New to DynamicWeb?
DynamicWeb is Product Information Management (PIM), eCommerce, CMS and Marketing in a cloud-based unified and composable Commerce Suite. DynamicWeb is built on the latest .NET technology with a composable MACH- (Microservices, API-first, Cloud, Headless) based architecture.
In broad strokes, DynamicWeb consist of:
- A CMS system with content management, asset handling, user management and apps
- A Products area which handles everything related to product information management (PIM), enrichment, and publication to shops, other channels, or feeds
- A Commerce area where you do order management and handle various types of promotions like discounts or loyalty points
Additionally, DynamicWeb features:
- A powerful integration framework with standard integrations to e.g. Microsoft Dynamics ERP
- A configurable implementation platform called DynamicWeb Swift which serves as a starting point for low- or no-code projects
To access a DynamicWeb 10 solution, add /admin to the solution URL...
www.yoururl.com/admin
...and log in using the administration credentials you've been provided with or which you created when installing the solution.
Below, you can read a more in-depth introduction to each area, as well as a very short introduction to implementation and development on DynamicWeb 10.
CMS
DynamicWeb 10 contains a fully-fledged Content Management System (CMS) which allows users to login and create, manage, and modify content on a website with little technical knowledge. There are three elements to our CMS:
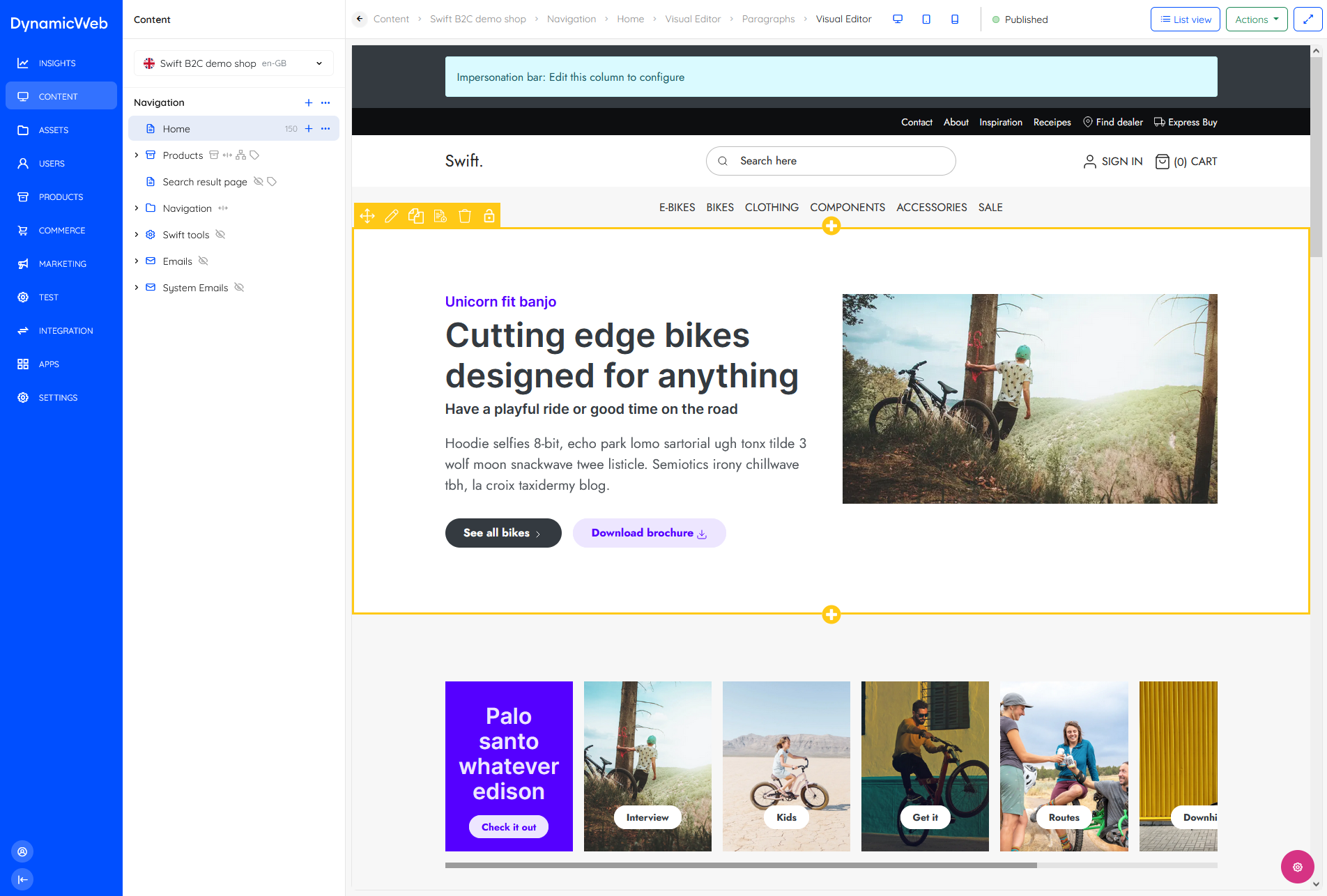
The Content area allows users with backend login to create and manage content. You create and browse the content structure in the navigation tree, and work with content in the workspace, typically using our built-in editor-friendly WYSIWYG interface called the visual editor.

The Assets area contains a built-in file manager which allows you to manage digital assets without accessing the server where the solution is hosted. You can access media files, system files, and design files.

The Users area contains our built-in user management tools, so this is where you work with everything related to registered user accounts - both backend accounts like an Administrator or Ecommerce manager account, and frontend accounts belonging to staff or a customer.

Products and PIM
DynamicWeb 10 also features a Products area for working with products and product enrichment, including a suite of tools for doing Product Information Management (PIM).
 This includes the ability to define attribute hierarchies using data models, create shared and personal queries, define dynamic workspaces for approaching the product portfolio from multiple angles, the ability to define channel-specific attribute collections, and much much more.
This includes the ability to define attribute hierarchies using data models, create shared and personal queries, define dynamic workspaces for approaching the product portfolio from multiple angles, the ability to define channel-specific attribute collections, and much much more.
This is easily the most feature-rich part of DynamicWeb 10, and supports a wide variety of setups and use-cases.
Commerce & Email
The Commerce area contains our built-in tools for doing order management, defining assortments, and managing various types of promotions like discounts, vouchers and loyalty points.

The Email area contains our (limited) suite of Email-related tools; email marketing & dynamic segments.

Integration
DynamicWeb 10 also features a powerful integration framework which enables you to do seamless integration with a wide range of external systems. Our framework is pull-based, meaning that no data is read or persisted unless DynamicWeb requests it. Any integration action follows this flow:
- A request is sent from DynamicWeb to a web service
- The web service handles the request and sends a response
- DynamicWeb reads or persists the response
Both the request and response body can contain data that is meant to be persisted, with the most common scenario being the response body being saved to the DynamicWeb database. However, the data may not always match the table schema in DynamicWeb, which means that knowledge of the table structure and relations in DynamicWeb's database is required to properly map and persist the data.
The Integration area itself allows you to setup endpoints and integration activities which map the data from the endpoint to the database.
DynamicWeb Swift
One of the ways you can create websites on DynamicWeb 10 is by using DynamicWeb Swift. Swift is our standard best-practice solution which can serve as a starting point for creating beautiful, mobile-friendly websites.
Swift is designed to be no-code/low-code and is designed to be extemely flexible and entirely configurable, which means that if you've got a knack for design you can spin up a good looking website in only a fraction of the time it takes to build one from scratch.
Warning
While Swift implements many of the features you find in DynamicWeb 10, it is important to stress that Swift is not DynamicWeb - it is simply one possible way to create websites using DynamicWeb 10.
New features on DynamicWeb 10 are not automatically implemented in Swift, may not be possible to implement in Swift, and Swift cannot (and should not) make use of every feature in DynamicWeb 10.
That said, Swift is of course extendable if you go about it the right way.
Implementation
There are fundamentally three ways to create a website using DynamicWeb 10:
- You can use DynamicWeb Swift to create beautiful low-code implementations as outlined above
- You can create your own frontend design using server side rendered templates in C# Razor
- You can use our delivery REST APIs to create a full headless implementation of DynamicWeb 10
All of these approaches have their pros and cons - you can read more about each approach here.
Development
DynamicWeb 10 features a powerful extensibility framework which allows you to extend almost all areas of the application - you can:
- Create custom screens, screen types and screen elements
- Hook up to system events and add custom functionality by creating notification subscribers
- Add new or custom integrations to e.g. payment or shipping services by creating custom providers and configurabel add-ins
- Extend our standard ViewModels to add custom properties and data to templates
It is super easy to get started with custom development on DynamicWeb 10 - follow one of these guides to get a development environment up and running:
You can read more about custom development on DynamicWeb 10 here.
