allows you to structure a big piece of text by dividing it into pieces with suiting headers. This will make it less confusing and overwhelming for the reader.

Using these options, you can:
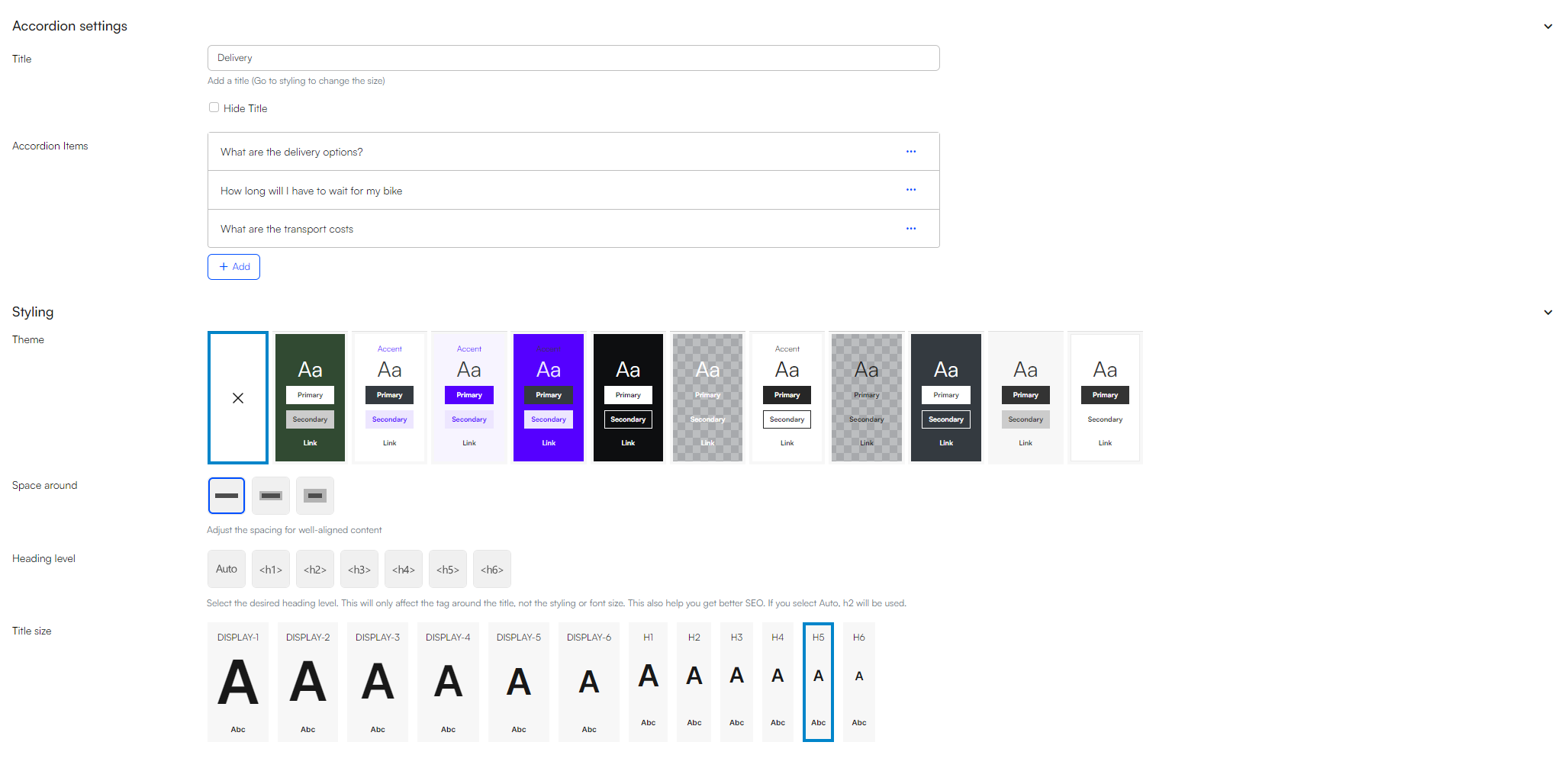
- Change the title of the accordion
- Decide whether to hide the title or not
- Add, edit or delete accordion items
For styling options, you can:
- Choose the theme of your accordion
- Set the space around the accordion
- Choose the heading level of the tag around the title. This will help on you SEO. you can read more about this in our SEO documentation
- Change the title size
App
The App column is used to create a column with an app attached:
- A product catalog app is used to publish product data to frontend
- A forum app is used to add a discussion forum to a website
- A query publisher app is used to publish query results
This column type is used to create the product list and product details pages in the examples shops.

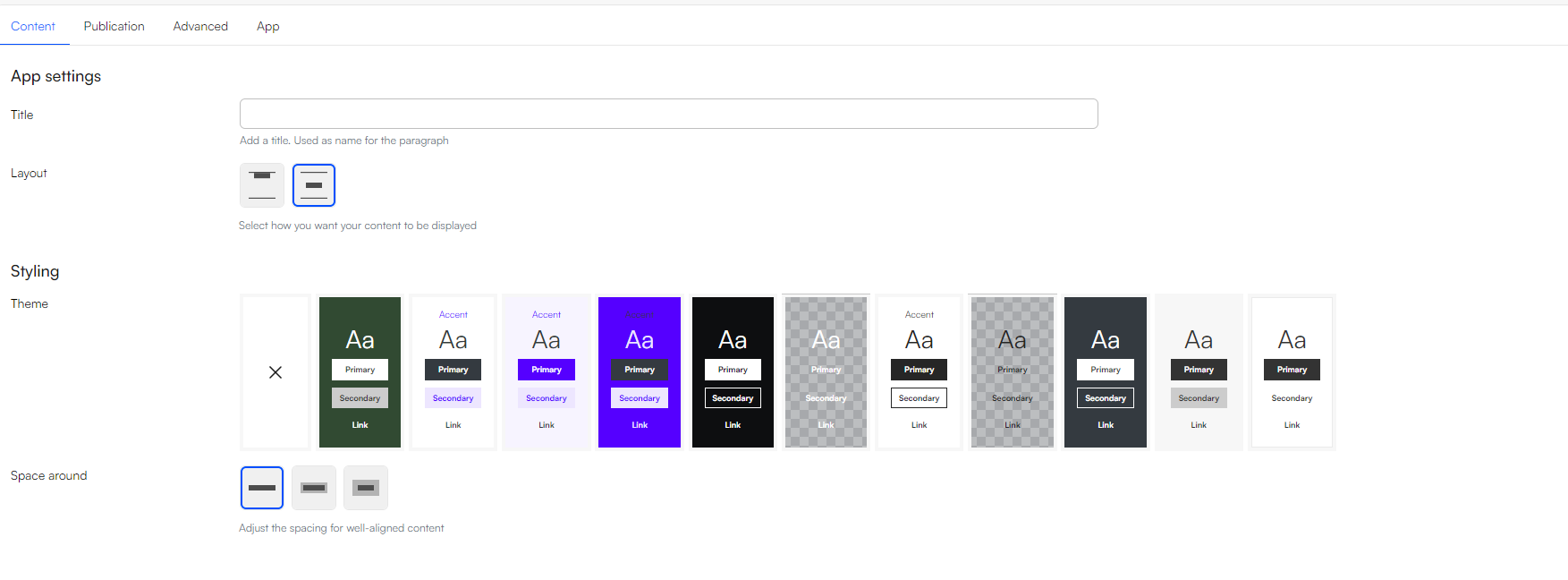
In the Content section, you can:
- Set the title
- Select a layout
- Add space around the column
- Set the theme
In the App section, you can:
- Select the app you want to display
- Configure the app, for detailed configuration instructions, go to the specific documentation for the app type
Article List
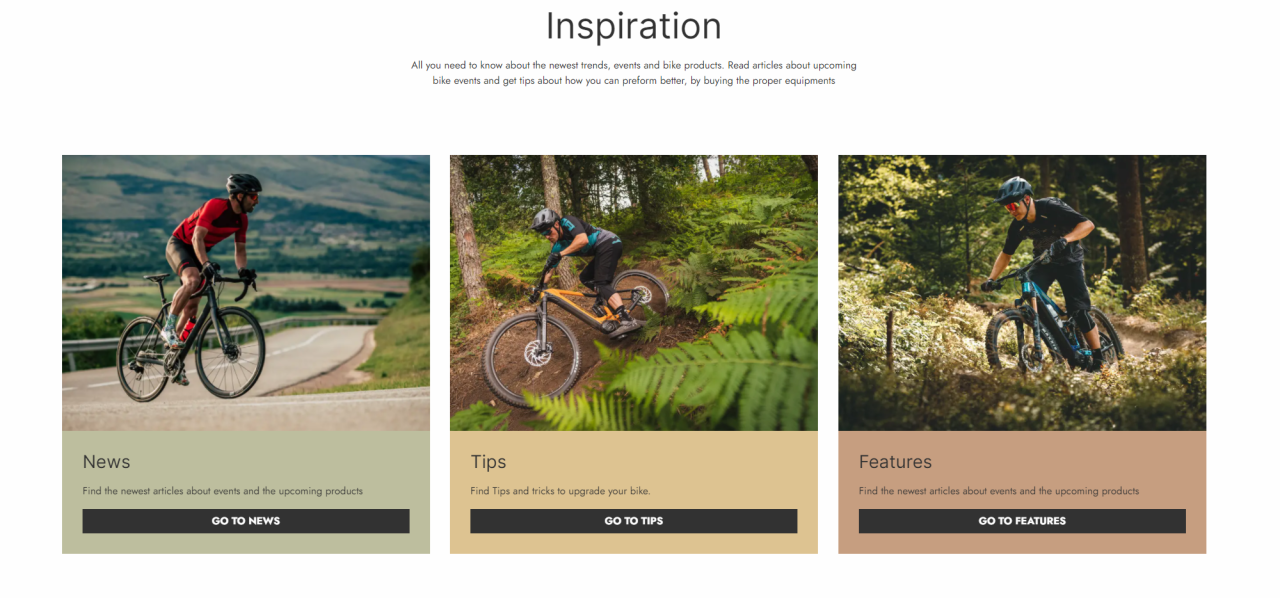
The article list column is used to display a list of articles on your site. It can display either articles or article list pages. In the example below, it’s used to display three different article list pages, that will lead the reader to articles from those three categories. For examples on the different use of this column, check this example guide.
The article list column can be designed in various ways.

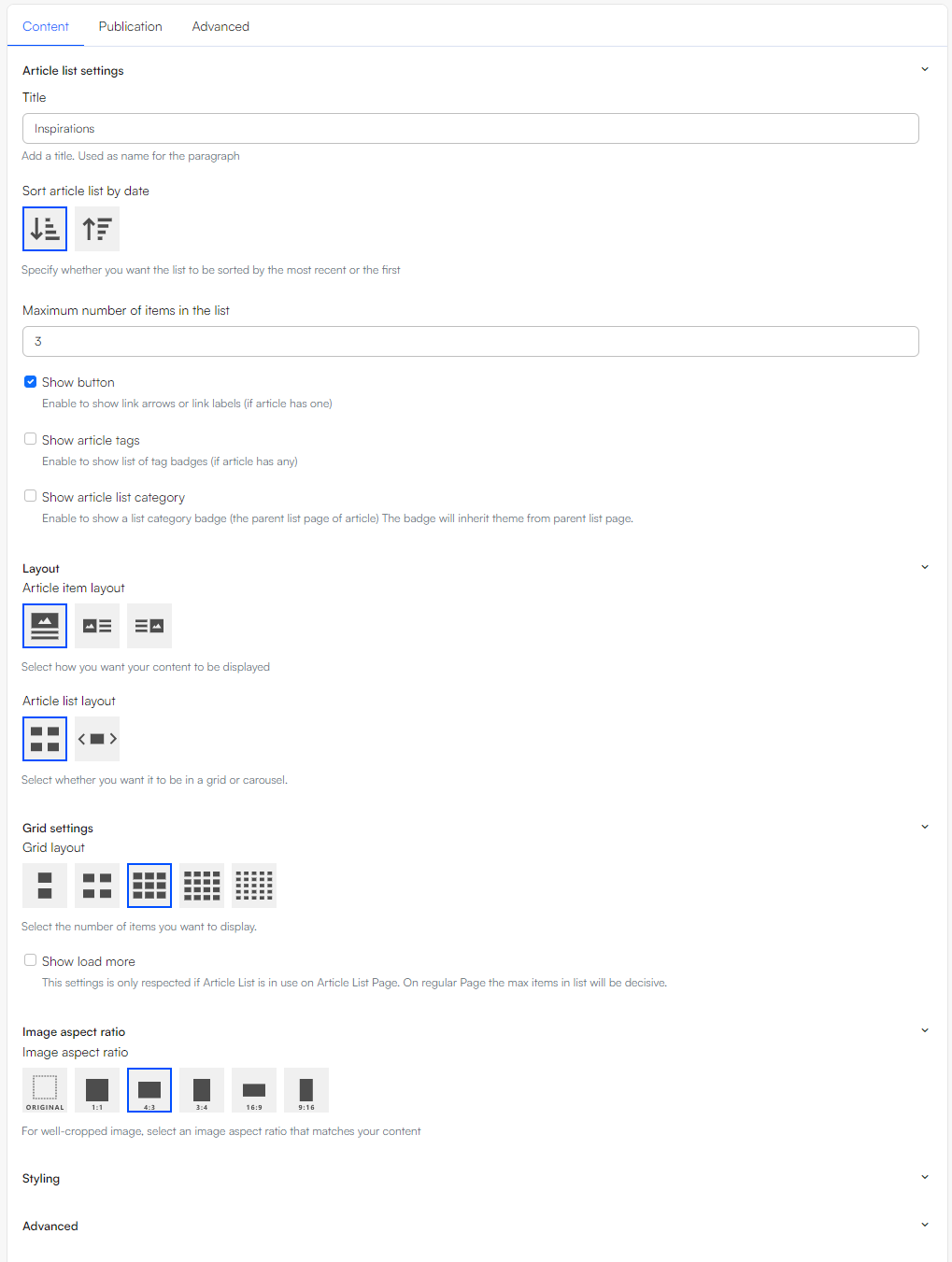
In the article list settings, you can:
- Set the title
- Choose how the article will be sorted, oldest or newest
- Set the maximum number of items in the list
- Show/hide the button
- Show/hide the article tags
- Show/hide the article list category
- Set the layout for each item in the list
- Set the layout for the list category
- Depending on the choice of the layout of the list (grid or slider), a specific settings section will show
- Grid settings:
- Select the grid layout
- Show/Hide load more
- Slider settings:
- When selected, a new section called "Advanced slider settings" is available
- Set the number of visible items in the slider
- Reveal/no reveal slides before and after
- Gap/No gap between slider items
- Select the arrow style and placement
- Select the indicator style
- Grid settings:
- set the image aspect ratio
The layout on mobile devices will align with the design choices made for the desktop users. Meaning if you choose a grid layout for desktop, it will show as grid on mobiles as well.
In the styling section, you have the following options:
- Choose the Article item shape: boxed or rounded
- Add a shadow effect to the Article item when the user hovers over it
- Add a lift effect to the article item when the user hovers over it
- Set the title size
- Set the theme for the column
- Set the theme for the items only
It’s also possible to change the theme individually on each item in the list as shown in the example above. This is done in the styling section on the page content of each specific article/article list page.
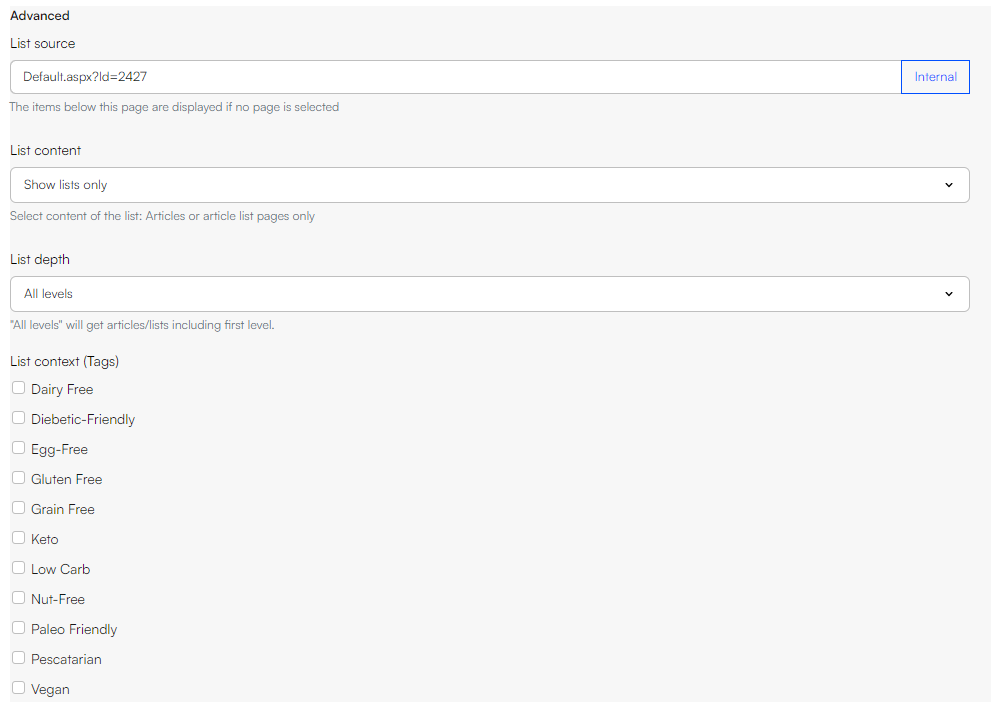
The most important adjustment you need to make is under the "Advanced" section. Here, you should configure the "List Source". This can be set to either the folder containing your article list pages or the specific article list page where your articles are located.

In the advanced section, the following option are available:
- Select the source of the list
- Select the content of the list - Show articles or lists
- Set the depth of the list - Should it show all levels or just the first level
- Select the List context(Tags) - This uses tags to choose what articles to show
Related articles
The article list column can be used to display related articles. As an example let's say the article is a recipe on a dish containing eggs. The reader might like to read other recipes using eggs.
Using the same structure as the default Swift solution all recipes are placed in a parent article list page called "recipes" with subpages below dividing the recipes into breakfast, lunch, dinner, and so on. In this case you choose "Recipes" as the List source. As we want the article list to contain related articles based on the tag "Egg" across the categories, we make sure to set the List depth to "All levels". In the List context section, you choose the "Egg" tag. This way, the article list will contain all other articles in the recipe folder with the tag "Egg". Using this List context will also filter out the article the list is placed on as it is not related to itself.
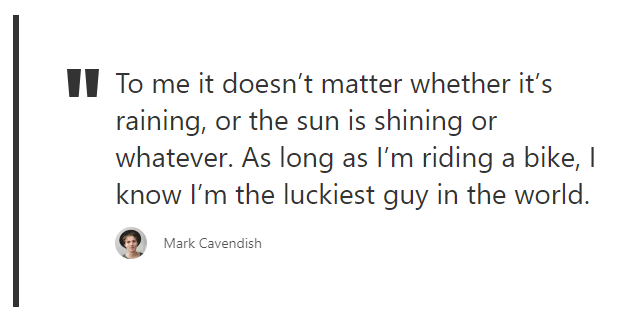
Blockquote
The block quote column is a way to highlight and style a quote. It is especially helpful when working with our articles, as it makes it easier to highlight words from the article in a stylish way.

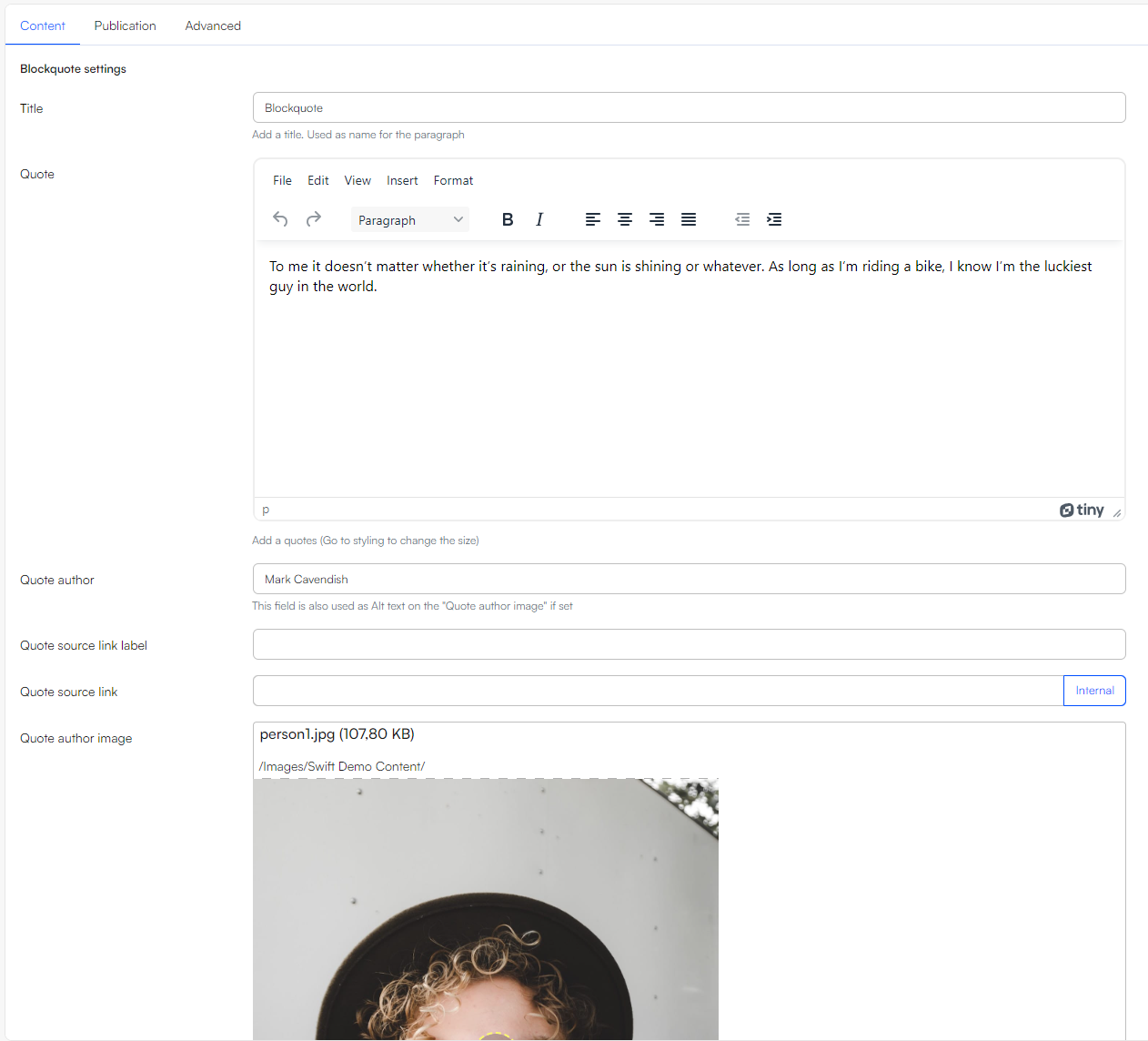
The blockquote column comes with the following configuration options:

The Blockquote settings include:
- Adding a title
- Adding the quote
- Name the quote author
- Adding a quote source link label
- Adding a quote source link, this can be either an internal or external link
- Select a quote author image to be displayed alongside the quote
- Select the layout of the quote
For styling you have the following options:
- Select a theme for the quote column
- Set the space around the content
- Choose the font size of the quote
Breadcrumb
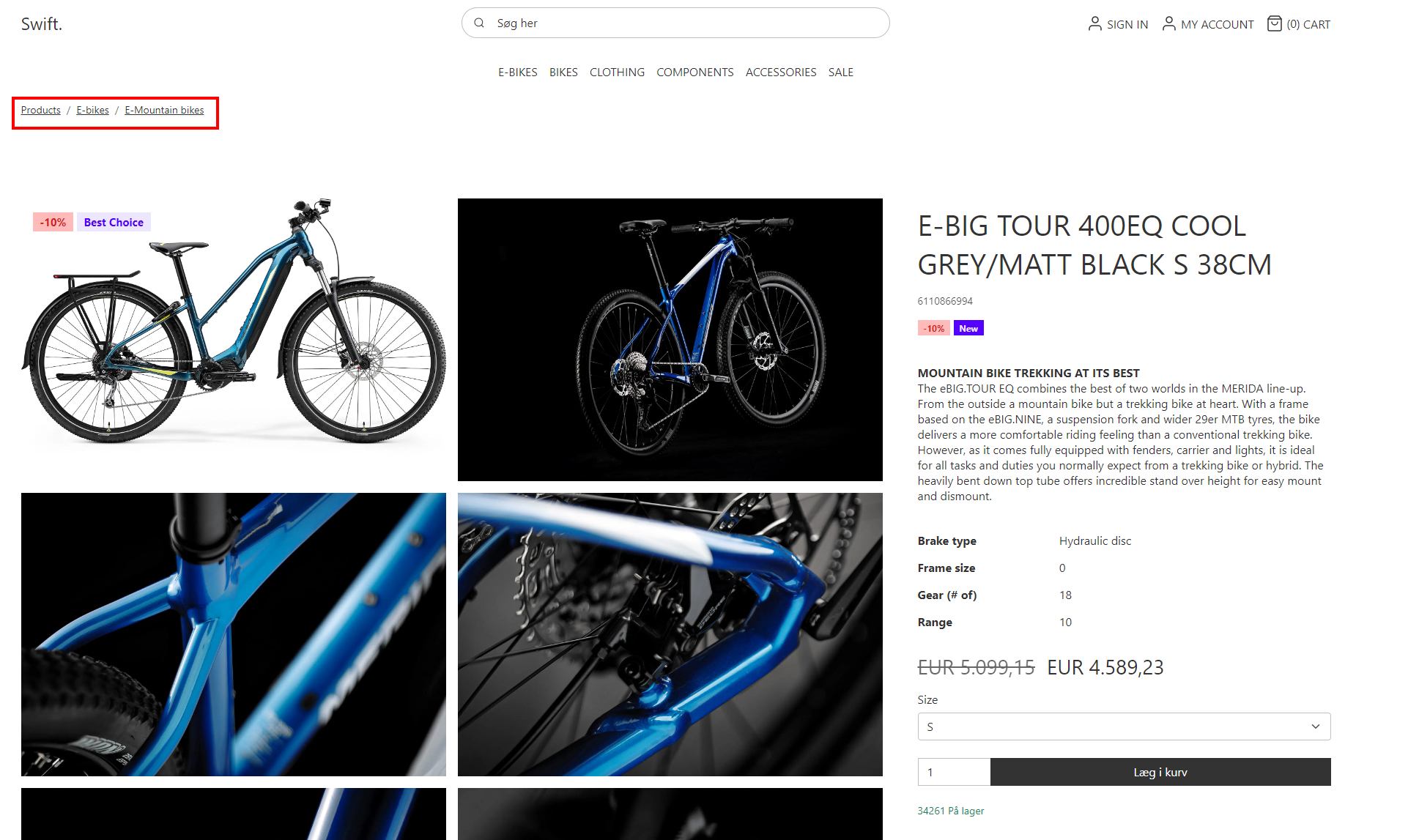
The breadcrumb navigation can be used to let customers keep track of their location on the website.

The breadcrumb navigation column does not have any configuration. The only thing changeable is the name of the column. Everything else is preconfigured.

The breadcrumb navigation column can be used on both content and ecommerce sites.
Employee
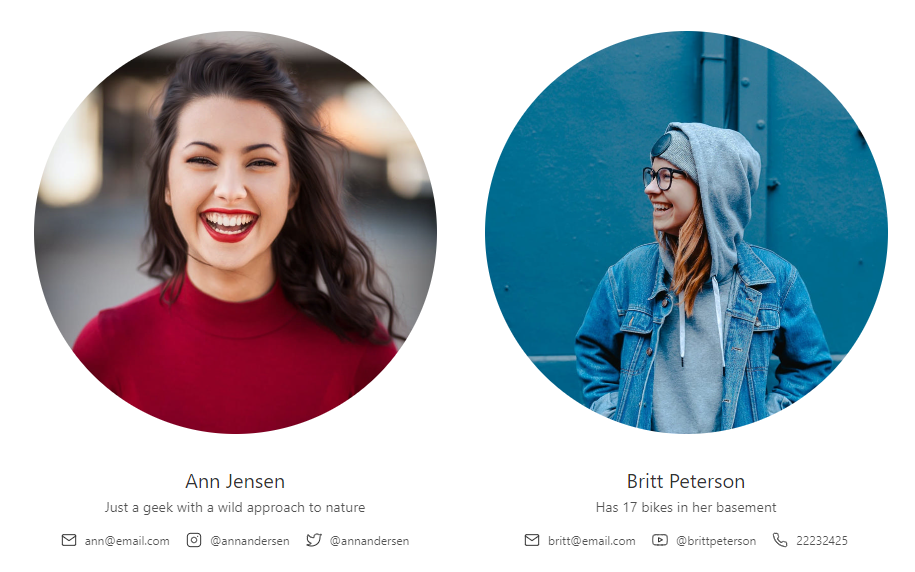
The employee column is a convenient way to showcase employees along with their details, including email, phone number, social media profiles, and more. All the information displayed in this column can be managed and updated through in the columns settings.

The employee column comes with the following configuration options:

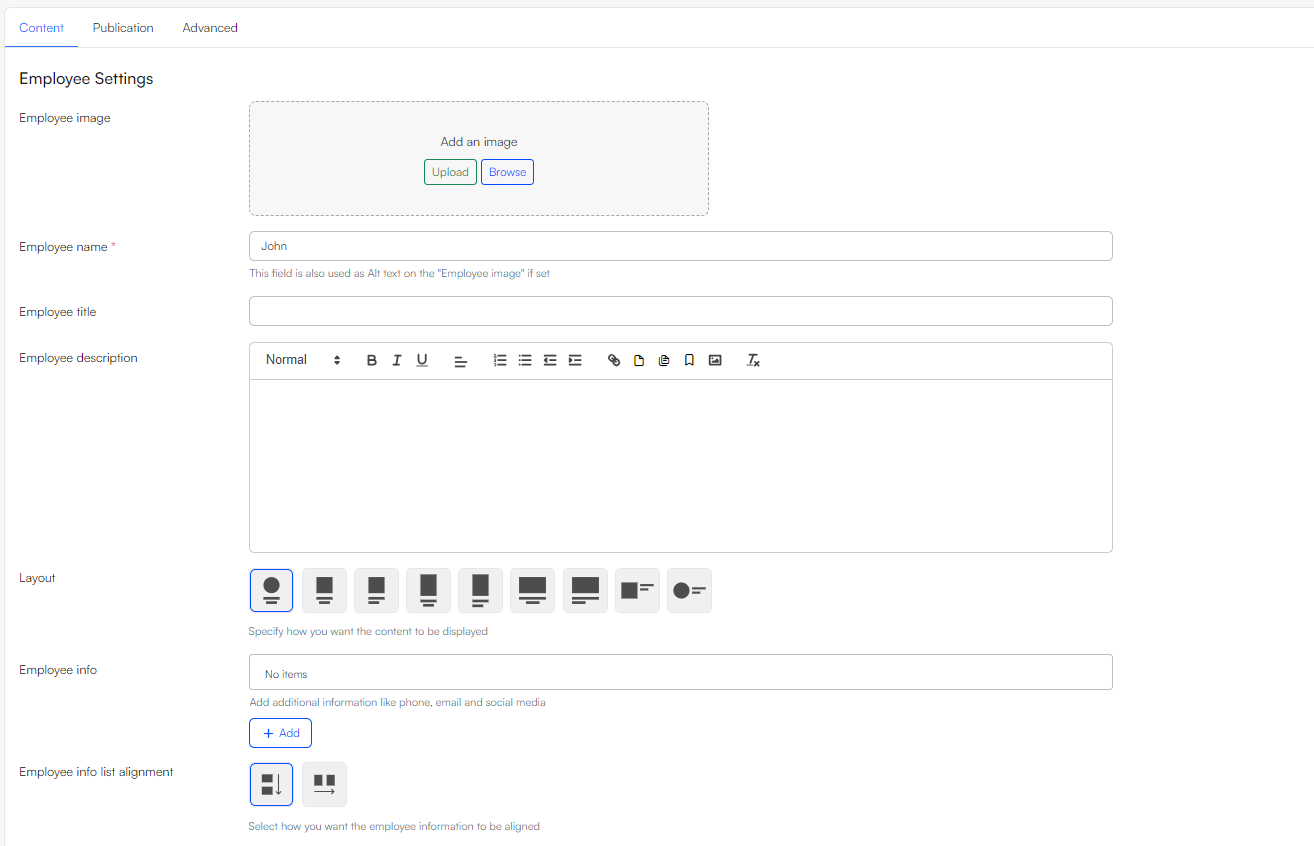
In Employee settings, you can:
- Choose an employee image
- Add the name, title and description of the employee
- Choose the layout
- Choose the alignment for the employee info: column or row
You can also include additional details about the employee, such as phone number, by clicking the + Add button under Employee Info. When adding new information, you can:
- Select a link for the listed info. This can be either internal and external links as well as emails and phone numbers
- If a phone number should work as a link, you need to use the prefix "tel:"
- Add the Link text
- Select the Schema.org type
- Select and icon for the listed info
In the styling section, you can:
- Choose a theme for the column
- Set the space around the content
- Choose the heading level of the tag around the title. This will help on your SEO. You can read more about this in our SEO documentation
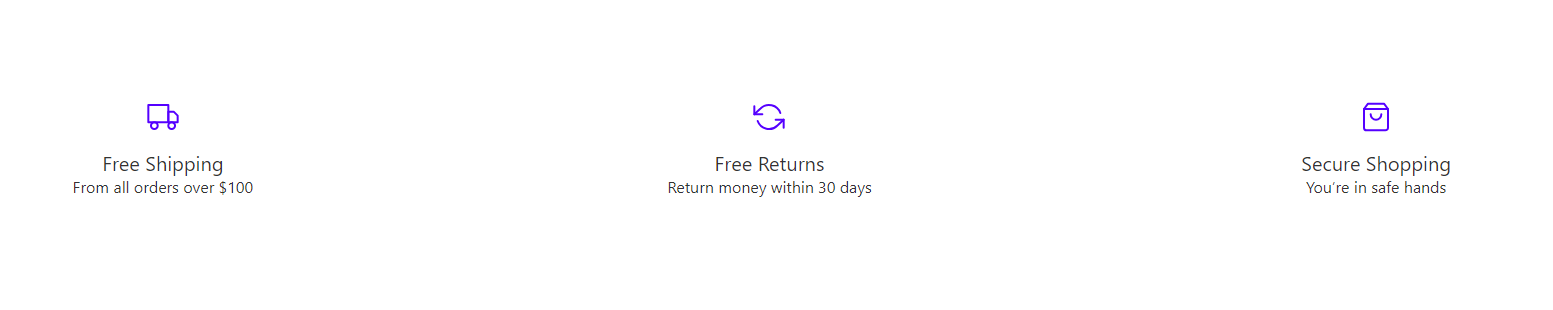
Feature
A feature refers to a specific type of content that combines an icon or an image with accompanying text. Typically, features are organized in a column layout as shown below. However, this layout can be varied, offering many different presentation options to suit your website's unique needs and design

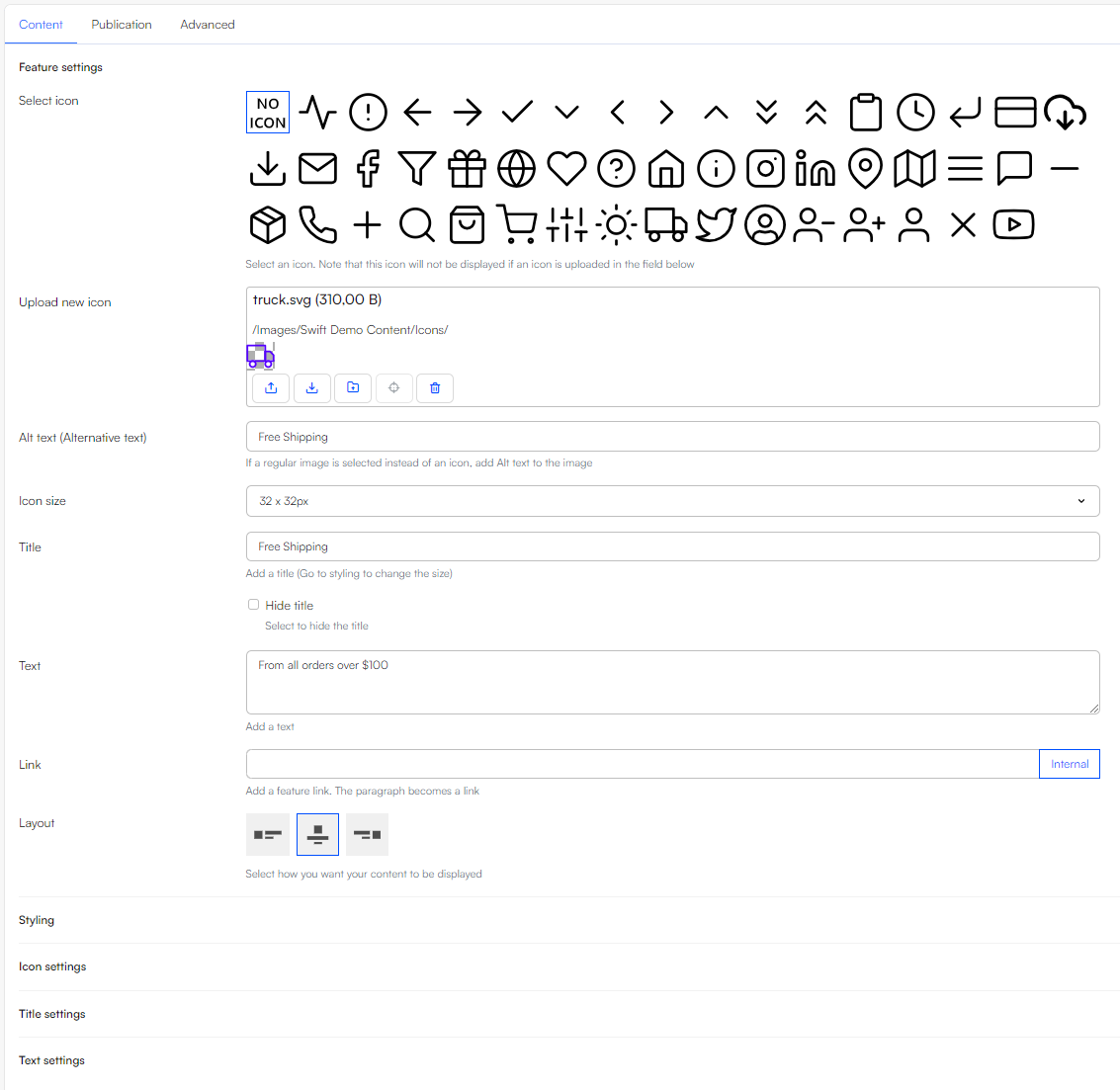
The feature column comes with the following configuration options:

When configuring the Feature column, you can:
- Select an icon or upload an image
- Specify an alt-text for accessibility and SEO purposes
- Choose the size of the icon
- Provide a title and some text
- Add an internal link
- Select a layout
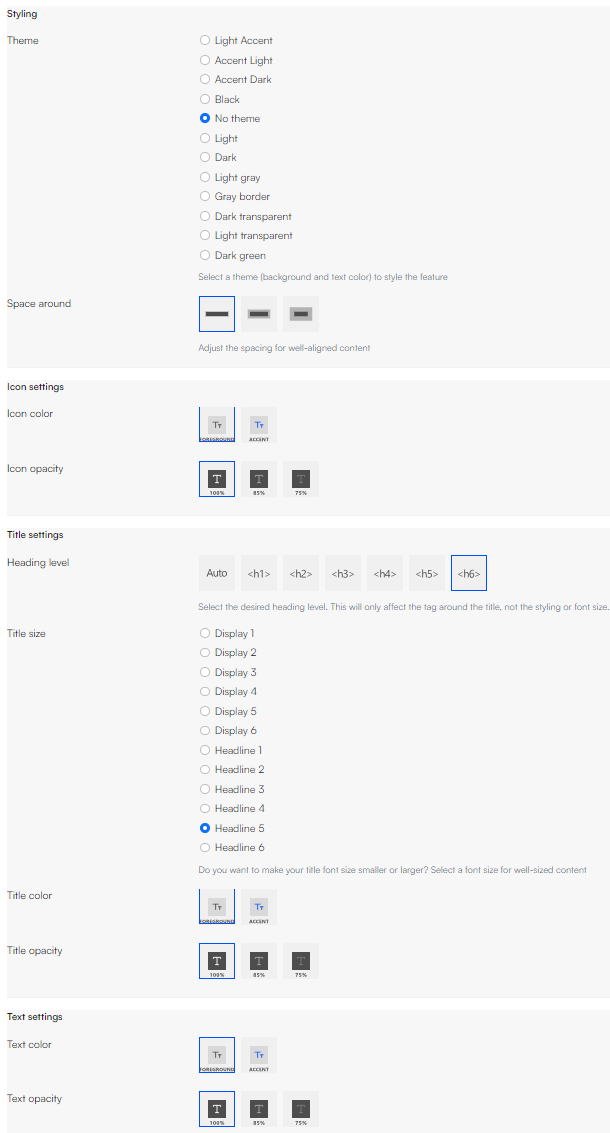
This column type also comes with a number of styling options, you can:
- Select a theme
- Set space around
- Choose the heading level of the tag around the title. This will help on your SEO. You can read more about this in our SEO documentation
- Set the title size
For the icon, title, and text you can choose:
- Text color:
- foreground uses the foreground color from the chosen theme
- Accent uses the accent color from the chosen theme
- Opacity - Choose between 100%, 85% and 75% opacity

Image
The Image column is used for adding an image to a row. Below is an image column paired with a Text column on the left.

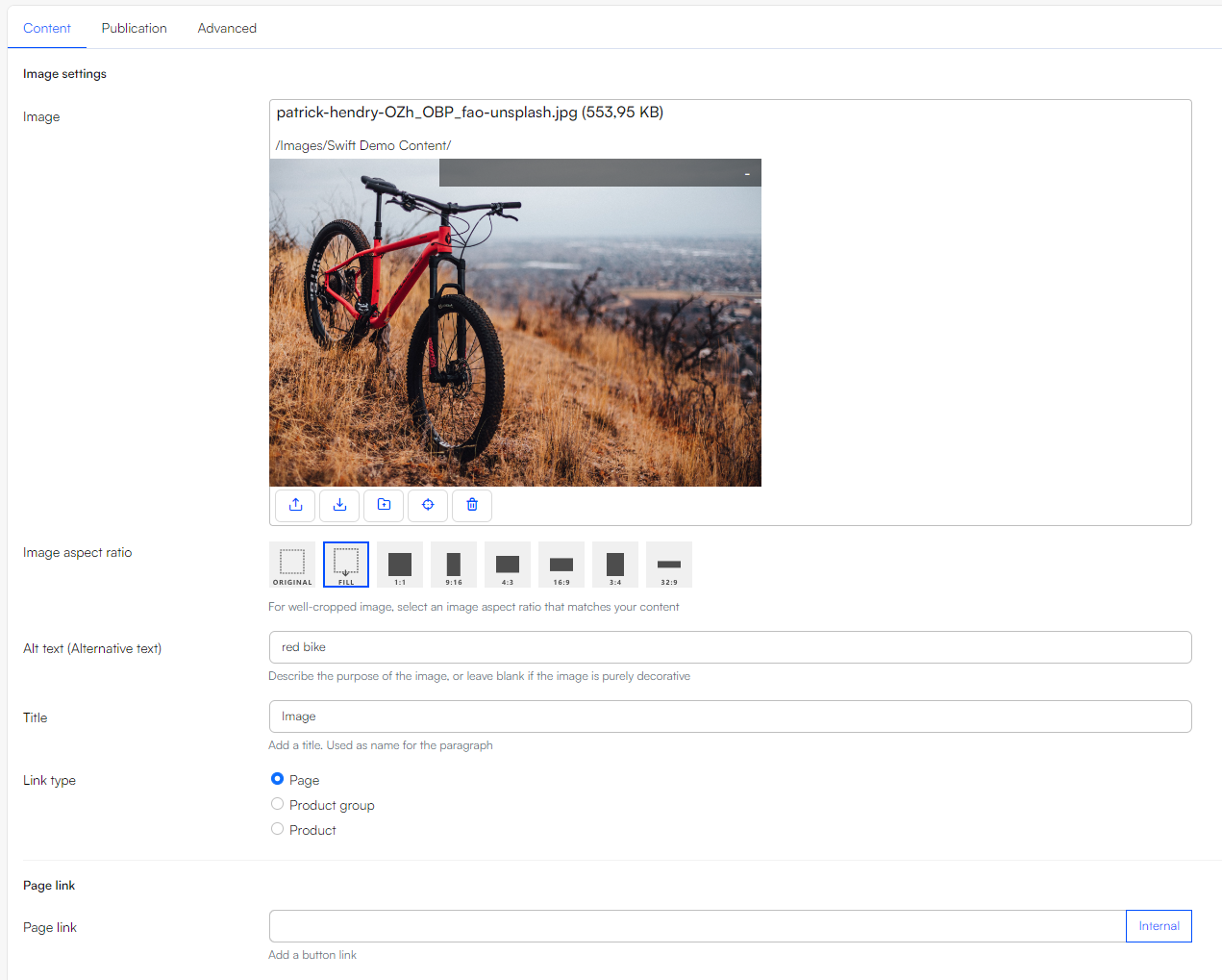
The Image column comes with the configuration options seen below.

When configuring an Image column you can:
- Select/upload an image
- Select a focal point on the image
- Set the image aspect ratio
- Specify an alt-text for accessibility and SEO purposes
- Add a title
- Choose the link type and destination
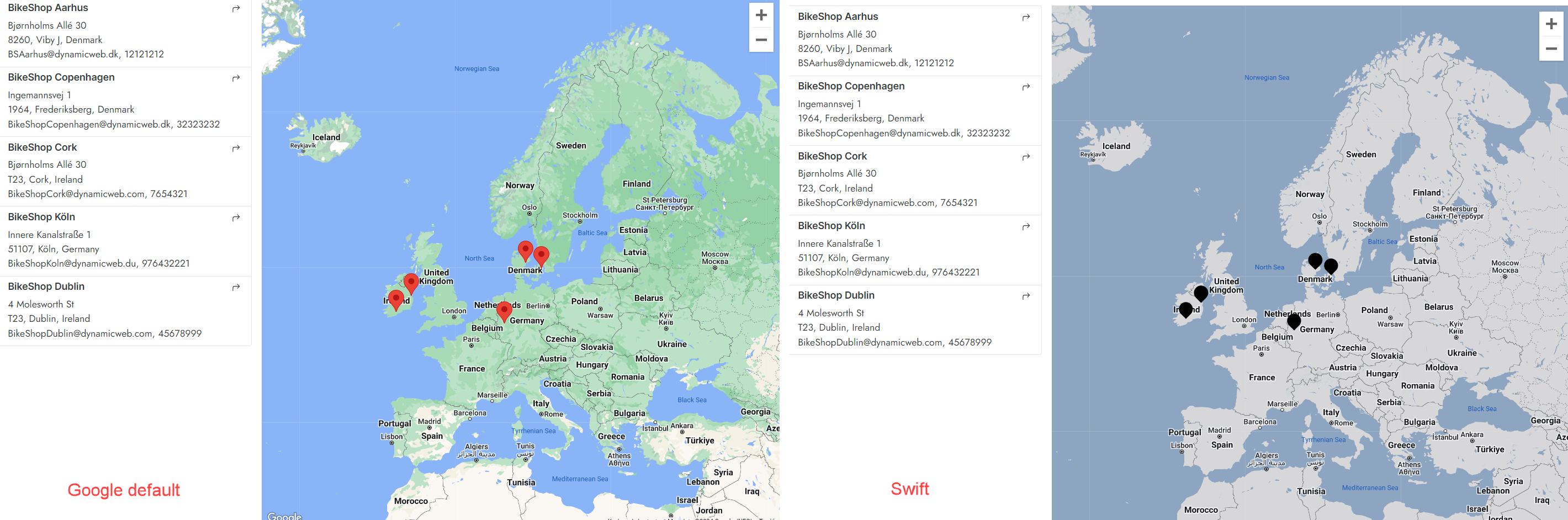
Location map
You can only use one location map per page. The location map column is typically used to display the locations of shops, warehouses, or dealers.
With the location map column, you can also present key details about the selected user group, such as:
- Name
- Address
- State/Region
- Phone number
The location map column is built using Google Maps API, which is why you must add a Google API key to your website settings. To do this:
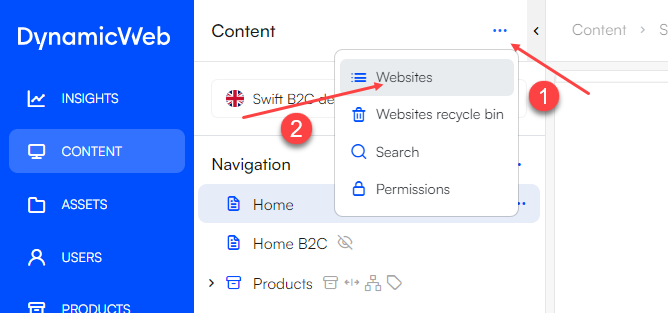
- Click the three vertical dots in the top left corner and select websites

- Select your wanted website from the list by clicking on it
- Scroll down to the Google Maps section and add your Google API key
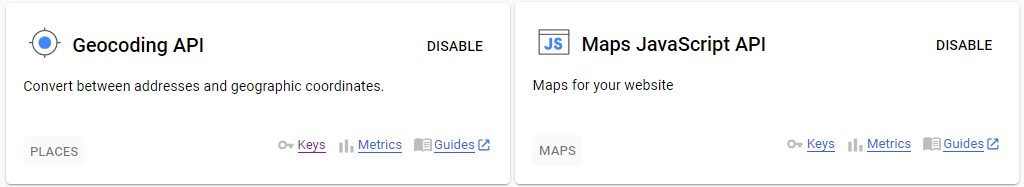
- Note: The Google API key must have both the Maps JavaScript API and Geocoding API enabled

- Note: The Google API key must have both the Maps JavaScript API and Geocoding API enabled
- Save and close
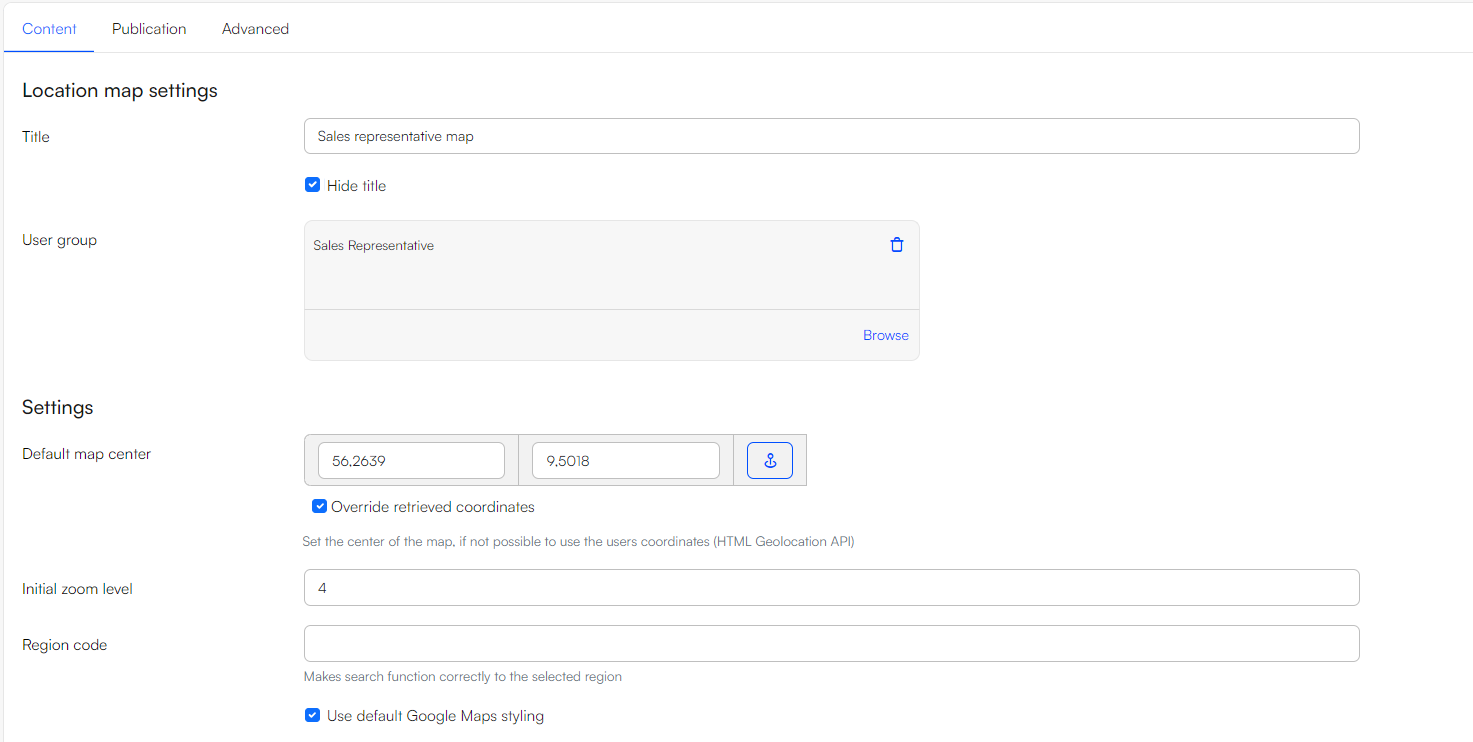
The following configurations are possible in the location map column:

- Add a title
- Show/hide title
- Select the user group displayed on the map
- In the settings section you can:
- Choose the default map center by either entering the coordinates manually or clicking the pin icon and dragging the location marker to your desired center
- Set the initial zoom level
- Choose the region code
- Select the default Google Maps styling, or the Swift style will be applied by default

In styling, you can:
- Choose the heading level of the tag around the title. This will help on your SEO. You can read more about this in our SEO documentation.
- Set the theme
Remember The most crucial setting to change is the default map center. Ensure that the “Override retrieved coordinates” box is checked; otherwise, the map won’t function properly. Clicking the pin icon will open a map, allowing you to set the correct default map center.
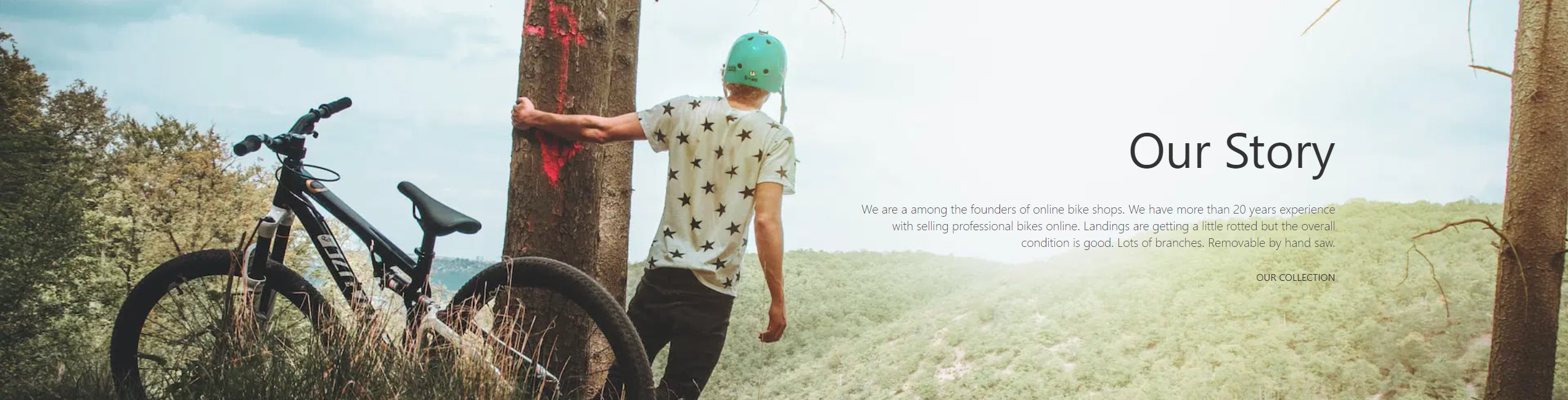
Poster
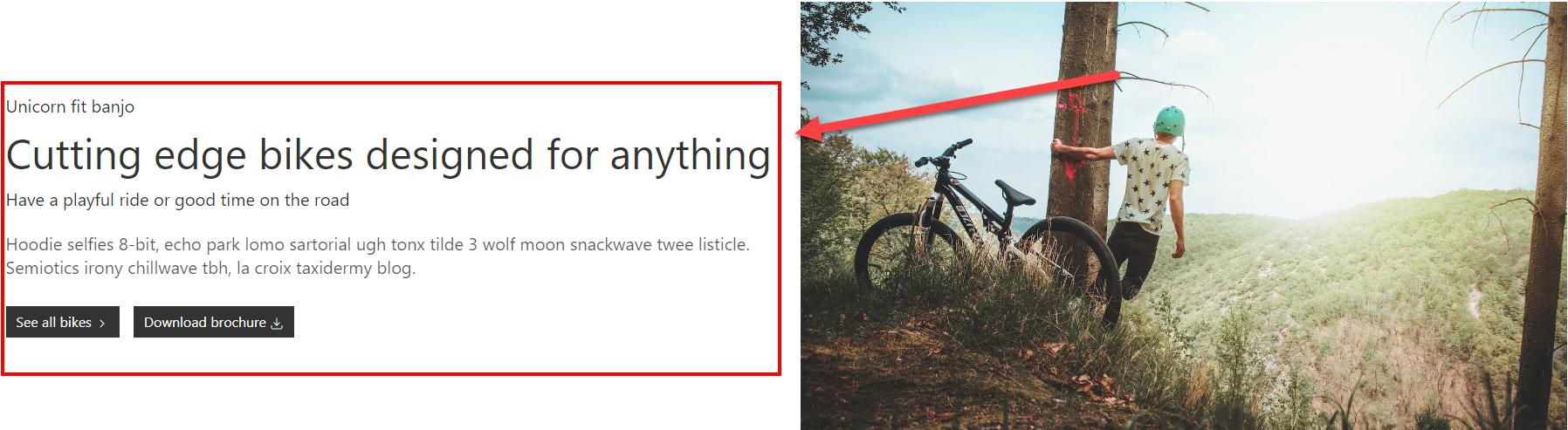
The Poster column is used to create posters, which is a content type normally consisting of an image with text on it, and a button that links to either an internal or external page.

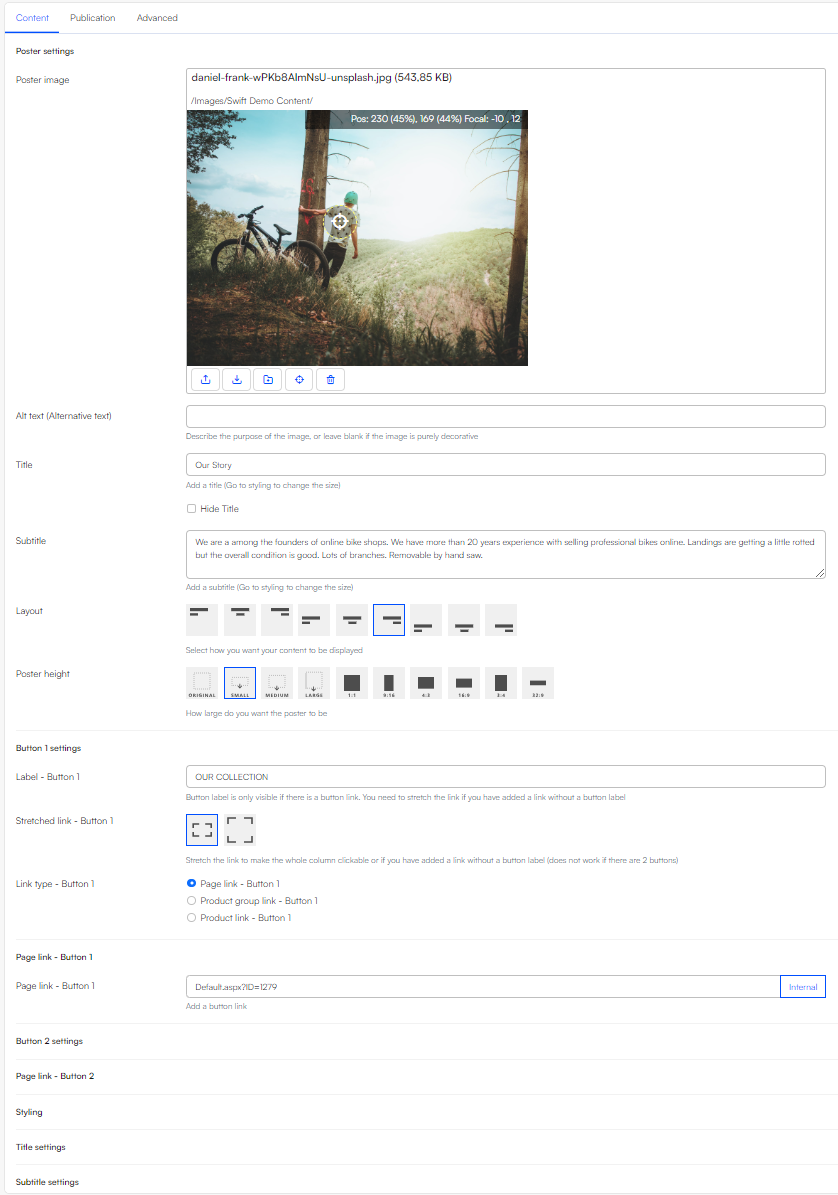
The Poster column comes with the following configuration options:

You can:
- Select the poster image
- Specify an alt-text for accessibility and SEO purposes
- Set a title and a subtitle
- Select a layout
- Choose the poster height
You have the option of adding either one or two buttons to the Poster column. To add a button, you need to:
- Provide a button label and a button link
If you want to add two buttons, make sure to enter the label and link for both; otherwise, only one button will appear.
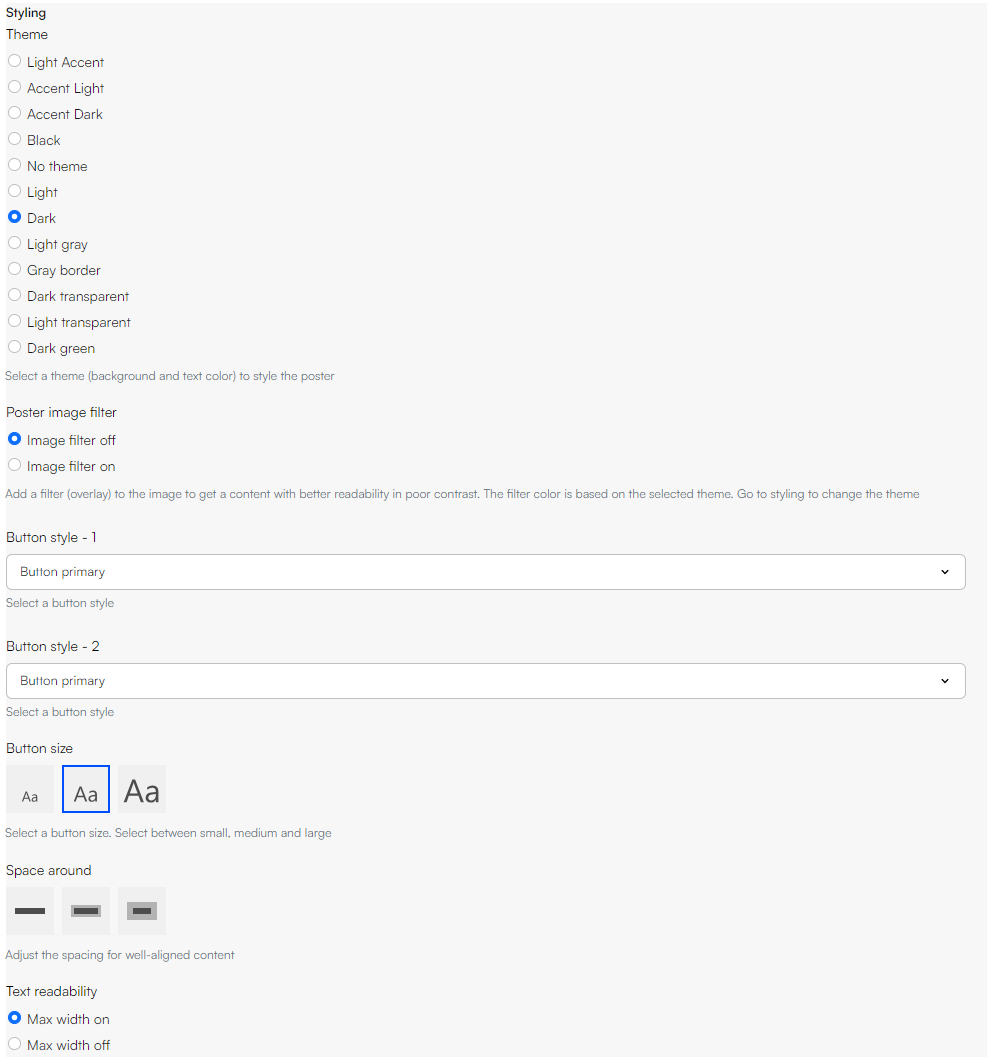
The poster column comes with these styling options:
- Select a theme
- Set the image filter on/off
- Choose the button style
- Choose the button size
- Set space around
- For text readability, you can toggle Max Width either on or off
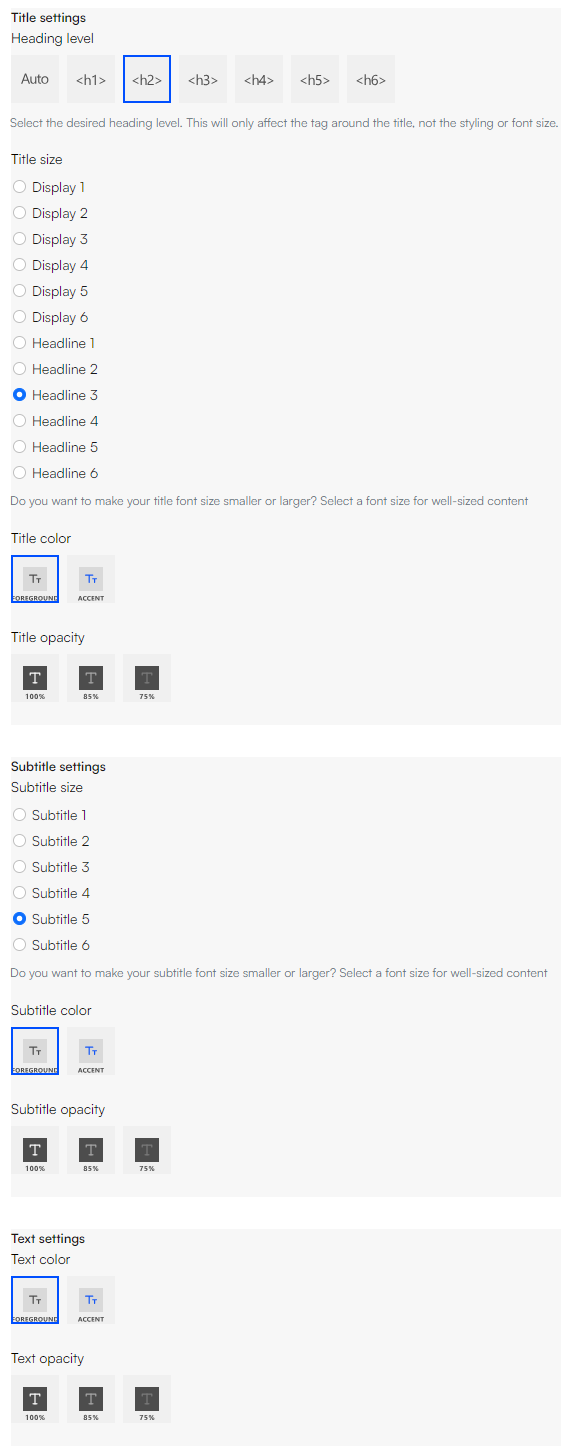
In the settings, there's a section dedicated to title and subtitle settings. These include:
- Title
- The heading level of the tag around the title. This will help on your SEO. You can read more about this in our SEO documentation
- The size of the title - from Display-1 to H6. The title size setting ONLY controls the size of the title
- The Color of the title. The colors are picked from the selected theme
- Title opacity - Choose between 100%, 85%, and 75% opacity
- Subtitle
- The size of the subtitle. Choose between FS-1 to FS-6
- The Color of the subtitle. The colors are picked from the selected theme
- Subtitle opacity - Choose between 100%, 85%, and 75% opacity of the subtitle
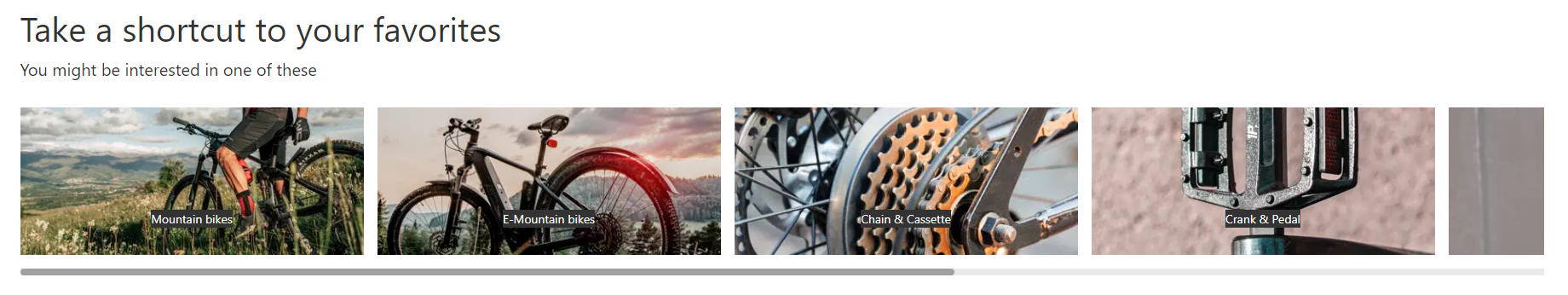
Product group slider
The Products group slider is based on the Swiffy slider, which is why you will see many of the same features and settings in our Slider column. Though instead of creating slides to be displayed, you select groups or subgroups of products to be displayed.

The product group slider column allows you to do the following configuration:

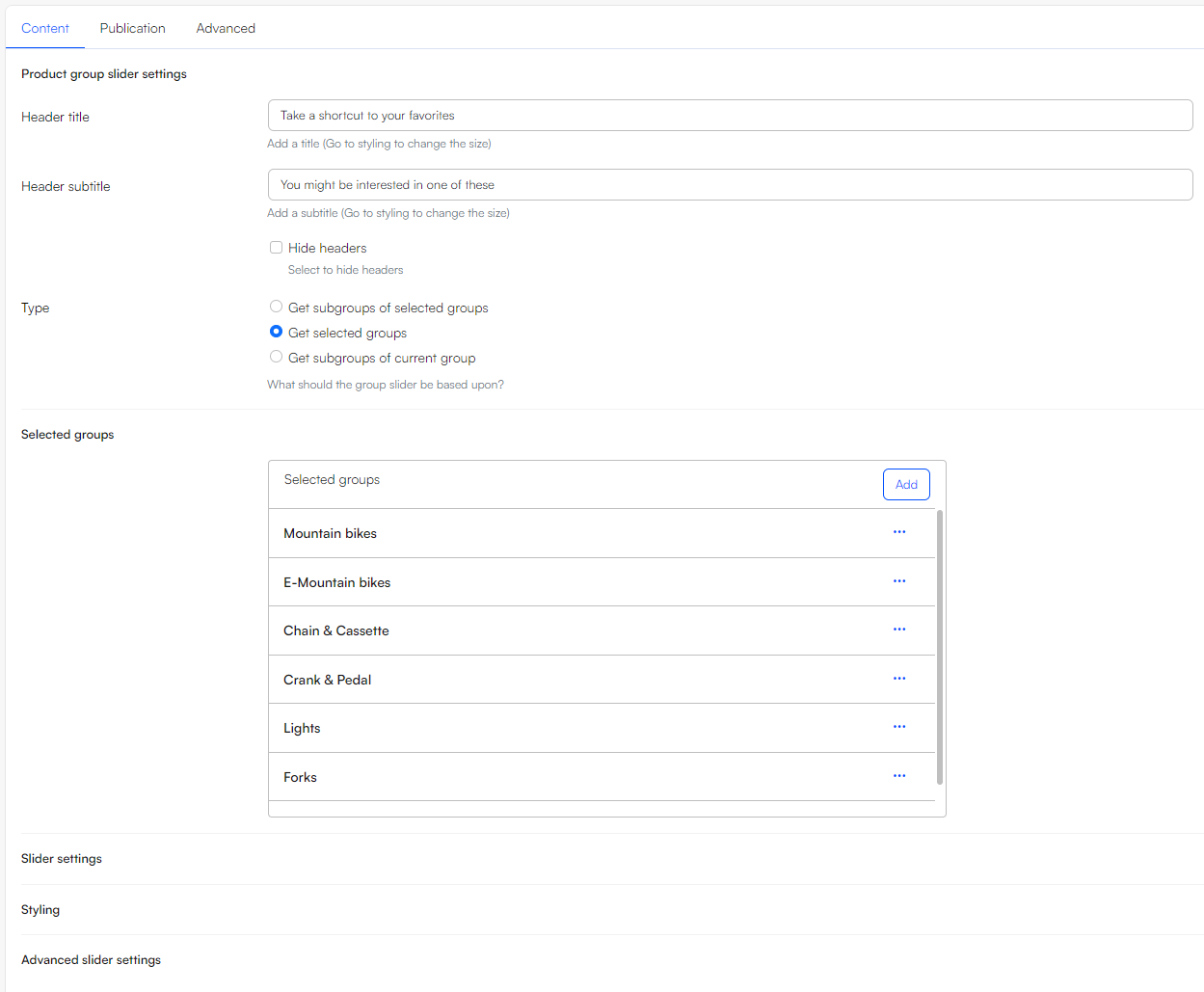
In the Product group slider settings, you can:
Add a header title and subtitle
Choose what type group you want the slider to be based upon:
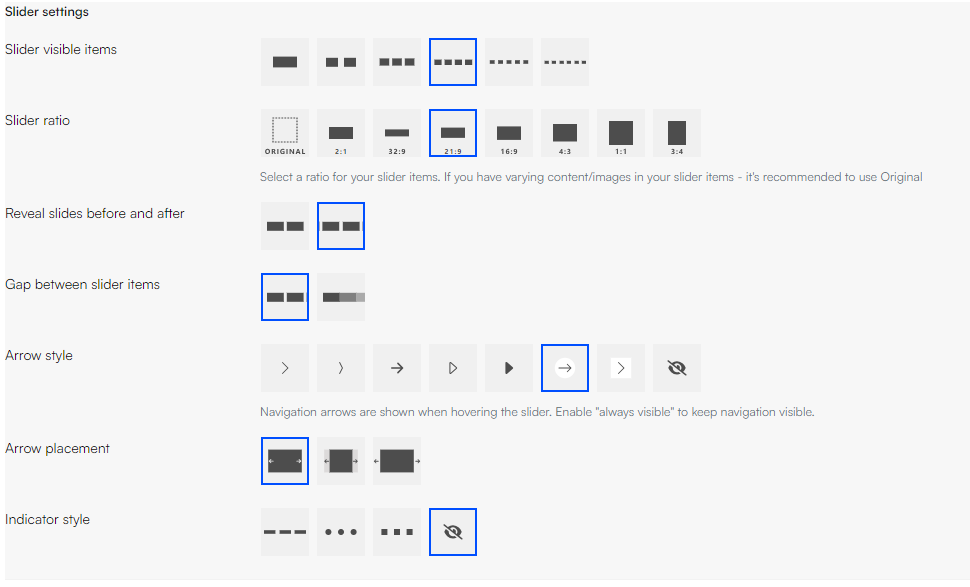
- The options are: subgroups of selected groups, selected groups, and subgroups of the current group where the customer is located In the Slider settings section, you can:
Choose how many slider items that should be visible.
Choose the ratio of the slider.
Specify if slides should be revealed before and after.
Specify if there should be gaps between slider items.
Select an arrow style and placement.
Choose the indicator style.

In the Styling section, you can:
- Choose a theme for the column.
- Choose a theme for the group displayed.
- Select the button alignment, style, size, and whether the link should be stretched or not.
- Set a title and subtitle size.
- Set the Text readability to max width on or off.
In the Advanced Slider Settings, you can focus on the smaller details of the slider:
- You have a variety of different smaller settings you can tick on or off.
- Choose if there should be an animation of each slide item.
- Choose if you want Autoplay and how long the interval should be.
Product slider/Grid view
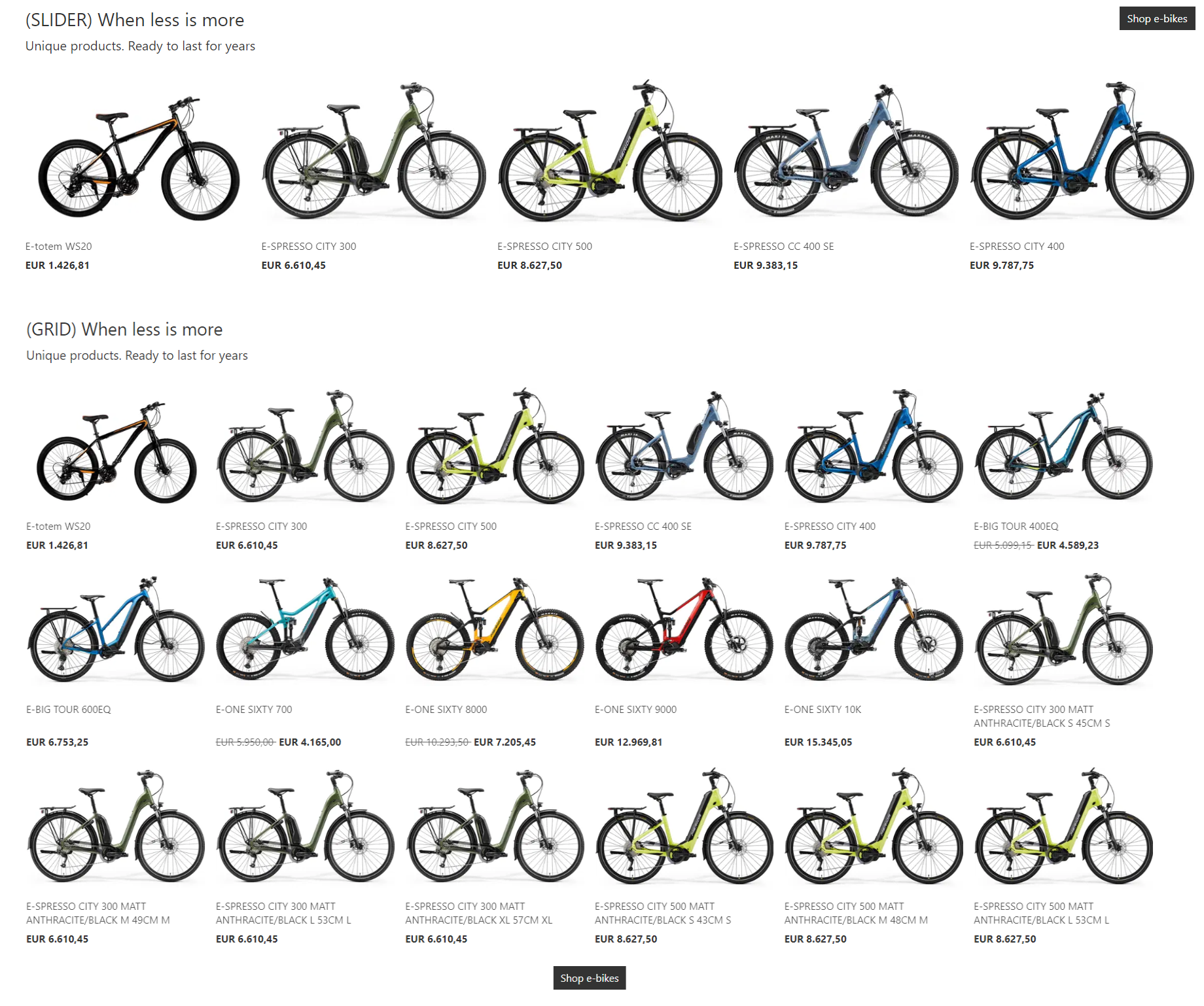
The product slider/Grid view column is used to create a product slider in frontend – typically to promote specific products, list trending products, and so on.

The product slider/grid view column comes with the following configuration options:

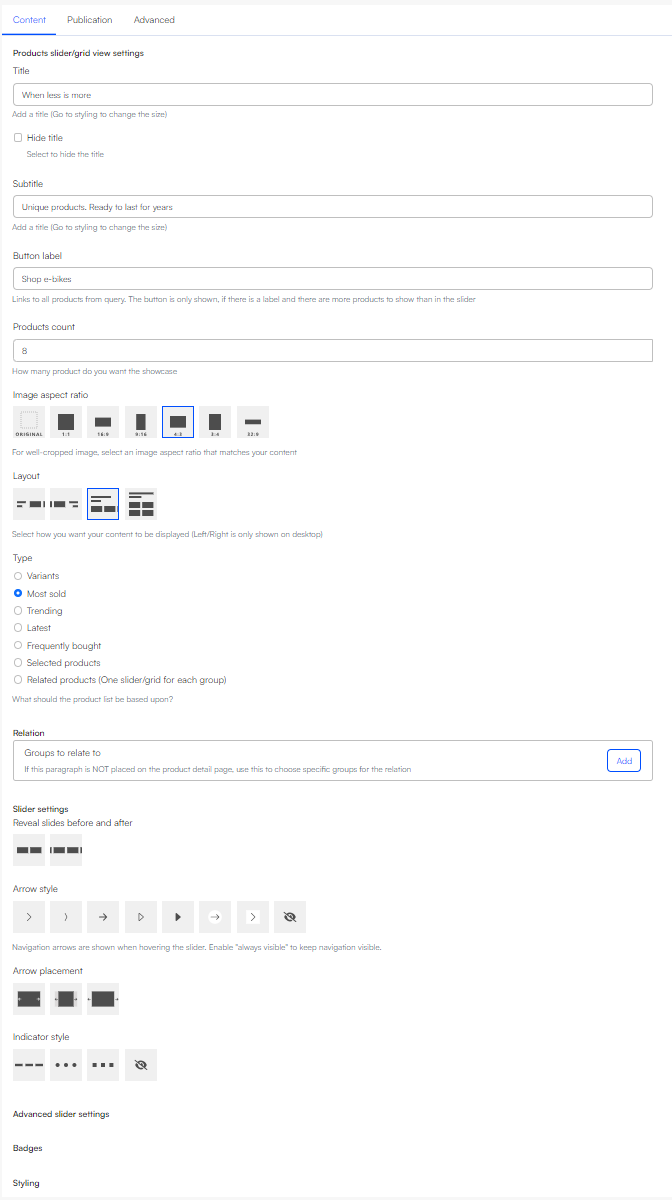
You can:
- Set a title, a subtitle, and a button label.
- Specify the product count – the number of products to show in this slider.
- Set the image aspect ratio.
- Choose the layout of the slider/grid.
- Select the type of product to show.
- Variants
- Most sold
- Trending
- Latest
- Frequently bought
- Selected products
- Related products (One slider/grid for each group)
The relation section is used to relate the slider to e.g. a group or a product – see the table below for details:
| Type of Slider | Type of Relation | Notes |
|---|---|---|
| Variants | Product | This type of relation shows the variants of the product. Leave blank if used on a product details page. |
| Most Sold | Group | This type of slider shows the most sold products in one or more groups – you select which groups here. |
| Trending | Group | This type of slider shows trending products in one or more groups – you select which groups here. |
| Latest | Group | This type of relation shows the latest added products in the specific group. |
| Frequently Bought | Product | This type of slider shows products which are frequently bought alongside a specific product – you select which product here. Leave blank if used on a product details page. |
| Selected Products | Specific Products | This type of slider shows specific products. Select the products here. |
| Related Products | Product | This type of relation shows products related to the original product. Leave blank if used on a product details page. |
In the Slider Settings, you can choose the surrounding details:
- Choose if slides should be revealed before and after the displayed slides.
- Select the arrow style.
- Select the arrow placement.
- Choose the indicator style.
In the Advanced Slider Settings, you can focus on the smaller details of the slider:
- You have a variety of different smaller settings you can tick on or off
As this is a slider/grid consisting of products, you also have the option to display ecommerce badges on the products. This is done in the Badges section.
- Select the new badge
- Choose the sale badge and what type of sale to display
- Choose the campaign badges that need to be displayed
The product slider/grid column also comes with styling options:
- Select a theme (general, product, image) and a button style.
- Set space around.
- See the title and subtitle size.
- Text readability - toggle max width on/off.
You can use the advanced settings to override which pages the product slider directs a user to see setting descriptions for default values.
Search field
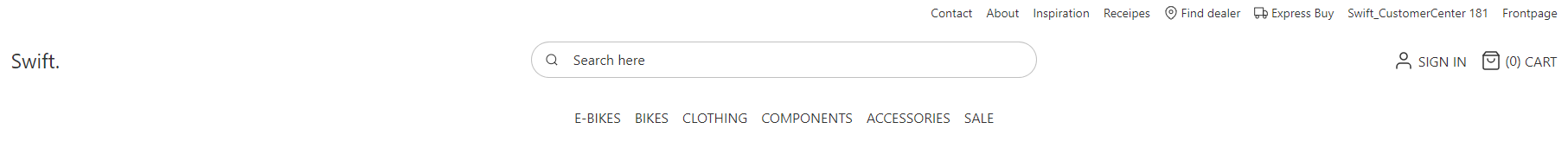
The search field column is used to create a search field, typically in a header or footer.

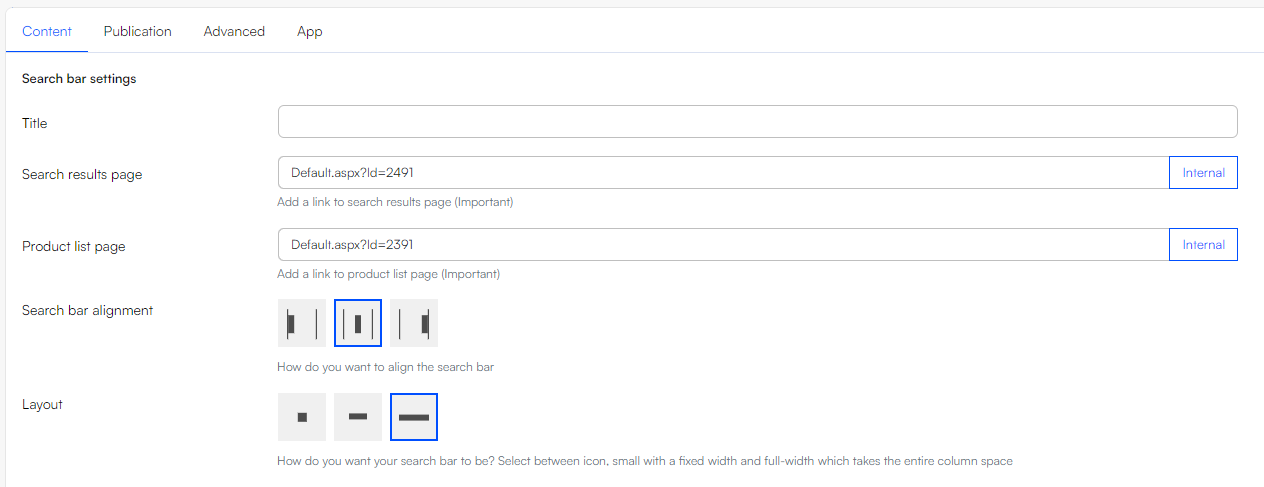
The search field column is equipped with the following configuration options:

You can:
- Set the Title
- Select the pages related to displaying search results:
- Search results page
- The results shown in the search field depends on which service page you link to. Read more about that here.
- Product list page.
- Search results page
- Select a search bar alignment.
- Select a layout.
Section header
The Section Header column is used to, well, create a section header.

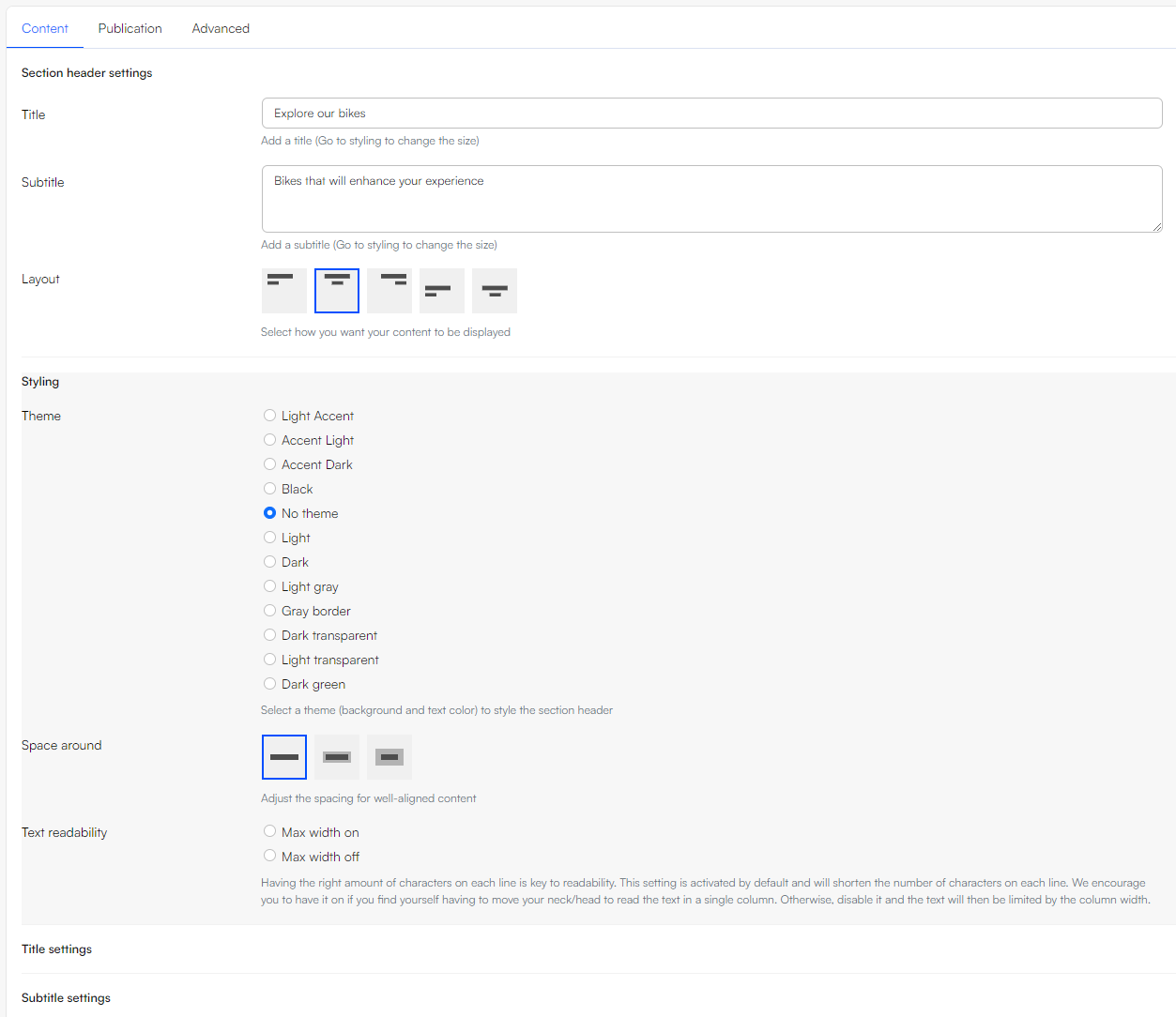
The section header column comes with the following configuration options:

You can:
- Specify a title and a subtitle
- Select a layout
The column also comes with additional styling options:
- Select a theme
- Set space around
- Choose the heading level of the tag around the title. This will help with your SEO. You can read more about this in our SEO documentation
- Set the title size and subtitle size
- Toggle/untoggle text readability
For the title you can choose:
- Heading level
- Title size
- Title color. Choosing foreground will select a color based on the chosen theme. Accent will create an accent color based on the theme
- Title opacity
For the subtitle you can choose:
- Subtitle size
- Subtitle color. Again, choosing foreground will select a color based on the chosen theme. Accent will create an accent color based on the theme
- Subtitle opacity - choose between 100%, 85%, and 75% opacity
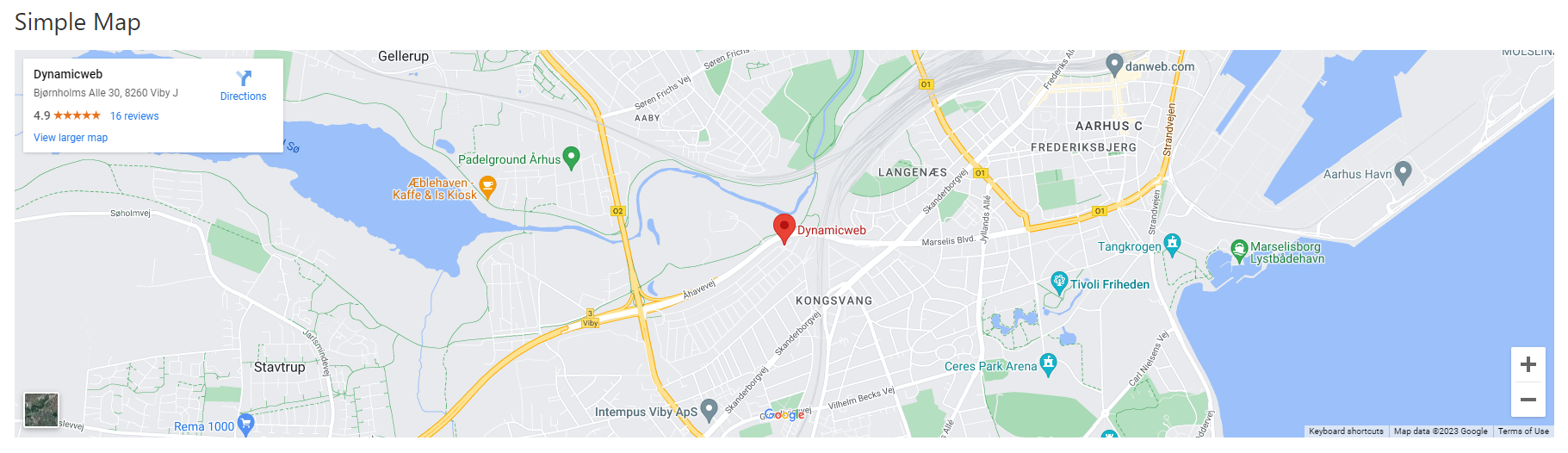
Simple map
A simple map is used to show only one location on the page. As an example, it could show where your HQ is located.
The simple map has no customization options and only lets you add one location. The upside is that you can use this column without a Google API.

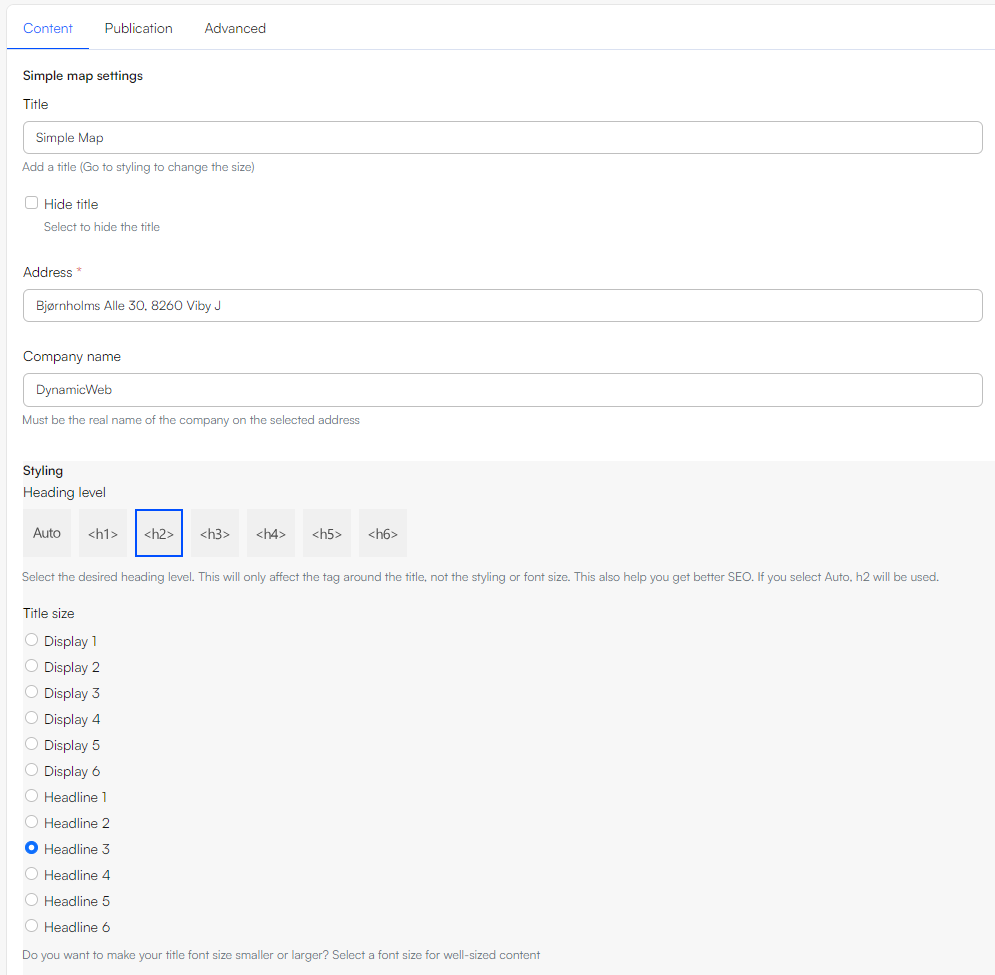
The simple map column comes with the following configuration options:

You can:
- Give the column a title and choose to show it or not
- Add an address as the focal point for the map - this is important for the map to work
- If you want to display the location of your company, you can enter the company name on the selected address
For styling options, you can:
- Choose the heading level of the tag around the title. This will help on your SEO. You can read more about this in our SEO documentation.
- Set the size for the title.
You can only use company names registered on the written address. If you write a company name, that doesn’t exist, the map won’t work.
If you leave the company name field empty, the written address will be shown instead.
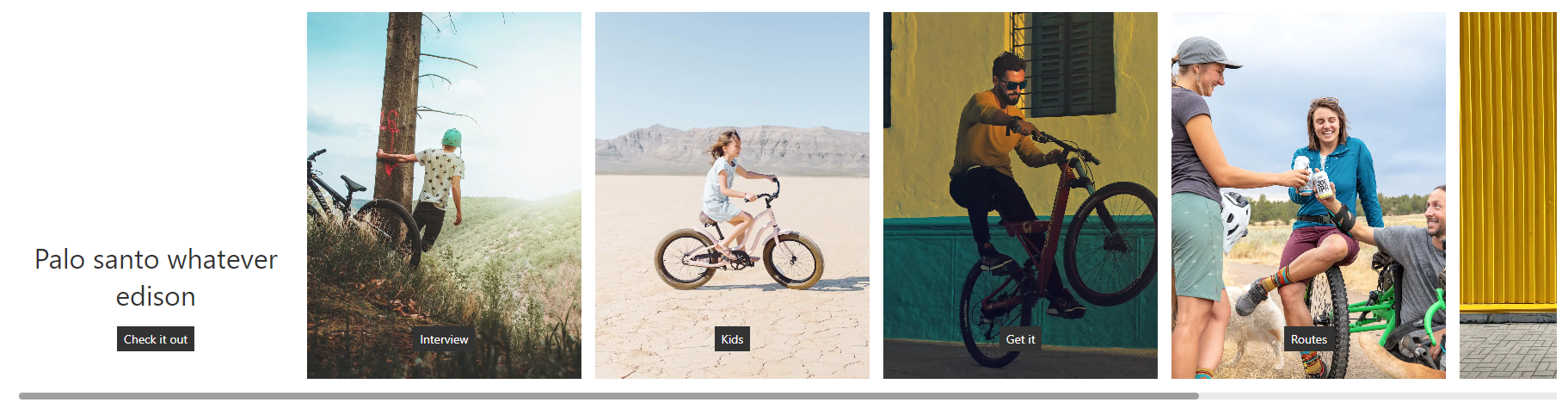
Slider
The Slider column let you create different slides and displays them in a carousel. The slider column comes with a lot of different design and styling options, meaning that you can customize the slider to your likening.

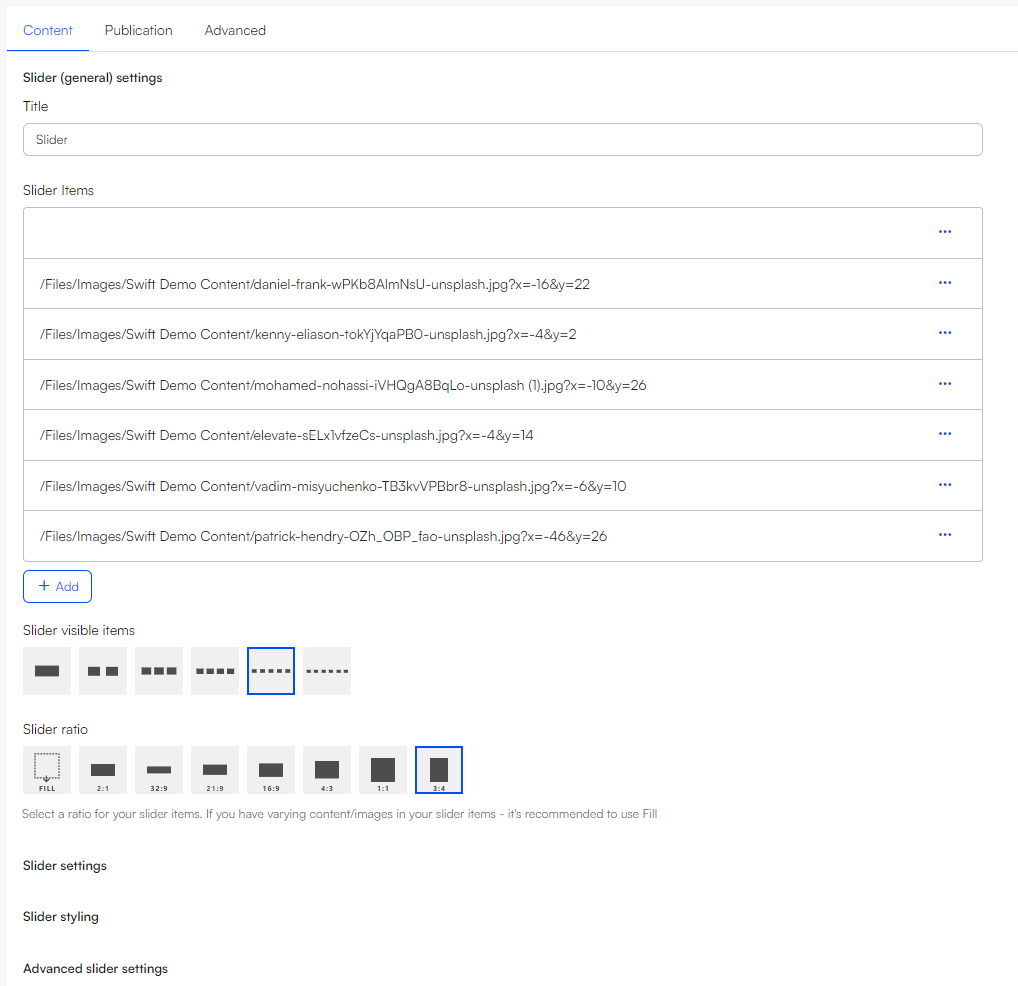
The slider column comes with the following configuration options:

The settings are divided into different sections:
In the General settings you can:
- Give the column a title.
- Add and manage slider items, this will be explained later in the documentation.
- Choose how many slider items that are visible**.
- Choose the slider ratio.
In the Slider Settings you can choose the surrounding details:
- Choose if slides should be revealed before and after.
- Choose if there should be gaps between items.
- Select the arrow style.
- Select the arrow placement.
- Choose the indicator style.
The Slider Styling is about theme and text styling:
- Choose the button size.
- Set the Space around.
- Select the Title and subtitle size.
- Choose the theme for the column.
In the Advanced Slider Settings, you can focus on the smaller details of the slider:
- You have a variety of different smaller settings you can tick on or off.
- Choose if there should be an animation of each slide item.
- Choose if you want Autoplay and how long the interval should be.
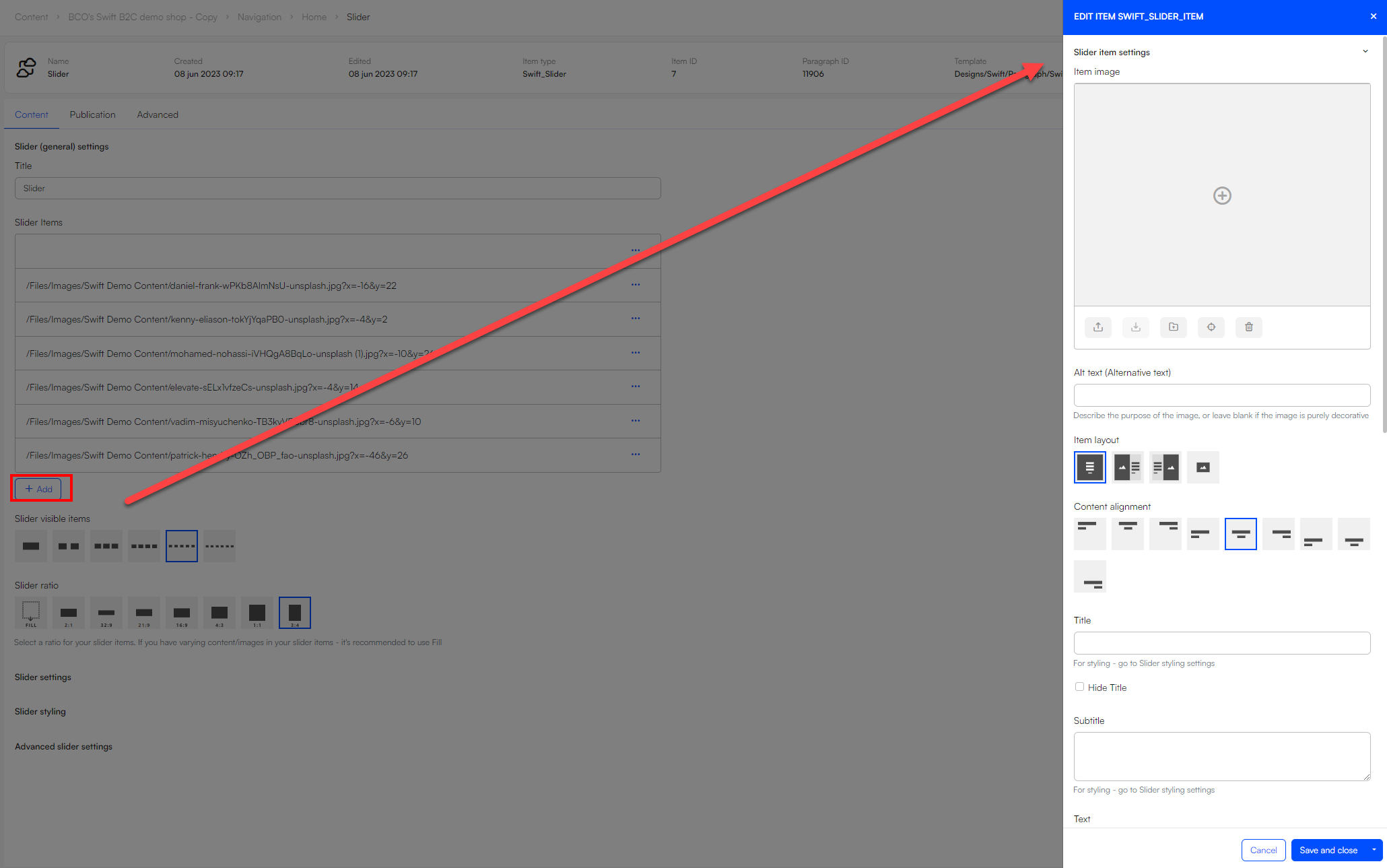
The slider obviously only works with Slide items to display. In the Slide item options you have the following options:

You can:
- Select an image for the item
- Write an alt-text for accessibility and SEO purposes
- Choose the item layout
- Please note that the last layout option is meant for displaying logos and other small images. Using this layout on larger images will result most likely affect the image quality. For larger images we recommend using one of the first three layout options
- Choose the content alignment
- Write a title, subtitle, and text
- If you want a button displayed, write a button label
- Choose between a stretched link or not
- Choose the link type and where it will link to
For styling options, you can:
- Choose a theme for the item
- Select the button style
- Toggle text and readability on/off
Text
The Text column is used to create text & optionally add a button under the text.

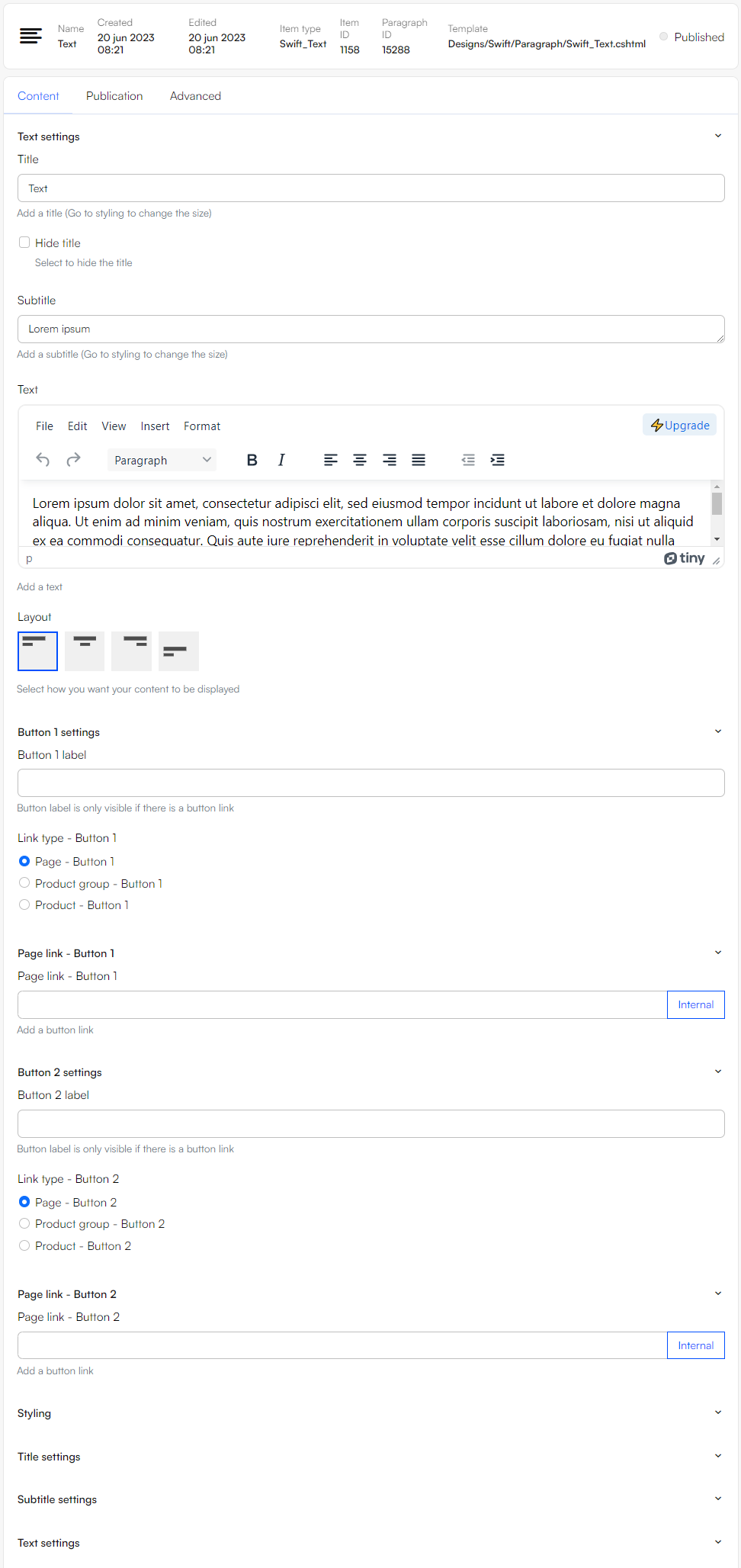
The text column comes with the following configuration options:

You can:
- Provide a title, a subtitle, and a text
- Select a layout
You also have some button settings. If the button fields are left empty, no buttons will appear on the column. This means that to get buttons on the column, you must enter information about only button 1 or both button 1 and 2 depending on the number of buttons you want.
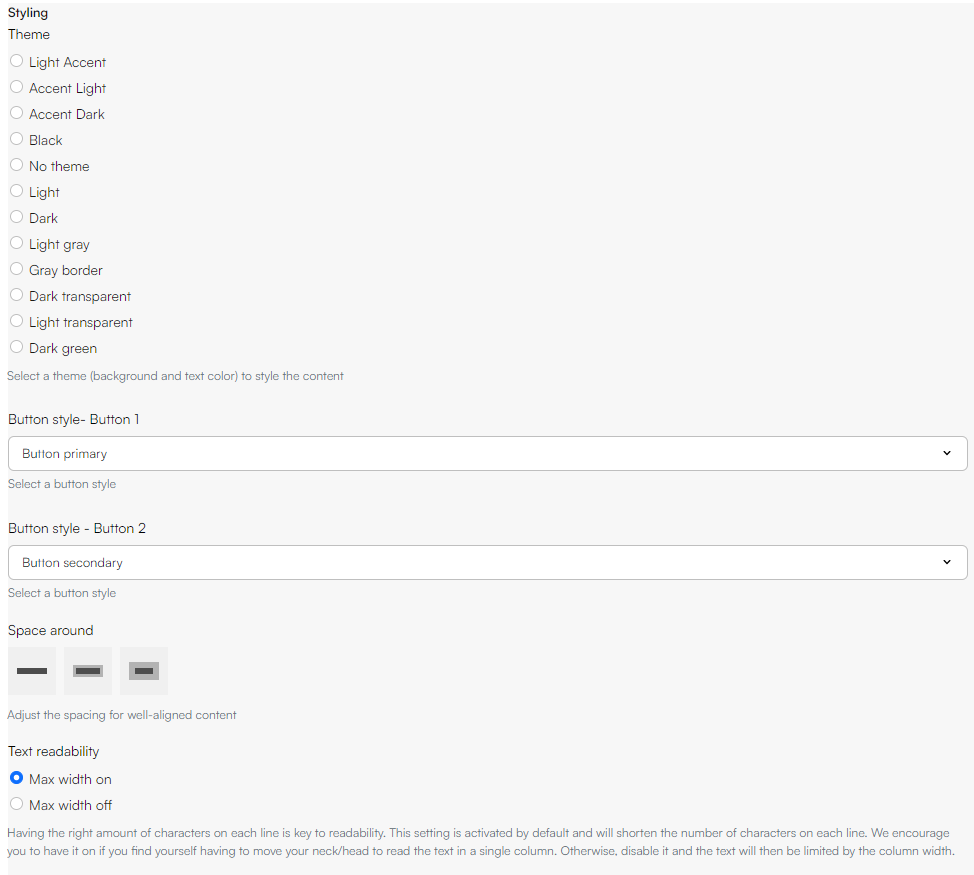
This column type also comes with additional styling options:
- Select a theme and a button style
- Set space around the content
- Toggle max-width on or off

For the title you can choose:
- The heading level of the tag around the title. This will help on your SEO. You can read more about this in our SEO documentation
- The title size
- The title color
- The title opacity - Choose between 100%, 85%, and 75%
For the subtitle settings you can choose:
- The subtitle size
- The subtitle color
- The subtitle opacity - Choose between 100%, 85%, and 75%
For the text settings you can choose:
- The text color
- The text opacity - Choose between 100%, 85%, and 75%

Text Advanced
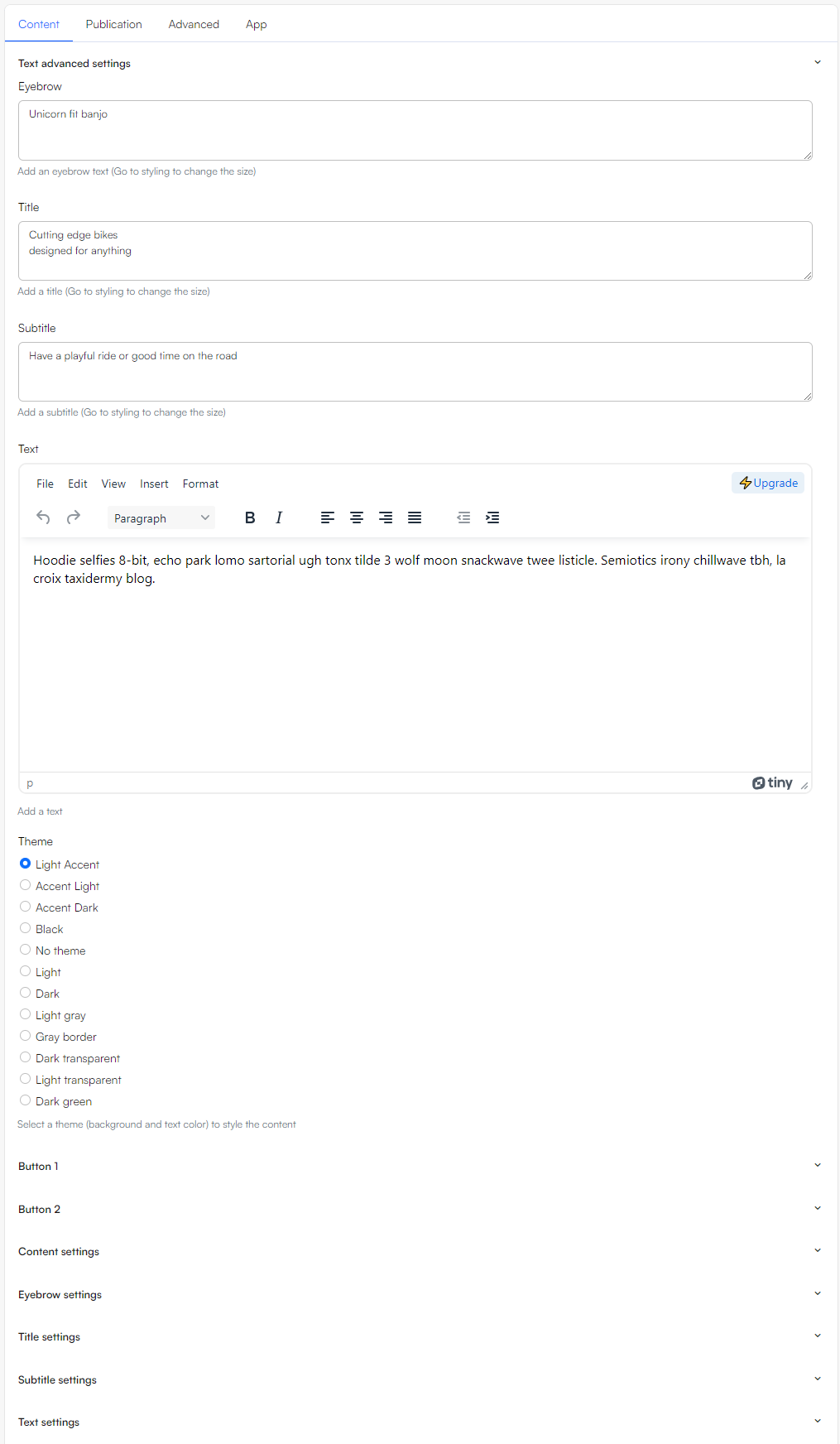
The Text Advanced is, as the name suggest, a more advanced version of the Text column. This means that you will have additional features alongside the features known from the Text column.

The Text Advanced column has a lot of different features allowing you to configuring the column to your likening.

As general settings you can:
- Write an Eyebrow text, Title, Subtitle, and text
- Choose a theme for the whole column
For button settings you can add and edit two buttons:
- Give the button a label
- Choose where it should link to
- Select an icon and the icon position in relation to the label
- Choose the style of the button
To add buttons to the Text Advanced column you must fill out the label and link fields. Otherwise, the buttons will not be added to the column.
In the content settings section, you can:
- Choose the content, and text alignment
- Set the spacing around the content. This can be individually configured for each side and for different devices
- Add Css classes to the content
The eyebrow, title, and subtitle settings are similar. In these sections you can:
- Choose the heading level of the tag. This will help your SEO. You can read more about this in our SEO documentation.
- Choose the text size, color, and opacity. The text color is based on the theme chosen.
- Set the bottom spacing. This can be set differently for different devices.
- Add Css classes to the content.
The text settings are almost identical, but here you can only choose:
- The size, color, and opacity:
- The bottom spacing.
- The Css classes.
Text and image
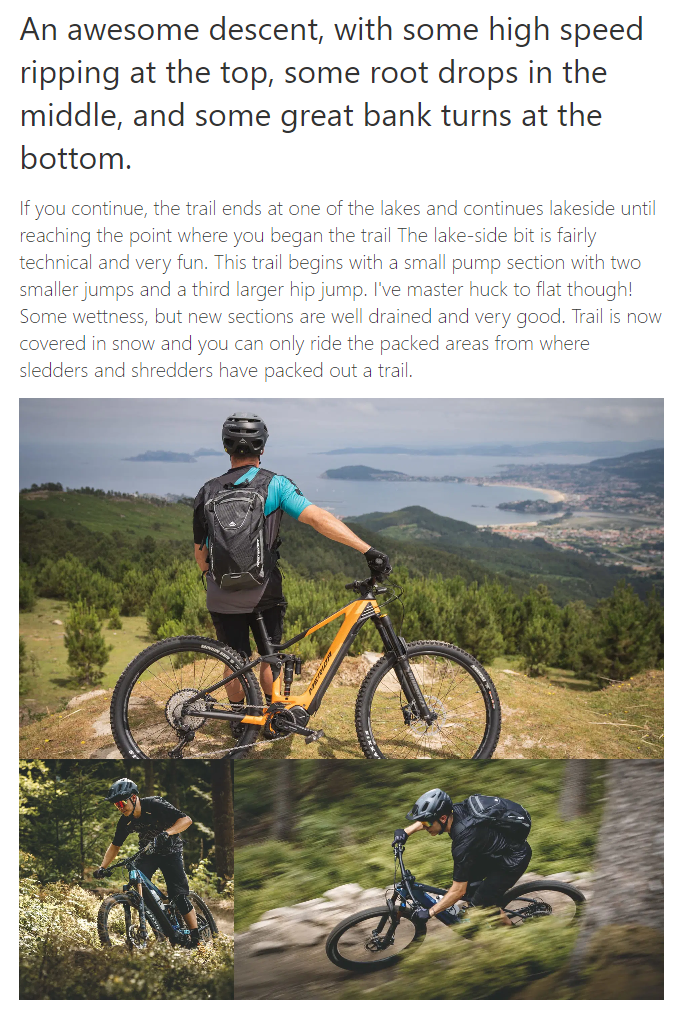
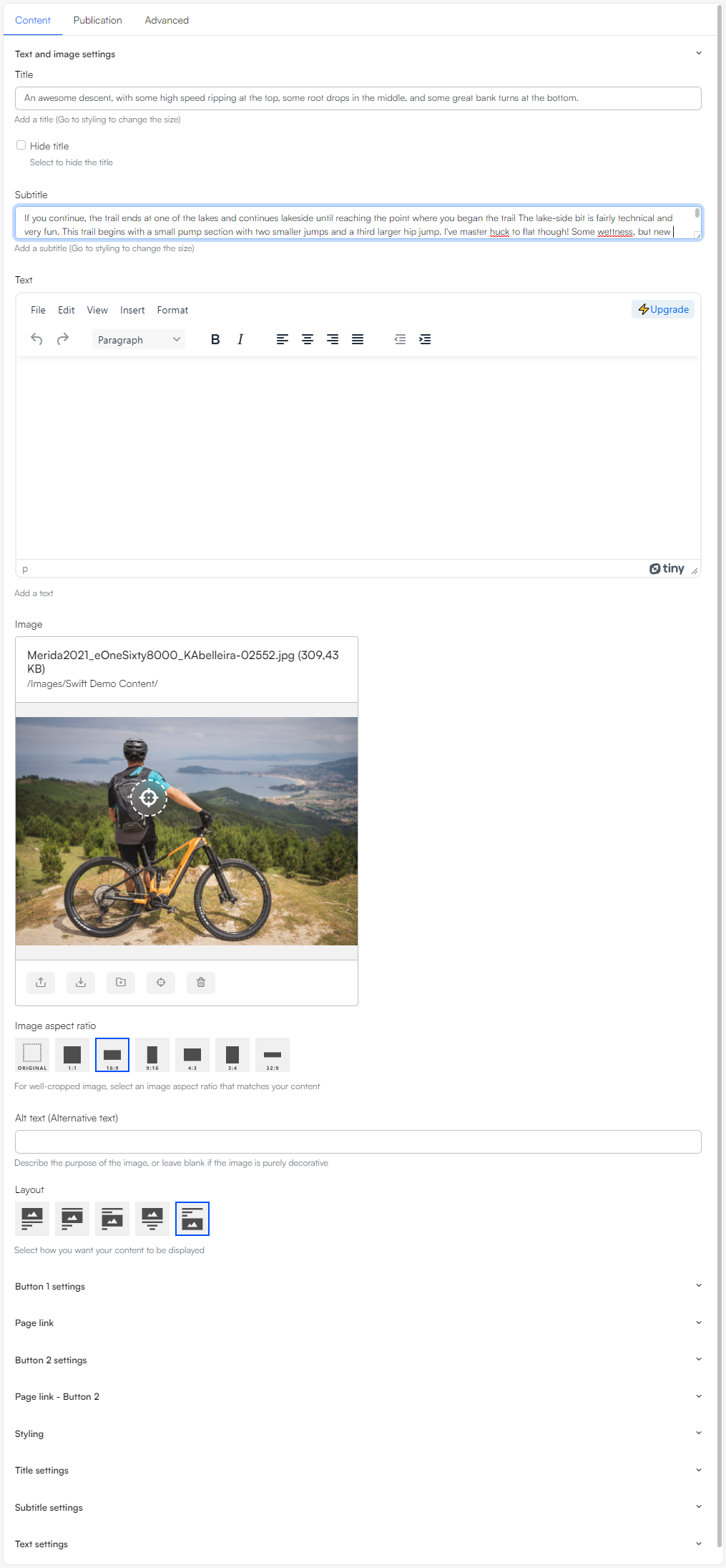
The Text and image column is a content type typically used to create text-heavy content, e.g. blog posts, newsletter sections, case presentations, etc.

This column comes with the following configuration options:

You can do the following:
- Provide a title, a subtitle, and a text.
- Select an image - and set the image aspect ratio.
- Specify an alt-text for accessibility and SEO purposes.
- Select a layout for the column.
You also have some button settings. If the button fields are left empty, no buttons will appear on the column. This means that to get buttons on the column, you must enter information about only button 1 or both button 1 and 2 depending on the number of buttons you want.
This column type also comes with additional styling options:
- Select a theme.
- Choose the button style for each button.
- Set image resize and fit setting to either clip or resize.
- Set space around the content.
- Toggle/Untoggle max width.
The title, subtitle, and text settings are almost identical. However, you have a few more options in the title settings than in the subtitle and text settings.
In the title settings, you can choose:
- The heading level of the tag around the title. This will help on your SEO. You can read more about this in our SEO documentation
- Set the title size, color and opacity.
In the subtitle settings, you can choose:
- The subtitle size, color, and opacity.
In the text settings, you can choose.
- The text color and opacity.
Vertical Navigation
The vertical navigation column is used to create a vertical navigation.

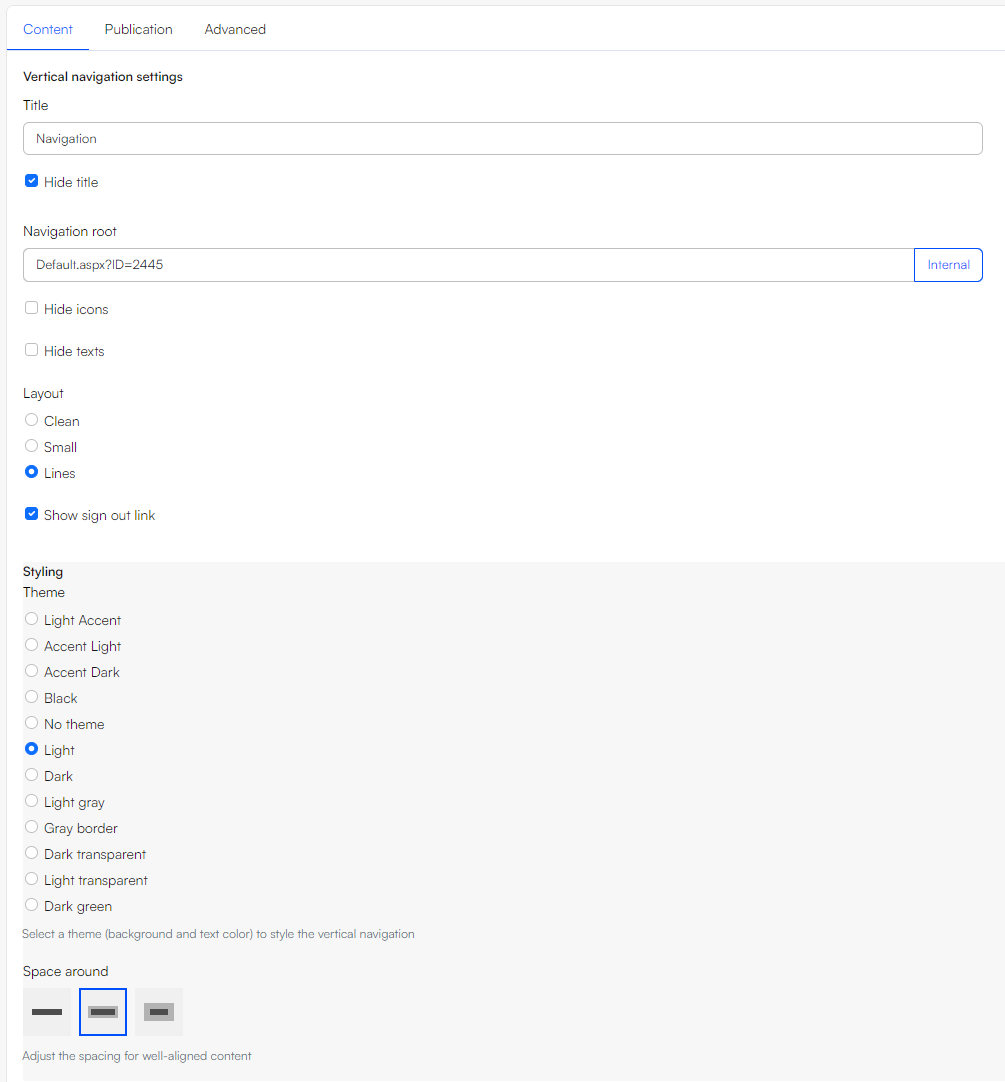
The Vertical navigation editor let you configure a few things:

In the vertical navigations settings, you can:
- Choose the title.
- Set the navigation root.
- Choose a layout.
In the styling settings, you can:
- Choose a theme.
- Select the space around your content.
Video Player
The Video Player column is mainly used when you want to display smaller (on-screen size) videos as part of your page content.

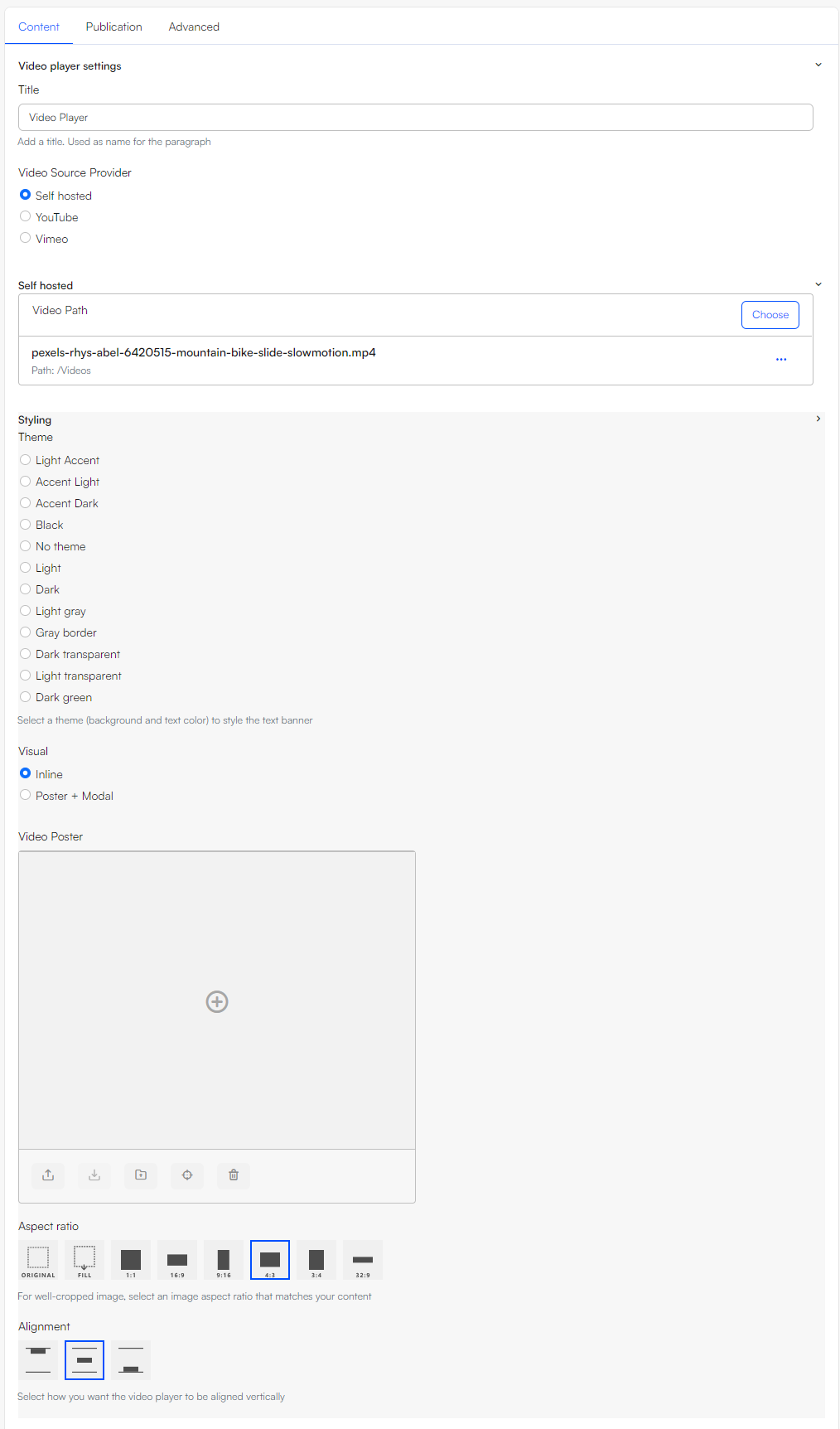
The editor of the Video Player allows you to customize the following things:

You can:
- Give te column a title.
- Choose the video source provider.
Under styling, you can choose:
- The theme of the column.
- Decide whether to display the video inline or use a video poster with modal display.
- Set the aspect ratio of the video.
- Choose the alignment of the video player.
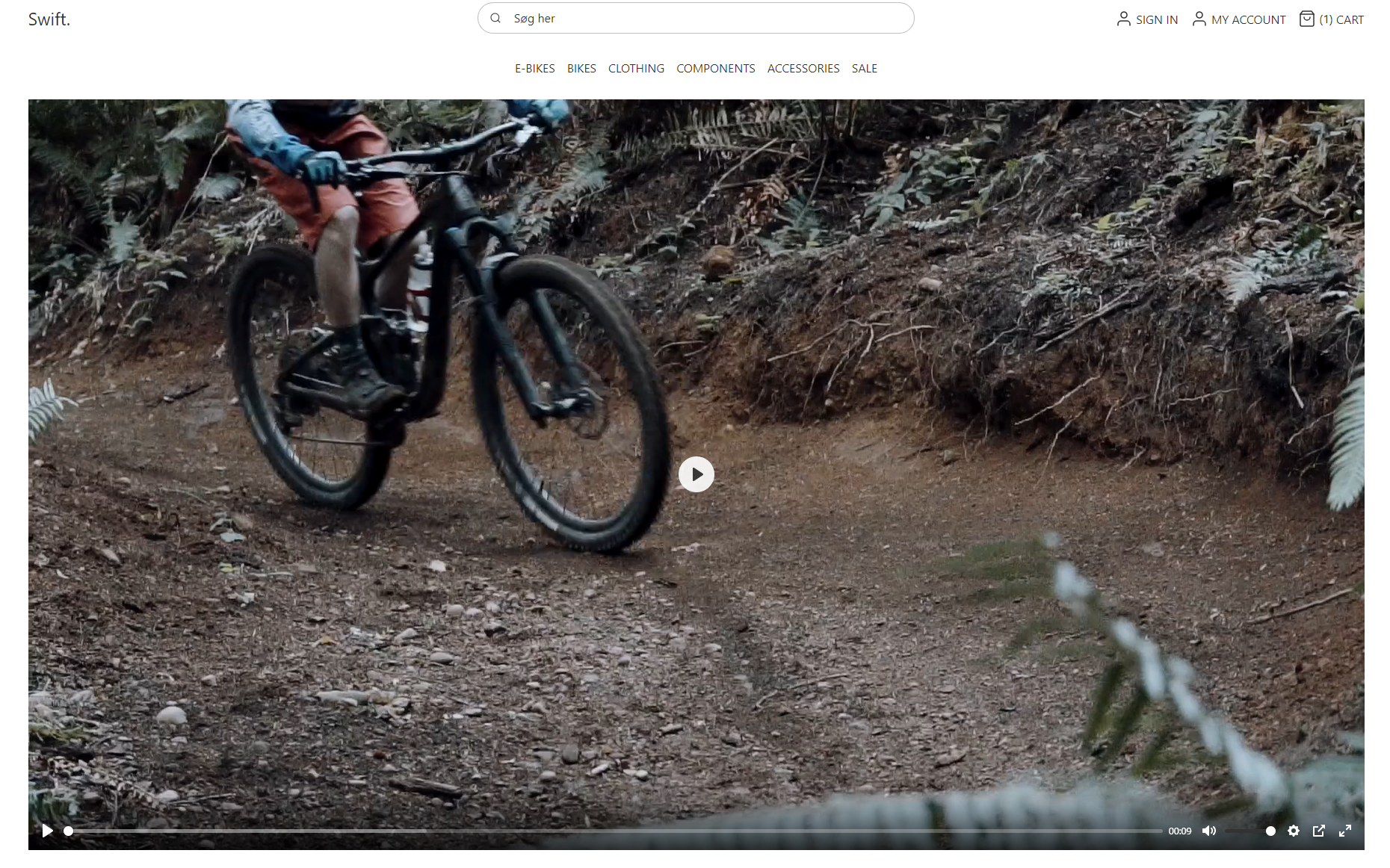
Video Poster
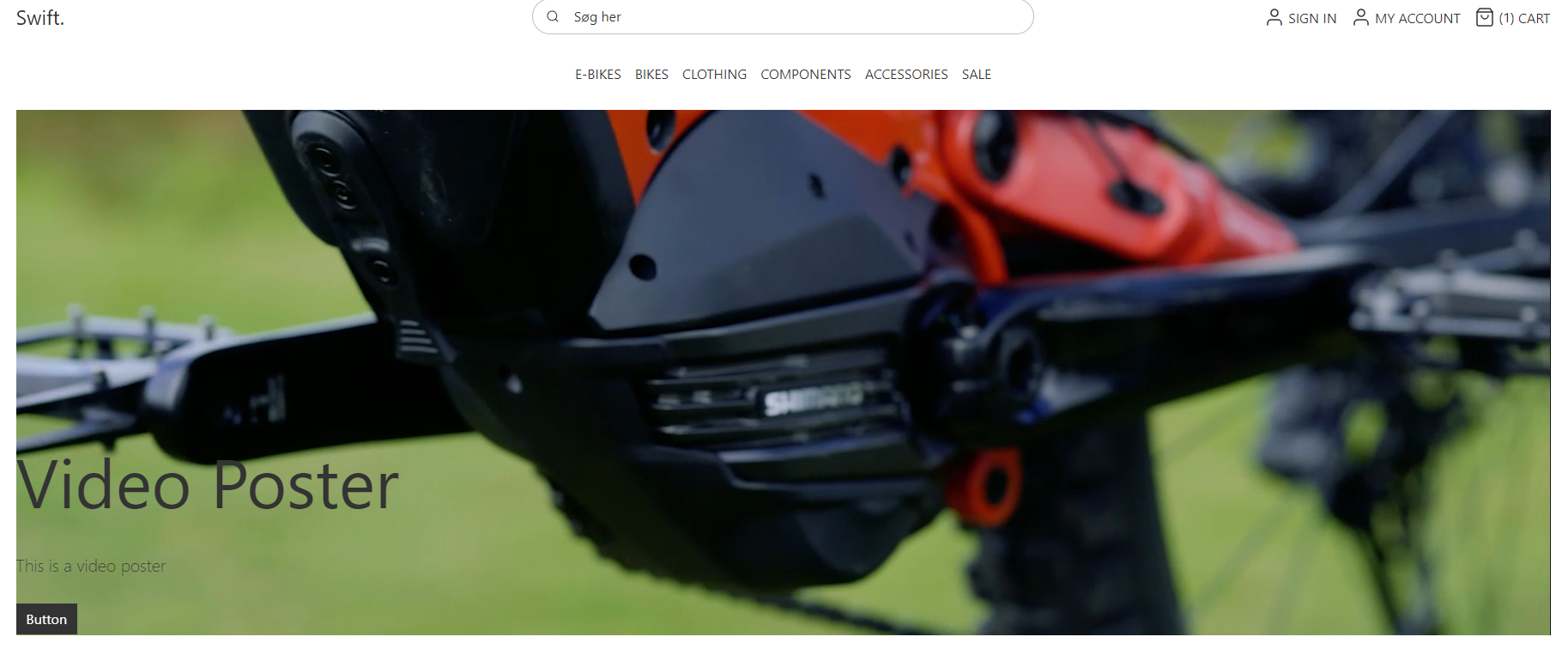
The Video Poster column (Figure 31.1) is often used at the top on the landing page. This way it will work as an eye-catching poster, that will keep the customers on the page. It can also be used to guide customers to new products or campaigns shown in the video. The video displayed in a Video Poster column will be looped - keep this in mind when choosing what to display.

The different options for the Video Poster column are the following:
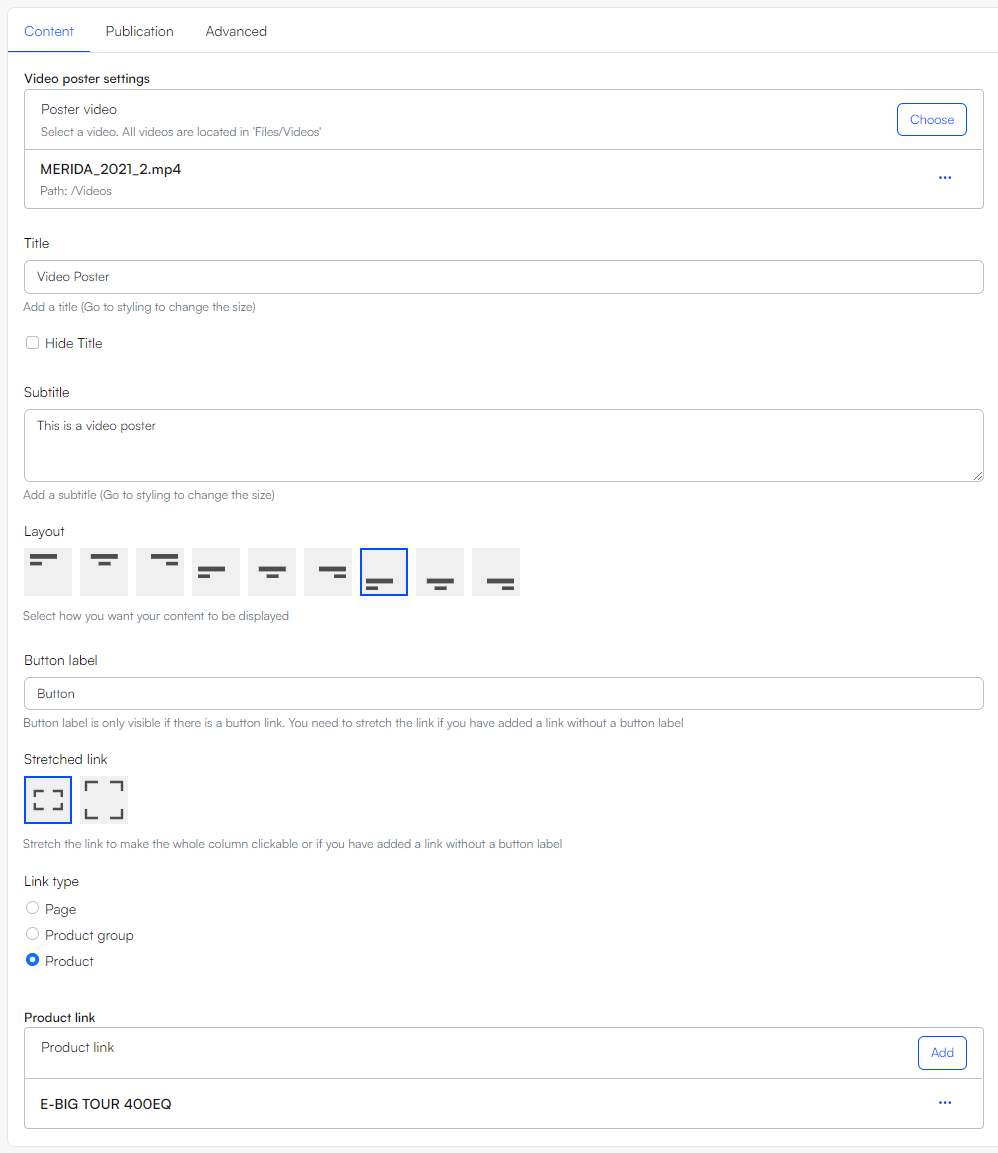
In the editor you can customize the following things:

You can:
- Set the source for the video poster
- Define the title, subtitle, and button label
- Determine the layout of the video
- Define the width of the clickable area and the destination to which your video will redirect you customers
Under styling, you can:
- Select the theme for the column
- Toggle poster image filter on/off
- Define the style and size of the button
- Set the poster height
- Adjust the space around the content
- Choose the heading level of the tag around the title. This will help on your SEO. You can read more about this in our SEO documentation
- Define the size for the title and the subtitle
- Toggle max width on/off